| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 몽고DB
- 자바스크립트
- 리액트
- 백준구현
- 안드로이드 스튜디오
- 다이나믹프로그래밍
- 프로그래머스
- 백준알고리즘
- 프로그래머스코테
- 코딩테스트
- 백준골드
- 익스프레스
- css기초
- 백준nodejs
- js코테
- JS
- 프로그래머스JS
- 백준구현문제
- 포이마웹
- HTML5
- HTML
- dp알고리즘
- 백준js
- 리액트커뮤니티
- 알고리즘
- JS프로그래머스
- 코테
- 백준
- CSS
- 리액트댓글기능
- Today
- Total
개발새발 로그
3. MERN기반 커뮤니티 - axios와 CORS정책 본문
클라이언트는 3000번포트로 열려있고,
서버는 5000번 포트로 연결되어있다고 가정하자.
이렇게 서로다른 포트들끼리 통신을 하면 CORS이슈가 나온다.
다른 포트에서 온 데이터에 대해서 어떤 보안적인 규칙을 지켜야한다라는 뜻이다.
먼저 CORS이슈가 나오는지 확인해보기 위해 클라이언트에서 axios로 데이터를 보내보자
1. axios 설치
npm i axios --save2. axios 사이트에서 사용법 보기
https://axios-http.com/kr/docs/example
기본 예제 | Axios Docs
기본 예제 Axios를 사용하기 위한 기본 예제 참고: CommonJS 사용법 require()를 이용한 CommonJS를 사용하는 동안 TypeScript 타이핑(인텔리센스 / 자동 완성)을 사용하려면, 다음 방법을 쓰세요. const axios = r
axios-http.com
const axios = require('axios');
// 지정된 ID를 가진 유저에 대한 요청
axios.get('/user?ID=12345')
.then(function (response) {
// 성공 핸들링
console.log(response);
})
.catch(function (error) {
// 에러 핸들링
console.log(error);
})
.finally(function () {
// 항상 실행되는 영역
});위 코드를 이용해서 클라이언트의 useEffect에서 사용한다.
client/List.js
import axios from 'axios'
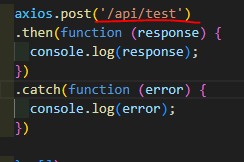
axios.get('/api/test')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
}, [])server/index.js
app.post("api/test",(req,res)=>{
console.log(req);
res.status(200).json({success:true});
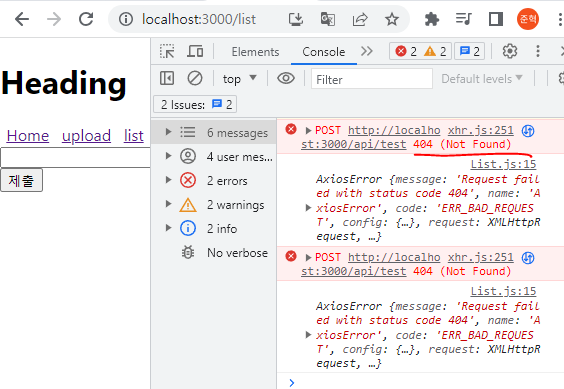
})3. 클라이언트에서 (localhost:3000) List 컴포넌트에 들어가면 404에러가 뜨게된다.

- 첫번째 문제는 포트가 달랐을 떄 나오는 CORS이슈이다.
- 두번째 문제는 post요청이 동일한 포트인 3000번 포트에 보내고 있는 것이다.(서버는 5000번포트)

두 문제의 해결방법은 먼저 proxy를 사용하는 것이다.
https://create-react-app.dev/docs/proxying-api-requests-in-development
Proxying API Requests in Development | Create React App
Note: this feature is available with react-scripts@0.2.3 and higher.
create-react-app.dev
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
changeOrigin: true,
})
);
};npm install http-proxy-middleware --saveproxy를 설치하고,
위 코드를 복사해서 client/src폴더에 새로운 파일 setupProxy.js를 생성해 붙여넣는다.
그러면 아래처럼 local:3000/List에서 데이터를 잘 받아오게 된다.

지금 현재 local:3000 클라이언트 주소에서 local:5000번에 axios요청을하고, local:3000클라이언트에서 응답을 확인하고 있는 것이다.
서버측에서도 클라이언트를 열 수 있지만 그렇게 하려면 클라이언트에서 build를 실행 후 localhsot:5000에서 요청응답을 확인해야하므로 번거롭다.
이제 데이터를 서버에서 클라이언트에 아래와 같이 보내면 잘 받아와진다.

그리고 두 번째로 클라이언트에서 데이터를 보내 서버에서 받는 과정을 예제로 보자.

클라이언트에서 위와 같이 body를 추가해 post요청을 하면 서버에 데이터를 보낸다.
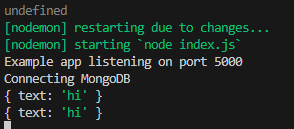
하지만 서버에서는 데이터를 잘 받아오지 못하고 undefined가 뜨게 된다.
-> body-parser를 해줘야한다. -> express에 내장되어있다.
server/index.js에 아래의 코드를 추가해준다.
app.use(express.json());
app.use(express.urlencoded({ extended:true }));그러면 아래와 같이 서버에서 데이터를 잘 받아오게 된다.

Proxy사용이유
'MERN' 카테고리의 다른 글
| CRUD - Create : 게시글 생성하기 (0) | 2023.06.24 |
|---|---|
| 4. MERN기반 커뮤니티 - React-BootStrap사용법 (0) | 2023.06.14 |
| 3. MERN기반 커뮤니티 - Mongoose Model (0) | 2023.06.13 |
| 2. MERN기반 커뮤니티 - MongoDB시작하기 (0) | 2023.06.13 |
| 1. MERN기반 커뮤니티 - Express 설치와 사용방법(+nodemon) (0) | 2023.06.13 |





