Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- css기초
- 백준구현문제
- 리액트
- 몽고DB
- 코딩테스트
- 리액트댓글기능
- 프로그래머스
- HTML
- 백준구현
- 포이마웹
- 백준알고리즘
- 백준골드
- 리액트커뮤니티
- 안드로이드 스튜디오
- 프로그래머스JS
- HTML5
- JS프로그래머스
- JS
- 백준js
- 코테
- js코테
- 자바스크립트
- CSS
- 익스프레스
- 알고리즘
- 프로그래머스코테
- 다이나믹프로그래밍
- 백준
- dp알고리즘
- 백준nodejs
Archives
- Today
- Total
개발새발 로그
CSS Grid를 정리하면서 - Grid Items 본문
Grid Items

개발자도구에서 위 사진에 있는 grid를 클릭하면 아래와 같이 나오게 된다.

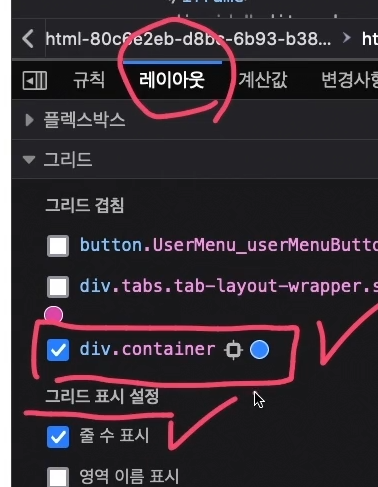
-만약 정상적으로 보이지 않는다면 아래 설정을 확인해보자

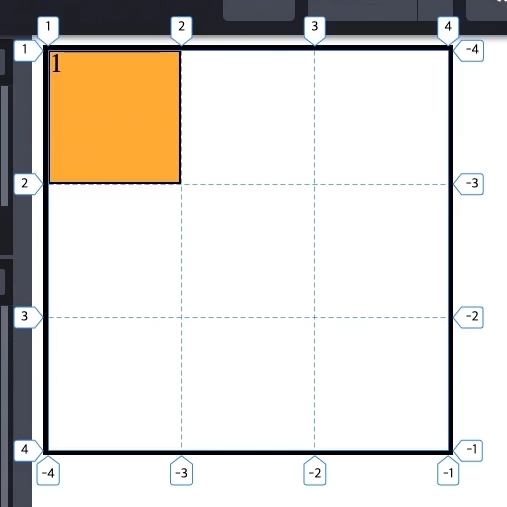
grid-row-start
- 행에서 몇 번 라인에서 grid가 시작할 것인지 지정할 수 있다.
grid-row-end
- grid-row-start에서 몇 번 라인까지 frid가 끝날 것인지 지정할 수 있다.
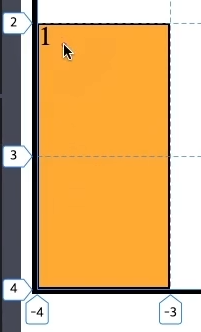
grid-row-start: 2;
grid-row-end: 4;
grid-row-start와 grid-row-end의 단축 속성
grid-row : 2 / 4
justify-self와 align-self
.itme:nth-child(1){
justify-self : center;
aling-self : end;
}
그리드 요소 겹치기
- 아래 처럼 각각 grid-row와 grid-column을 정해주면 그리드를 겹칠 수 있다.
.item:nth-child(1){
background-color : tomato;
grid-row: 1;
grid-column: 1 / span 2;
}
.item:nth-child(2){
background-color : orange;
grid-row: 1 / span 2
grid-column: 2;
}
.item:nth-child(3{
background-color : yellowgreen;
grid-row: 2;
grid-column: 2 / span 2;
}
-현재 1 -> 2 -> 3 으로 쌓임 맥락이 되어있는데 이를 z-index로 바꿀 수 있다.
728x90
반응형
LIST
'CSS' 카테고리의 다른 글
| CSS Grid Functions, Units를 정리하면서 - 단위 (0) | 2023.11.06 |
|---|---|
| CSS Grid Functions, Units를 정리하면서 - Grid Container의 함수 (0) | 2023.11.06 |
| CSS Grid를 정리하면서 (0) | 2023.11.06 |
| CSS flex를 정리하면서 (0) | 2023.11.06 |
| CSS Position을 정리하면서 (0) | 2023.11.06 |



