| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- dp알고리즘
- 자바스크립트
- 안드로이드 스튜디오
- JS
- 코딩테스트
- HTML
- 코테
- 리액트
- css기초
- 프로그래머스
- 리액트커뮤니티
- 익스프레스
- 프로그래머스JS
- 백준알고리즘
- 다이나믹프로그래밍
- 몽고DB
- 포이마웹
- 백준
- 백준구현문제
- 백준nodejs
- 프로그래머스코테
- CSS
- 백준구현
- 알고리즘
- JS프로그래머스
- 백준js
- js코테
- 리액트댓글기능
- HTML5
- 백준골드
- Today
- Total
개발새발 로그
웹 접근성과 웹 표준 본문
웹 표준이란?
어떤 운영체제나 브라우저에서든 동일한 콘텐츠를 볼 수 있도록 웹페이지를 만들 때 지켜야 하는 규칙
왜 웹표준이 필요할까요?
그로 인해 과도한 경쟁이 발생하기 시작하였고 해당 브라우저에서만 사용 가능한 기능들이 나타났고,
그로 인한 피해는 개발자에게 돌아갔다.
여러 브라우저를 지원해야 하기 때문에 여러 버전이 페이지를 만들었어야 했다
우리가 웹 페이지를 개발한다고 하면 각 브라우저마다 다 따로 만들어 줘야 되는 셈
이를 해결하기위해 W3C라는 공식 웹 표준 기구가 설립되었고,
이를 통해 각 브라우저에서도 동일한 콘텐츠를 볼 수 있는 환경이 조성되었다.
웹 표준을 지킬 때의 장점
1. 운영관리 용이
- 소스코드의 통일화로 개발자의 부담이 줄어들고 유지보수가 쉬워짐
2. 검색엔진 최적화
- 올바르게 구조환된 웹페이지는 검색 로봇이 문서분석을 하기 쉽게 도와줌
3. 웹 접근성 향상
- 웹 접근성 향상은 결국 웹 표준을 지킬 때로 부터 시작합니다.
- 웹 접근성은 아래에서 더 자세히 알아보자
웹 접근성이란?
누구나 신체적, 환경적 조건에 관계없이 인터넷을 통해 정보에 접근하고 이용할 수 있는지에 대한 정도
웹 접근성은 모두가 알고 있지만 지키지 않는 경우가 대부분이다.
개발시간이 부족하다던지
필요한 이유를 모르겠다던지
까먹는다던지 많은 이유가 있다.
그러면 우리는 왜 웹 접근성을 준수해야할까?
한국형 웹 콘텐츠 접근성 지침을 보면
웹 문서 설계시 고려해야 할 이용자 유형에 대해 아래와 같이 정의하고 있다.
웹 문서 설계시 고려해야 할 이용자 유형
- 시각을 통해 정보를 인지할 수 없는 시각장애가 있는 경우
- 청각을 통해 음향 정보를 인지하지 못하는 청각장애가 있는 경우
...
- 시각, 청각 또는 손을 사용하고 있어 필요로 하는 일을 할 수 없는 경우
- 운전 중이거나 소음이 많은 곳에서 일하는 경우 등 웹 사용자가 처한 환경에 따라 제한 받는 경우
장애인 뿐만 아니라 고령자 등 보다 넓은 범위의 이용자를 포함하고 있다.
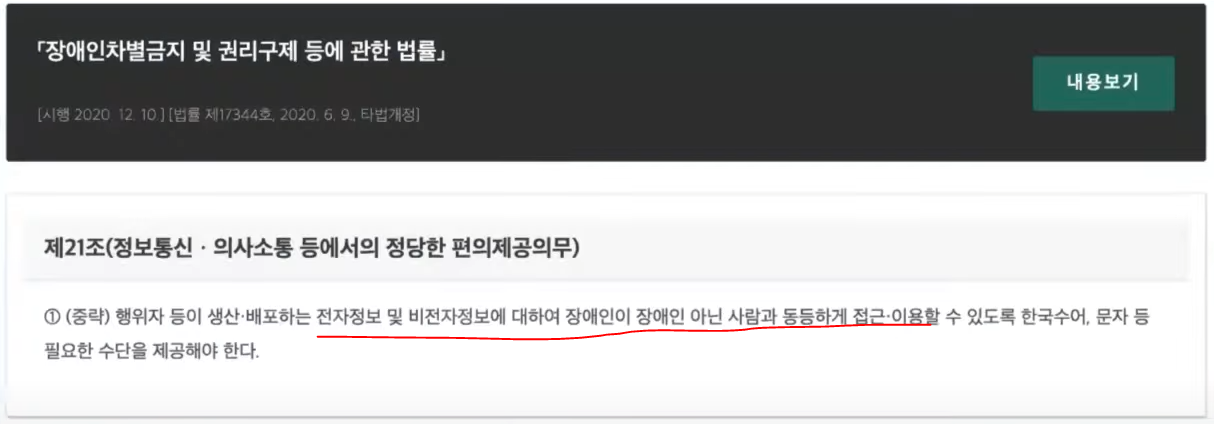
실제 법률에서도 아래와 같이 명시하고 있다.

실제로 장애인 단체 등에서 장애인 차별 금지법위반을 이유로 소송을 제기한 사례도 있다.
어떻게 웹 접근성을 높일 수 있을까?
오늘 내용에서는 전맹 시각장애와 스크린리더라는 특정한 상황에 한정되어있다.
먼저 Accessible Name 이라는 배경 지식을 한 가지 알아보자
Accessible Name는 스크린 리더가 포커스 했을 때 읽어주는 내용이다.
이는 크게 두 가지로 나뉜다.
첫 번째는 작성자가 명시적으로 작성한 값인 Author
두 번째는 텍스트 값인 Contents.
우선순위는 Author > Contents
Author가 더 높은 우선순위를 가진다.
예시를 보자
<div aria-label="안녕하세요">반갑습니다</div>이 요소를 스크린리더가 포커스했을 때 어떻게 읽을까?
"안녕하세요"를 읽게 된다.
그럼 이제 구체적인 사례를 보자
1. 의미를 알 수 없는 Button
<div onClick={()=> navigate('/register')}>
<span>+</span>
</div>위와 같은 코드는 스크린리더가 요소를 '더하기'라고 읽게 된다.
이를 듣는 사용자는 더하기가 무슨 일을 하는 것인지 파악할 수 없다.
그래서 아래와 같이 바꿔줘야한다.
<button aria-label="유저 추가" onClick={()=> navigate('/register')}>
<span aria-hidden="true">+</span>
</button>1. 먼저 button 요소로 바꿔서 버튼임을 알려준다.
2. aria-label을 사용해서 어떤 버튼인지 알려준다.
3. aria-hidden은 위 요소에서는 사용하지 않아도 되지만 만약 aria-label이 없을 때 span요소의 + 기호를 읽지 못하게하는 것이다.
2. 대체 텍스트가 없는 Image
<img src=${categoryToSrc(<Category>this.restaurant.category)} class="category-icon" />위와 같은 이미지를 스크린 리더가 읽게되면
파일명을 읽게된다,
그러면 사용자는 이게 무슨 이미지인지 알 수 없게 된다.
그래서 아래와 같이 바꿔줘야 한다.
<img src=${categoryToSrc(<Category>this.restaurant.category)} alt=${this.restaurant.category}
class="category-icon" />이를 통해 스크린 리더는 파일명을 읽지않고, alt로 지정해준 텍스트를 읽게 됩니다.
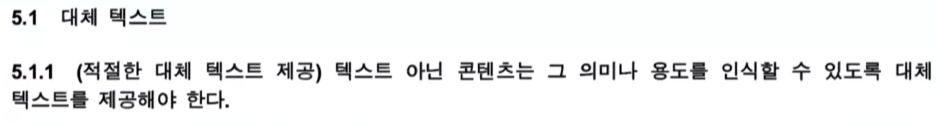
웹 콘텐츠 접근성 지침에 대체 텍스트에 대한 내용이 있다.

대체텍스트는 사용자가 해당 텍스트의 의미나 용도를 인식할 수 있도록
문장으로 쓰는 것이 적절하다.
즉 사용자에게 유의미한 정보를 줄 수 있어야한다.
3. 다가갈 수 없는 Bottom Sheet
모달을 만들게 되면 스크린리더는 모달안의 내용을 포커싱하지 못하고, 모달 이전의 본문내용을 다시 읽게된다.
<div class="modal" id="add-restaurant-modal">
<div class="modal-container">
<h2 class="modal-title">새로운 유저 추가</h2>
...
</div>
</div>위와 같은 모달이 있다면 아래와 같이 바꿔줘야한다.
<dialog class="modal" id="add-restaurant-modal">
<div class="modal-container">
<h2 class="modal-title">새로운 유저 추가</h2>
...
</div>
</dialog>div태그를 dialog태그로 바꿔주는 것이다.
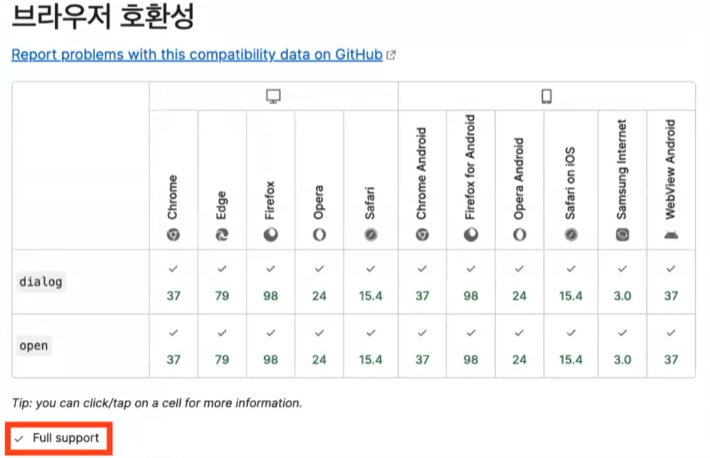
dialog태그의 경우 2021년부터 사용이 가능했지만
파이어폭스와 사파리는 지원을 하지않았다.
2022년 후반부터 파이어폭스와 사파리도 지원을 하게 되면서 호환성을 생각하지 않고 쓸 수 있게 되었다.

<dialog>가 제공하는 접근성 기능
- 포커스 관리: 모달이 열리면 포커스 자동 이동
- 접근성 트랩: 포커스를 모달 안에 가두기
- 모바일 네이티브 이벤트 구현: 두 손가락 문지르기를 통한 모달 닫기
<dialog>를 사용할 때 주의사항
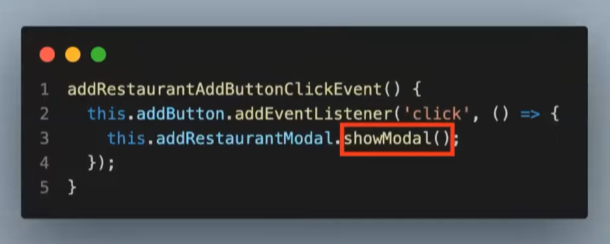
dialog 태그는 Show메서드와 ShowModal 메서드로 열 수 있다.
show 메서드의 경우 비모달식 대화 상자를 오픈하고,
showModal의 경우 모달식 대화상자를 오픈한다.
여기서 모달식 대화 상자를 열어야 외부요소와 상호작용을 막기 때문에
이전에 말한 dialog 태그의 웹 접근성 기능을 활용하기 위해서는 showModal을 사용해야한다.

4. 눈에만 보이는 Error Message
만약 타이핑을 하고 입력 값이 올바르지 않다면
input의 validation에 의해 하단에 에러메시지가 출력되는 경우가 있다고 가정하자
<div>
<input onChange={...} onKeyDown={...} />
</div>
<p>{errorMessage}</p>하지만 에러메시지는 눈에만 보일 뿐 스크린리더가 읽지 못한다.
그래서 사용자가 모든 입력을 마치고 완료버튼을 눌렀을 때 어떤 것이 잘못되었는지 파악할 수 없다.
아래와 같이 바꿔줘야한다.
<div>
<input onChange={...} onKeyDown={...} />
</div>
<p aria-live="assertive">{errorMessage}</p>
aria-live란?
웹 페이지에서 실시간으로 변화하는 콘텐트를 사용자에게 즉시 전달하기 위해 사용하는 속성
off: 전달하지 않음
polite: 모든 요소를 스크린리더가 읽은 후에 읽음
assertive: 나타나면 즉시 읽음
5. 페이지 언어 표시
만약 아래와 같이 html이 구성되어있는데 한글을 작성한다면
스크린리더는 '한글 say 아" 이런식으로 읽게된다.
<html lang="en">
...
</html>
그래서 반드시 한글을 사용할 때는 아래와 같이 바꿔줘야한다.
<html lang="ko">
...
</html>
'HTML' 카테고리의 다른 글
| 아이콘 사용하는 법 - material icons cdn (0) | 2023.11.29 |
|---|---|
| IE11에서 ES6문법 문제없이 사용하는 법 (0) | 2023.08.18 |
| 2. 반응형웹사이트 만들기 - 링크썸네일 설정하기(Open Graph, Twitter Card) (0) | 2023.07.30 |
| 1. HTML반응형 웹사이트 만들기 - html의 head에 meta태그 지정 (0) | 2023.07.30 |
| SVG사용하기 (0) | 2023.07.16 |



