| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 포이마웹
- 몽고DB
- 백준
- 백준nodejs
- 프로그래머스코테
- 백준js
- 백준알고리즘
- dp알고리즘
- 다이나믹프로그래밍
- 백준골드
- HTML5
- css기초
- 백준구현
- JS
- 안드로이드 스튜디오
- 자바스크립트
- 리액트
- 프로그래머스
- 코딩테스트
- js코테
- CSS
- 익스프레스
- 리액트커뮤니티
- JS프로그래머스
- 프로그래머스JS
- 알고리즘
- HTML
- 백준구현문제
- 리액트댓글기능
- 코테
- Today
- Total
개발새발 로그
React, Express, MongoDB : 게시글 더 불러오기 기능 본문
게시글이 100개, 1000개가 되면 사용자가 들어올 때마다 1000개의 글을 map으로 뿌려주는 것은 너무 많은 시간이 소요가된다.
이를 해결하기위해 한번에 불러오는 게시글의 양을 정해줘서 사용자에게 버튼을 제공해서 버튼을 누를 때마다 새로운 글을 불러와주는 기능을 추가해보자
서버
1. /list API를 수정한다.
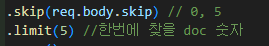
2. Post.find에서 .limit(5)를 추가해서 불러오는 게시글을 5개로 제한을 둔다.


-현재 0번째 idx에서 ~ 4번째 idx 의 값을 클라이언트에 보내주었다.
-그러면 다음에 찾아야할 데이터는 5번째 idx에서 ~ 9번째 idx이다.
-이를 위해 클라이언트에서 요청을 보낼 때 skip이라는 값으로 값을 건너띄워줘야한다.
클라이언트
1.skip이라는 useState를 만들고 초기값을 0으로 설정한다.

2.만약 axios요청으로 게시글 데이터를 불러왔다면 그 게시글 데이터의 length를 skip값에 저장한다.
-0~4번째를 불러왔다면 길이는 5가되고 skip은 5가 저장되어있게된다.
-다음요청을 했을때 skip데이터를 서버에 보내줌으로써 5이후의 데이터를 갖고오게 해야한다.

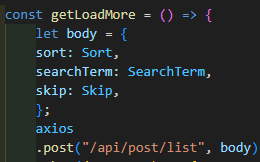
3. 그리고 서버에 데이터를 보낼 때 skip값을 같이 보내준다.

서버
1. /list API를 수정한다

2. Post.find에서 limit이전에 skip()명령어를 추가하고, 클라이언트에서 보내준 skip값을 설정해준다.

클라이언트
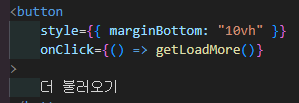
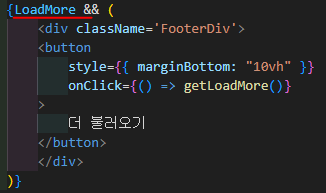
1. 더불러오기 버튼을 생성한다.
2. 이전에 만들었던 게시글 불러오는 함수를 더불러오기 버튼을 onclick할 때마다 수행하도록한다.

💢문제
이렇게 되면 데이터를 가져오긴 하지만 기존의 0~5번째 게시글이 없어지고 새로운 그 다음 게시물이 띄워지는 걸 볼 수 있을 것이다.
📝해결방법
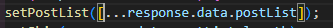
1. 서버에서 가져온 데이터를 useState에 set해줄 때 완전히 다 바꿔버려서 그렇다.

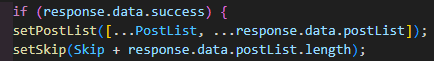
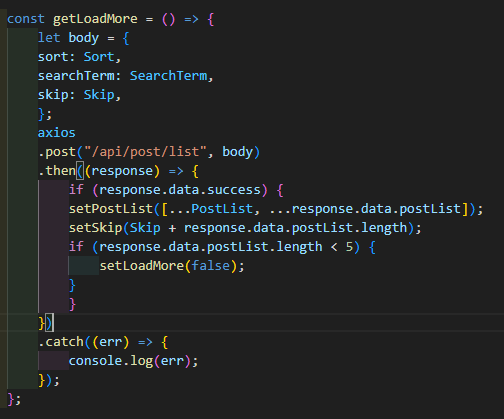
2. 여기에 기존 State값을 넣고 가져온 값을 합쳐주면 된다.

3. 이때 skip 같은 경우도 5~9번째 값을 가져왔으면 10~ 14번째 값을 가져와야 한다.
4. 이를 위해서 위와 같이 기존의 skip값에서 더해줘야한다.

💢문제
만약 12개의 게시글이 있고 마지막 2개의 게시글을 불러오면 더이상 불러올 게시글이 없어진디.
이때 더불러오기 버튼을 없애줘야한다.
이를 위해 방어코드를 작성해줘야한다.
📝해결방법
더불러오기 버튼 상황에 따라 없애기
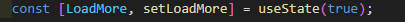
1.useState로 setLoadMore이라는 데이터를 선언해주고 초기값은 true로 설정한다.

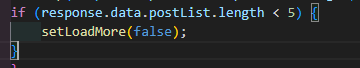
2.만약 가져오는 데이터의 length값이 limit값인 5 보다 작으면 LoadMore데이터를 false로 set해준다.

3.그리고 더불러오기 버튼을 LoadMore 버튼이 true일 때만 보여지게 한다.

문제
이때 게시글을 더불러오기 해 올때 기존에 있는 게시글 데이터에 추가된 데이터를 붙여서 출력하는 것으로
만약 최신순에서 인기순으로 정렬을 바꾸는 명령을 하게되면
기존에 불러온 데이터들 아래에 정렬된 데이터가 오게된다.
해결방법
1.그래서 게시글 데이터를 불러올 때의 함수를 두가지로 나눠준다.
2. 첫 번째는 getLoadMore라는 함수로
-더불러오기 버튼을 눌러줄 때만 수행하는 함수이다.
-skip값을 증가시켜주면서 기존의 게시글 데이터에 붙여주는 함수이다.

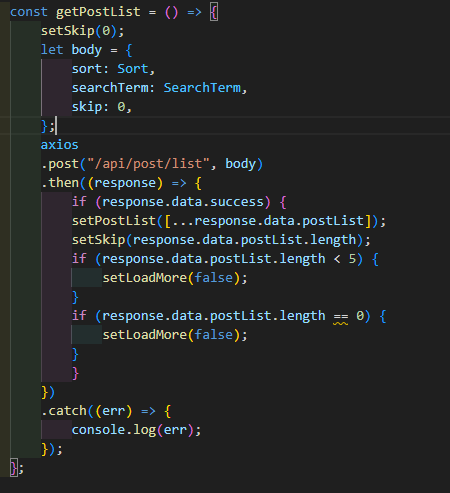
3. 두 번째는 getPostList라는 함수로
-검색이나 정렬을 수행할 때 사용하는 함수이다.
-무조건 skip값이 0이고, 기존값과 붙이는게 아닌 새로운 값을 가져오는 함수이다.

4. 이를 통해서 더불러오기를 한 뒤 다시 정렬순에 인기순을 클릭하면 새로운 게시글 데이터를 가져오게된다.
'MERN' 카테고리의 다른 글
| React, Express, MongoDB : 검색 정렬기능 (0) | 2023.07.01 |
|---|---|
| React, Express, MongoDB - 타임스탬프로 게시글 작성시간 수정시간 추가 - MomentJS (0) | 2023.07.01 |
| React, Express, Firebase, MongoDB : 마이페이지(photoURI 변경) 프로필 이미지 변경 (0) | 2023.06.30 |
| React, Express : 댓글 삭제 기능 (0) | 2023.06.30 |
| React, Express : 댓글 수정 기능 (0) | 2023.06.30 |





