| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 익스프레스
- 알고리즘
- 백준nodejs
- 포이마웹
- 백준js
- 프로그래머스
- 자바스크립트
- 리액트댓글기능
- 백준알고리즘
- dp알고리즘
- 몽고DB
- 백준구현
- css기초
- JS프로그래머스
- 안드로이드 스튜디오
- JS
- 백준
- 다이나믹프로그래밍
- HTML
- 백준구현문제
- 프로그래머스JS
- 리액트
- 코딩테스트
- 백준골드
- js코테
- 코테
- HTML5
- 프로그래머스코테
- CSS
- 리액트커뮤니티
- Today
- Total
개발새발 로그
[2023-09-21] TIL - 네트워크 기초 본문

브라우저에 URL을 입력하면 무슨일이 발생할까
1. URL을해석한다.
-URL은 스키마,계정정보,호스트,포트와같은 정보로 이루어져있음
scheme://<user>:<password>@<host><port>/<url-path>
스키마 : 프로토콜
계정정보 : 인증이 요구되는 경우 아이디와 패스워드를 입력해야 접속허가를 받음
2.DNS 조회
- DNS는 도메인과 IP주소를 서로 변환해준다.
- DNS로 요청을 보내기 전에 브라우저 캐시와 Hosts파일을 참조한다.
->만약 해당하는 도메인을 알고 있다면 내부적으로 IP를 반환한다.
-> 둘 다 해당이 안된다면 DNS 를 호출
-이 때 Root Server -> TLD Server -> Authoritative Server 순으로 탐색하게 된다.
도메인과 호스트 차이

3. 해당 IP가 존재하는 서버로 이동
- 네트워크 장비 라우터를 통해 이동한다.
- 동적라우팅을 통해 이동한다.
4. ARP를 이용하여 MAC주소 변환을 한다.
- ARP : 논리주소인 IP주소를 물리주소인 MAC주소로 변환하는 프로토콜
- 실제 통신을 위해 변하지 않는 고유한 MAC주소가 필요
- 네트워크 망 내에 ARP를 Broadcasting하면 해당 IP주소를 가지고 있는 기기가 MAC 주소를 반환

이떄 MAC주소가 필요한 이유?
= IP는 논리적인 주소이고, MAC은 물리적인주소
= 기계의 실제 위치를 알기 위해서는 MAC주소가 필요
논리적 주소와 물리적 주소로 나뉜 이유?
- 건물의 주소를 보고 해당 건물이 어디에 있는지 알 수 없다.(도로명 주소를 보고 정확히 건물이 어디있는지 모름)
- 그래서 실제 위치의 GPS좌표를 알면 해당 건물의 위치를 알 수 있다.
IP의 용도
-아래와 같이 논리적 주소를 보고 범위를 좁혀나간다.
- 즉 대역을 통해 범위를 좁혀나가는 용도이다.

5. TCP 통신을 위해 서버의 Socket을 연다.
- 실제 소켓을 열어서 허락을 받아야 데이터를 전달할 수 있다.
-이 때 TCP연결을 허락받기 위해 3 Way handshake가 실행된다. -> 요청이 수락되면 데이터를 서버로 전달함
6. 데이터를 받은 서버는 데이터를 읽고 요청에 따라 응답한다.
- HTTP프로토콜로 들어온 패킷을 읽고 처리한다.
- 요청에 따른 적절한 응답 값을 반환한다.
- 보통 URL을 브라우저에 입력했다면 HTML이 응답한다.

7. 브라우저는 렌더링을 한다.
-HTML을 읽어 DOM Tree를 구축하고 화면에 그린다.
- 스크립트를 만나면 스크립트를 생성한다.
선택 과제
1. http가 있음에도 불구하고 https가 왜 탄생했는지?
HTTP는 암호화되지 않은 데이터를 전송합니다.
즉, 브라우저에서 전송된 정보를 제3자가 가로채고 읽을 수 있습니다.
이는 이상적인 프로세스가 아니었기 때문에, 통신에 또 다른 보안 계층을 추가하기 위해 HTTPS로 확장되었습니다.
HTTPS는 HTTP 요청 및 응답을 SSL 및 TLS 기술에 결합합니다.
2. https가 생김으로 인해 기존과정에서 무엇이 추가되었는지?
HTTP 동작과정
서버 접속 -> 클라이언트 -> 요청 -> 서버 -> 응답 -> 클라이언트 -> 연결 종료
HTTPS 동작과정
1. 클라이언트가 서버 접속하여 Handshaking 과정에서 서로 탐색
2. 데이터 전송
3. 연결 종료 및 session key 폐기

[참고]
TLS
Transport Layer Security의 줄임말. 과거 SSL에서 발전하며 이름이 변경 된 것이다. 하지만 아직도 SSL이란 명칭이 많이 사용되고 있다.
https
-HTTPS는 TLS 암호화를 갖춘 HTTP입니다. HTTPS는 TLS(SSL)를 사용하여 일반 HTTP 요청과 응답을 암호화하므로 더 안전하고 보안이 강화됩니다

https://developer-jp.tistory.com/39
HTTPS의 통신과정
HTTPS란? HTTPS는 월드 와이드 웹 통신 프로토콜인 HTTP의 보안이 강화된 버전이다. HTTPS는 소켓 통신에서 일반 텍스트를 이용하는 대신에, SSL이나 TLS 프로토콜을 통해 세션 데이터를 암호화하여 데
developer-jp.tistory.com
TCP, 3-way Handshake
- 먼저 TCP란?
- 인터넷상에서 데이터를 메세지의 형태로 보내기 위해 IP와 함께 사용하는 프로토콜을 말한다.
- TCP는 애플리케이션에게 신뢰적이고 연결지향성 서비스를 제공한다.
->따라서,
서버와 클라이언트간에 데이터를 신뢰성 있게 전달하기 위해 만들어진 프로토콜이다.
그리고 TCP는 장치들 사이에 논리적인 접속을 성립(establish)하기 위해서 3-way handshake를 사용한다.
3-Way Handshake
-TCP/IP 프로토콜을 이용해서 통신을 하는 응용프로그램이 데이터를 전송하기 전에 먼저 정확한 전송을 보장하기 위해 상대방 컴퓨터와 사전에 세션을 수립하는 과정을 말한다.


3way handshake는 양쪽 모두 데이터를 전송할 준비가 되어있다는 것을 보장하고,
실제로 데이터 전달이 시작하기 전에 다른 한쪽이 준비되었다는 것을 알 수 있도록 해준다.
CLOSED: 포트가 닫힌 상태
LISTEN: 포트가 열린 상태로 연결 요청 대기 중
SYN_RECV: SYNC 요청을 받고 상대방의 응답을 기다리는 중
ESTABLISHED: 포트 연결 상태
TIME-WAIT: Server로부터 FIN을 수신하더라도 일정시간(default: 240초)동안 세션을 남겨놓고 잉여 패킷을 기다리는 과정을말한다.
SYN(Synchronize Sequence Number)
-연결 설정. Sequence Number를 랜덤으로 설정하여 세션을 연결하는 데 사용하며, 초기에 Sequence Number를 전송한다.
-따라서, Connection을 생성할때 사용하는 flag이다.
ACK(Acknowledgement)
-응답 확인. 패킷을 받았다는 것을 의미하는 flag이다.
-Acknowledgement Number 필드가 유효한지를 나타낸다.
-양단 프로세스가 쉬지 않고 데이터를 전송한다고 가정하면 최초 연결 설정 과정에서 전송되는 첫 번째 세그먼트를 제외한 모든 세그먼트의 ACK 비트는 1로 지정된다고 생각할 수 있다.
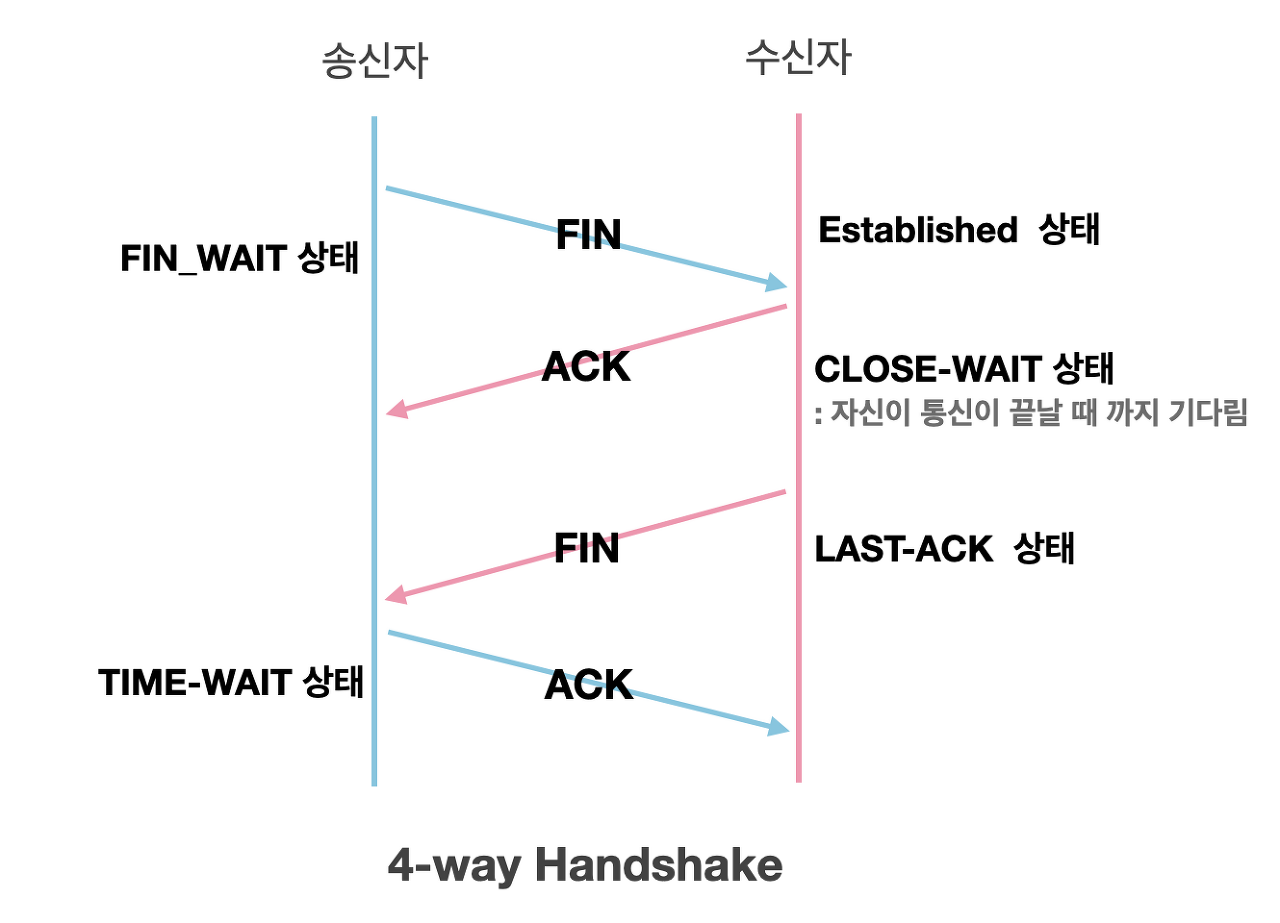
4-Way Handshake란?
3way handshake가 연결확립을 위해 진행했다면 4way handshake는 세션을 종료하기 위해 수행되는 절차를 말한다.

'TIL' 카테고리의 다른 글
| [2023-09-21] TIL - 암호화 (0) | 2023.09.21 |
|---|---|
| [2023-09-21] TIL - 컴퓨터 시간 원리 (0) | 2023.09.21 |
| [2023-09-20] TIL - 스코프와 클로저 (1) | 2023.09.20 |
| [2023-09-20] TIL - 메모리 심화 (0) | 2023.09.20 |
| [2023-09-20] TIL - 변수, 상수, 자료형 그리고 메모리 (0) | 2023.09.20 |




