| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 리액트커뮤니티
- 코테
- 안드로이드 스튜디오
- 백준nodejs
- 프로그래머스JS
- 코딩테스트
- 백준알고리즘
- css기초
- 백준
- HTML
- 백준구현
- 프로그래머스
- 리액트댓글기능
- 익스프레스
- HTML5
- 다이나믹프로그래밍
- JS
- 백준구현문제
- 포이마웹
- 백준골드
- 백준js
- 리액트
- 알고리즘
- 몽고DB
- CSS
- 프로그래머스코테
- js코테
- JS프로그래머스
- 자바스크립트
- dp알고리즘
- Today
- Total
개발새발 로그
파비콘이란 무엇일까? 본문
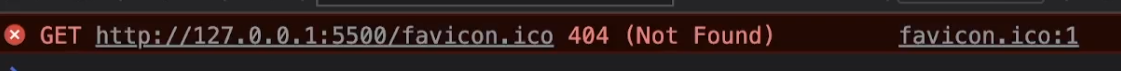
HTML을 만들던 도중에 이런 오류를 본 적이 있을 것이다.

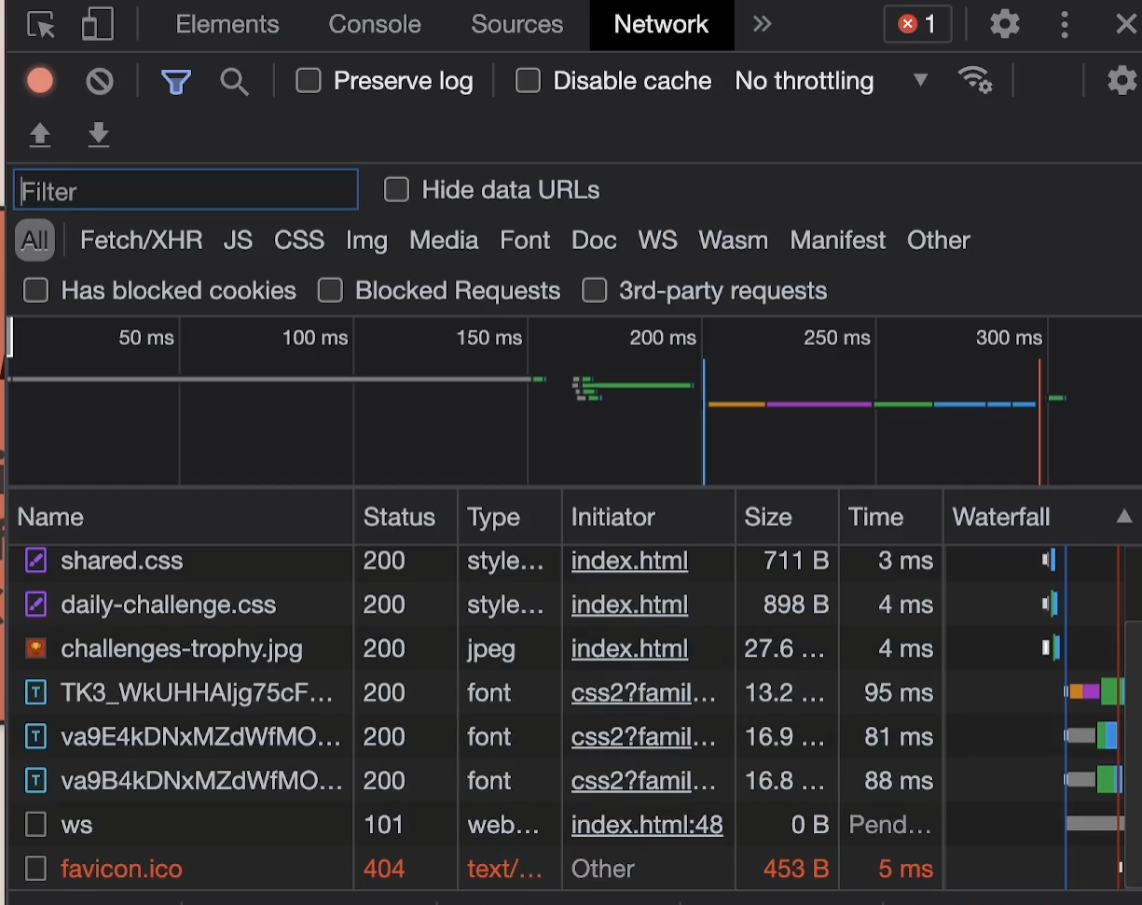
Network탭에서도 보면 가장 먼저 요청을 하는 것을 볼 수 있습니다.

우리는 그런 파일을 찾으라고 한 적이 없고 이미지를 삽입하거나 파일에 링크를 해서 이런 이상한 이름을 붙인 적도 없습니다.
이 파일을 그저 브라우저가 찾는 기본 파일입니다.
파비콘은 브라우저가 사이트 이름옆에 표시하기위해 사용하는 작은 아이콘입니다.
에를 들어 별다른 아이콘이 없을떄 별다른 특정 아이콘이 없을 때 크롬의 기본 아이콘인 지구모양을 사용하고,
넷틀리파이라는 배포사이트에 배포를 하게되면 아래와같이 녹색다이아몬드 아이콘을 볼 수 있는데 이는 넷틀리파이의 파비콘이라고 할 수 있다.

파비콘을 생성하려면 먼저 구글에 파비콘 생성기를 검색하면 된다.
관련 여러페이지를 찾을 수 있고, 아무거나 찾아서 사용하면 된다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
사용법은 이미지를 업로드하면 파비콘을 다운로드할 수 있고,
이 파일을 프로젝트를 만들고 있는 폴더에 넣어줍니다.
그리고 HTML에서 이 파일을 인식할 수 있도록 head안에 작성해줍니다.

이는 모든 HTML파일에 작성해줘야한다.
'HTML' 카테고리의 다른 글
| em, rem, % (0) | 2023.07.14 |
|---|---|
| 깃과 깃허브는 무엇일까요? (0) | 2023.07.04 |
| 호스팅과 배포란 무엇일까? (0) | 2023.07.04 |
| 8. form태그 (0) | 2023.06.01 |
| 7. 멀티미디어 태그 (0) | 2023.06.01 |



