Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 다이나믹프로그래밍
- JS
- 프로그래머스JS
- 포이마웹
- 몽고DB
- css기초
- 백준js
- 안드로이드 스튜디오
- js코테
- 리액트커뮤니티
- 익스프레스
- 백준nodejs
- 코테
- HTML5
- 백준
- 프로그래머스
- 백준골드
- 알고리즘
- 백준알고리즘
- CSS
- dp알고리즘
- 리액트
- 코딩테스트
- 리액트댓글기능
- JS프로그래머스
- 백준구현문제
- 프로그래머스코테
- 자바스크립트
- 백준구현
- HTML
Archives
- Today
- Total
개발새발 로그
[리액트] Vite Eslint 설정하기 - 리액트 Eslint 오류가 안뜸 본문
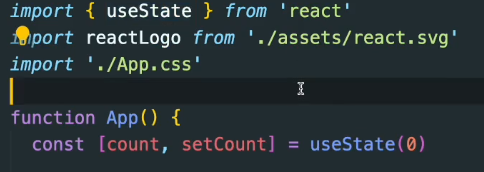
만약에 아래와 같이 코드가 형성되어있을 때
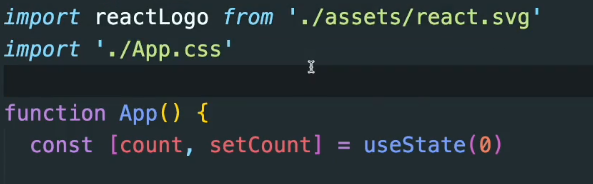
import { useState } from "react";부분을 지워버리면 어떻게 될까?

-원래는 useState를 사용하는 코드에 오류가 생겨야하는데 아래와 같이 보이지 않는 상황이 생긴다.

이는 ESlint를 설정해주지 않아서 생기는 현상이다.
원래 주로 React앱을 사용할 때는 자바스크립트가 아닌 타입스크립트를 사용하기 때문에
이런부분에 ESlint를 설정안해줘도 오류를 잡아주지만
현재 자바스크립트인 상황이기 때문에 ESlint를 설정해주면 좋다.
ESlint 설정 방법
1. 모듈 설치
npm install -D vite-plugin-eslint eslint eslint-config-react-app[참고]
npm install -D ...=> [ -D] 는 Dev Dependencies, 즉 개발환경에서만 사용하는 Dependency로 설치한다는 뜻이다.

- 위 dependencies가 아닌 devDependencies에 설치된 모습이다.
2. eslint plugin 적용
- 아래 파일에서 설치한 eslint를 적용해줘야한다.

-아래 코드처럼 추가해주면 된다.
...
import eslint from "vite-plugin-eslint"
export default defineConfig({
plugins: [react(),eslint()],
})3. .eslintrc파일 생성 후 코드 추가

-그 후 아래 코드를 추가해준다.
{
extends: [
"react-app"
]
};
4. 해결됨
사실 나는 Vite를 이용해서 react를 설치하니 자동적으로 .eslintrc 파일을 생성해주고 알아서 설정해주었다..
과거에는 이렇게 따로 설정해줬어야하는데 지금은 안해줘도 되는 것 같다.
728x90
반응형
LIST
'React' 카테고리의 다른 글
| React - useEffect에 대하여 (0) | 2023.12.11 |
|---|---|
| React - 분기와 반복( 논리곱연산자,삼항연산자, map) (1) | 2023.12.05 |
| [리액트 오류] eslint(react/jsx-no-target-blank) (0) | 2023.09.24 |
| [리액트 오류] 'React' is defined but never used.eslintno-unused-vars - eslint 오류 (0) | 2023.09.24 |
| [에러 메시지 해결] error: Command failed with exit code 1 (0) | 2023.08.29 |



