Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 프로그래머스JS
- js코테
- 알고리즘
- 백준구현
- dp알고리즘
- CSS
- 프로그래머스
- 프로그래머스코테
- 리액트커뮤니티
- 자바스크립트
- HTML5
- 익스프레스
- 백준알고리즘
- 리액트댓글기능
- 백준nodejs
- 안드로이드 스튜디오
- JS프로그래머스
- HTML
- 코딩테스트
- JS
- 코테
- 포이마웹
- 리액트
- css기초
- 백준골드
- 백준
- 백준구현문제
- 백준js
- 몽고DB
- 다이나믹프로그래밍
Archives
- Today
- Total
개발새발 로그
6. List와 Table형식 표현을 위한 태그 본문
1. List
순서없는 목록 (Unordered List)
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
순서있는 목록 (Ordered List)
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
type 어트리뷰트를 사용하여 type="I" 이런 식으로 순서를 나타내는 문자를 지정할 수 있다.
| “1” | 숫자 (기본값) |
| “A” | 대문자 알파벳 |
| “a” | 소문자 알파벳 |
| “I” | 대문자 로마숫자 |
| “i” | 소문자 로마숫자 |
start 어트리뷰트로 리스트의 시작값을 지정할 수 있다. start = "3"
reversed 어트리뷰트를 지정하면 리스트의 순서값을 역으로 표현한다.
중첩 목록
<ul>
<li>Coffee</li>
<li>Tea
<ol>
<li>Black tea</li>
<li>Green tea</li>
</ol>
</li>
<li>Milk</li>
</ul>
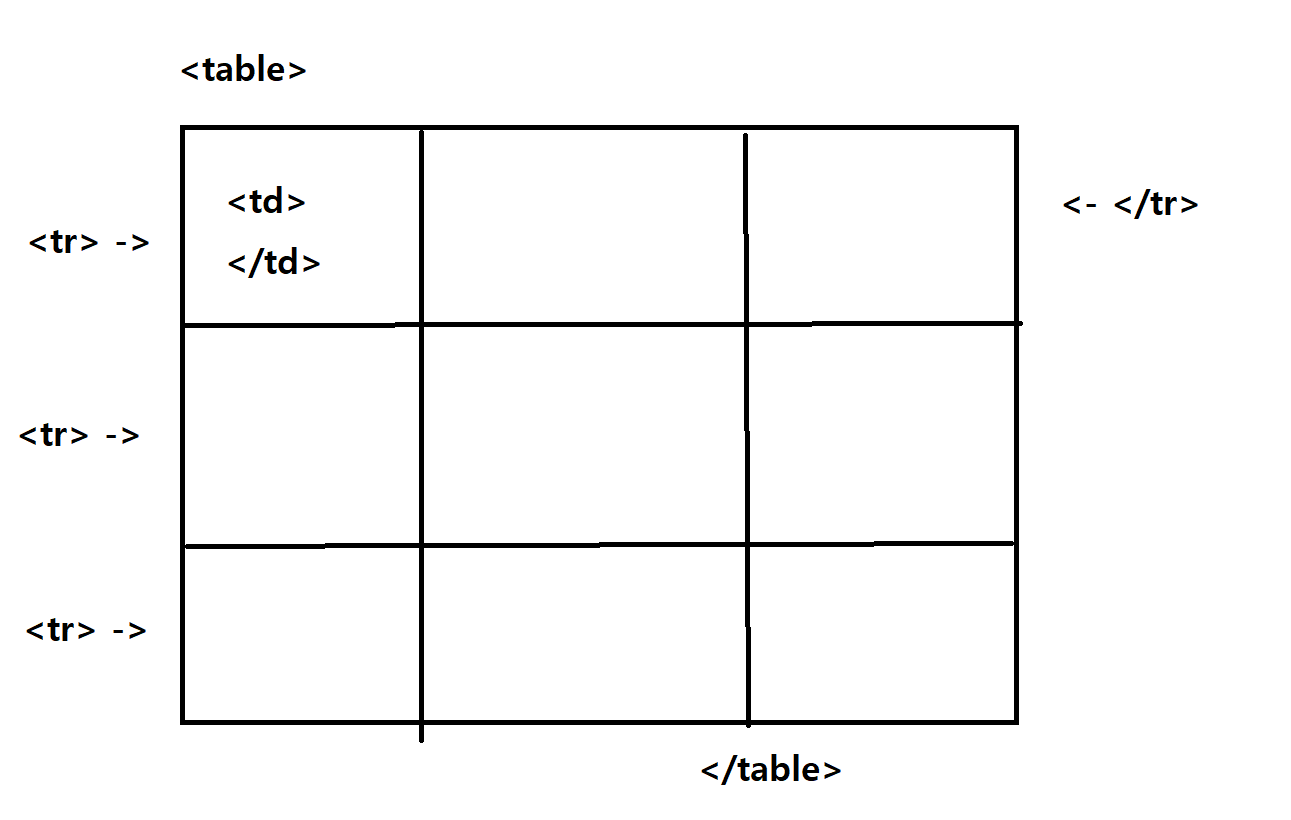
2. table
표(table)를 만들 때 사용하는 태그이다. 과거에는 테이블 태그를 사용하여 레이아웃을 구성하기도 하였으나 모던 웹에서는 주로 공간 분할 태그인 div 태그를 사용하여 레이아웃을 구성한다.
| table | 표를 감싸는 태그 |
| tr | 표 내부의 행 (table row) |
| th | 행 내부의 제목 셀 (table heading) |
| td | 행 내부의 일반 셀 (table data) |

테이블 태그의 어트리뷰트는 아래와 같다.
| border | 표 테두리 두께 지정. (CSS border property를 사용하는 것이 더 나은 방법이다.) |
| rowspan | 해당 셀이 점유하는 행의 수 지정 |
| colspan | 해당 셀이 점유하는 열의 수 지정 |
728x90
반응형
LIST
'HTML' 카테고리의 다른 글
| 8. form태그 (0) | 2023.06.01 |
|---|---|
| 7. 멀티미디어 태그 (0) | 2023.06.01 |
| 5. HTML의 HyperLink (0) | 2023.06.01 |
| 4. 텍스트 관련 태그 (0) | 2023.06.01 |
| 3. 웹페이지의 구성하는 기본 태그 (0) | 2023.06.01 |


