| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 다이나믹프로그래밍
- 포이마웹
- JS프로그래머스
- HTML
- 백준
- 리액트댓글기능
- 백준nodejs
- CSS
- 코테
- 리액트
- 프로그래머스JS
- js코테
- HTML5
- 자바스크립트
- JS
- 익스프레스
- 알고리즘
- 백준알고리즘
- 몽고DB
- 백준구현
- 프로그래머스코테
- 리액트커뮤니티
- 백준구현문제
- 안드로이드 스튜디오
- 프로그래머스
- 백준js
- 코딩테스트
- dp알고리즘
- css기초
- 백준골드
- Today
- Total
개발새발 로그
React,Express,FireBase,MongoDB : 로그인 구현 본문
https://firebase.google.com/docs/auth/web/start?hl=ko&authuser=0#sign_up_new_users
웹사이트에서 Firebase 인증 시작하기 | Firebase Authentication
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 웹사이트에서 Firebase 인증 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분
firebase.google.com
📋수행순서
1. 파이어베이스의 기존 사용자 로그인 기능을 이용한다.

2. ID값과 PW값이 비어있을 때 방어해줄 방어코드를 작성
3. await firebase.auth().signInWithEmailAndPassword(Email,PW); 실행
4.try catch로 감싸서 로그인이 실패했을 때의 상황을 방어할 방어코드 작성
5. 로그인 되는지 확인
📝추가적인 부분
1. Email과 PW값이 비어있을 때 방어코드

-input태그에 required를 적용하면 되지만 다른 브라우저에서는 적용이 안될 수도 있다.
-그래서 if문으로 방어코드를 작성한다.

2. 로그인 중 Email 또는 PW가 일치하지 않을 때
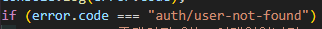
-아이디가 일치하지 않을 떄

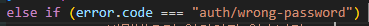
-비밀번호가 일치하지 않을 때

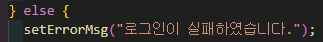
-모두 일치하지 않을 때

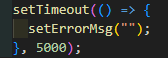
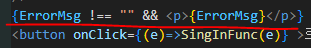
3. 로그인 중 Email 또는 PW가 일치하지 않을 때 오류메시지를 5초간 띄우는 로직
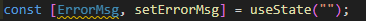
-useState사용

-setTimeout으로 5초뒤에 빈값으로 만들어줌

-이렇게 오류메시지가 생기게 할 수 있음

'MERN' 카테고리의 다른 글
| 몽고DB : Post DB-User DB 연동(author과 ObjectId), useSelector 데이터로딩 방지 (0) | 2023.06.29 |
|---|---|
| Redux : 상태관리 (로그인, 로그아웃) (0) | 2023.06.28 |
| React,Express,Firebase,MongoDB를 이용한 회원가입 Auth인증 (0) | 2023.06.28 |
| React : 로그인 회원가입 - FireBase, Redux 사용이유 (0) | 2023.06.27 |
| Express : ENV 환경변수 설정하기 (0) | 2023.06.26 |




