| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- JS
- 알고리즘
- 안드로이드 스튜디오
- JS프로그래머스
- 리액트댓글기능
- 리액트커뮤니티
- HTML5
- 프로그래머스JS
- 리액트
- 자바스크립트
- CSS
- dp알고리즘
- css기초
- 백준nodejs
- js코테
- 코딩테스트
- 코테
- 프로그래머스코테
- 다이나믹프로그래밍
- 포이마웹
- 백준골드
- 백준알고리즘
- 백준
- 익스프레스
- 백준구현
- 프로그래머스
- 몽고DB
- 백준구현문제
- 백준js
- HTML
- Today
- Total
개발새발 로그
6. CSS Background 본문
1. background-image 프로퍼티
요소에 배경 이미지를 지정한다.
body {
background-image: url("http://poiemaweb.com/img/bg/dot.png");
}
2. background-repeat 프로퍼티
배경 이미지의 반복을 지정한다.
설정된 이미지의 크기가 화면보다 작으면 자동으로 이미지가 반복 출력되어 화면을 채우게 된다.
->background-repeat 프로퍼티의 기본값이 repeat이기 때문
->반복 출력을 멈추고 싶은 경우, background-repeat 프로퍼티값에 no-repeat를 설정한다.
x축으로만 배경 이미지를 반복할 경우, background-repeat 프로퍼티값에 repeat-x,
y축으로만 배경 이미지를 반복할 경우, repeat-y를 설정한다.
body {
background-image: url("http://poiemaweb.com/img/bg/dot.png");
background-repeat: repeat-x;
}☝ background-image에 복수개의 이미지를 설정할 경우, 먼저 설정된 이미지가 전면에 출력된다.
3. background-size 프로퍼티
배경 이미지의 사이즈를 지정한다.
배경 이미지의 고유 비율을 유지하기 때문에 설정에 따라 이미지의 일부가 보이지 않을 수 있다.
프로퍼티값은 px, %, cover, contain 등을 사용한다.
배경이미지의 width, height를 모두 설정할 수 있다. 이때 첫번째 값은 width, 두번째 값은 height를 의미한다.
하나의 값만을 지정한 경우, 지정한 값은 width를 의미하게 되며 height는 auto로 지정된다.
.bg {
background-size: 700px 500px;
}

%값 지정
배경이미지 크기가 지정된 %값에 비례하여 설정된다. 첫번째 값은 width, 두번째 값은 height를 의미한다.
화면을 줄이거나 늘리면 배경이미지의 크기도 따라서 변경되어 찌그러지는 현상이 나타난다.

cover 지정
배경이미지의 크기 비율을 유지한 상태에서 부모 요소의 width, height 중 큰값에 배경이미지를 맞춘다. 따라서 이미지의 일부가 보이지 않을 수 있다.

contain 지정
배경이미지의 크기 비율을 유지한 상태에서 부모 요소의 영역에 배경이미지가 보이지 않는 부분없이 전체가 들어갈 수 있도록 이미지 스케일을 조정한다.

4. background-attachment 프로퍼티
일반적으로 화면을 스크롤하면 배경 이미지도 함께 스크롤된다.
화면이 스크롤되더라도 배경이미지는 스크롤되지 않고 고정되어 있게 하려면 background-attachment 프로퍼티에 fixed 키워드를 지정한다.
page-wrap 보다 bg-wrap이 작은 경우, page-wrap이 가리는 문제가 생김
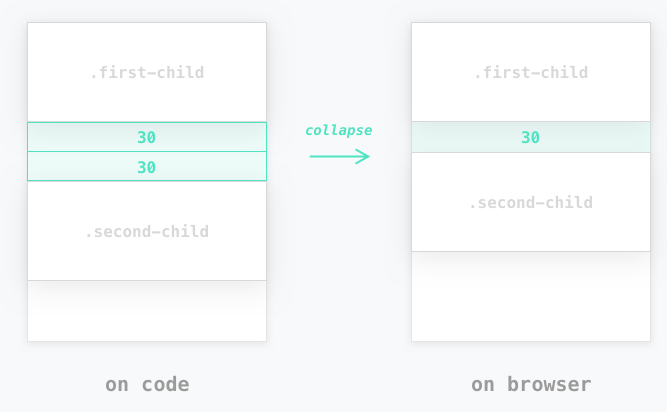
마진 상쇄는 어떤 두 개 이상 블록 요소의 상하 마진이 겹칠 때 어느 한 쪽의 값만 적용하는 브라우저 나름의 렌더링 규칙 정도로 이해하면 될 것 같습니다.

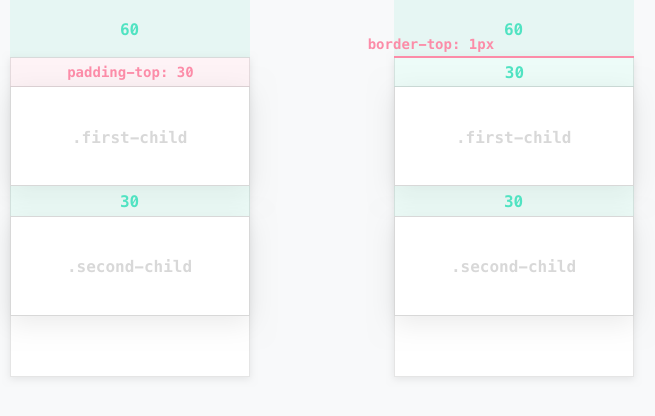
다음과 같이 부모 박스 상단(하단)에 padding 또는 border 값을 주어 벽을 만들어주는 것이 안전합니다.
이렇게 하면 의도했던 대로 첫 번째(마지막) 자식 요소를 배치할 수 있습니다.

<!DOCTYPE html>
<html>
<head>
<style>
*, *:after, *:before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width:100%;
height:100%;
}
.bg-wrap {
/* page-wrap 보다 bg-wrap이 작은 경우, page-wrap이 가리는 문제를 해결 */
min-height: 600px;
height: 100%;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
/* 마진 상쇄 문제 해결을 위한 코드
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
*/
overflow: auto;
/* or padding: 0.1px; */
}
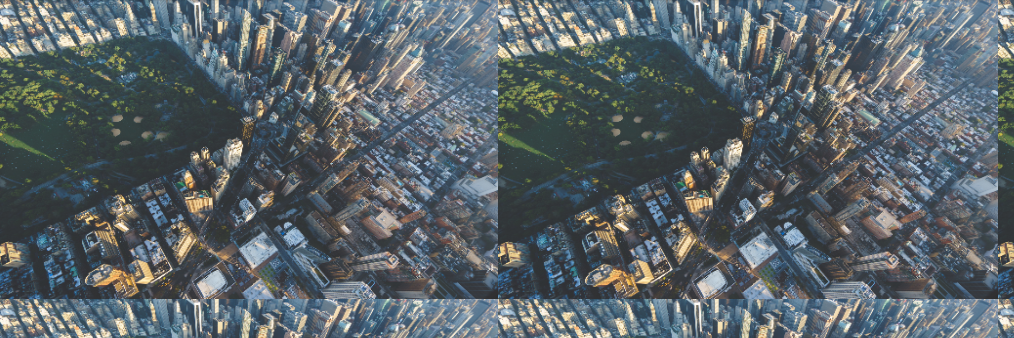
.parallax {
background-image: url("http://poiemaweb.com/img/bg/stock-photo-125979219.jpg");
/* parallax scrolling effect */
background-attachment: fixed;
}
.normal {
background-image: url("http://poiemaweb.com/img/bg/stock-photo-155153867.jpg");
}
#page-wrap {
width: 400px;
/* 마진 상쇄 발생 */
margin: 50px auto;
padding: 30px;
background: white;
box-shadow: 0 0 20px black;
/* size/line-height | family */
font: 15px/2 Georgia, Serif;
}
</style>
</head>
<body>
<div class="bg-wrap parallax">
<div id="page-wrap">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid ipsum maxime libero, impedit necessitatibus quas blanditiis tenetur vero aut esse unde ab similique, delectus placeat enim quae expedita excepturi laboriosam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid ipsum maxime libero, impedit necessitatibus quas blanditiis tenetur vero aut esse unde ab similique, delectus placeat enim quae expedita excepturi laboriosam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid ipsum maxime libero, impedit necessitatibus quas blanditiis tenetur vero aut esse unde ab similique, delectus placeat enim quae expedita excepturi laboriosam.</p>
</div>
</div>
<div class="bg-wrap normal"></div>
</body>
</html>See the Pen Untitled by 신준혁 (@miduksdl-the-lessful) on CodePen.
5. background-position 프로퍼티
일반적으로 background-image는 좌상단부터 이미지를 출력한다.
이때 background-position 프로퍼티를 사용하면 이미지의 좌표(xpos, ypos)를 지정 할 수 있다.
기본값은 background-position: 0% 0%;로 배경이미지는 우측 상단에 위치하게 된다.
.example1 {
background-position: top;
}
.example2 {
background-position: bottom;
}
.example3 {
background-position: center;
}
.example4 {
background-position: left;
}
.example5 {
background-position: right;
}
.example6 {
/* <percentage> values */
background-position: 25% 75%;
}
.example7 {
/*
<length> values
xpos ypos
*/
background-position: 10px 20px;
}
.example8 {
background-image: url("http://poiemaweb.com/img/bg/dot.png"), url("http://poiemaweb.com/img/bg/dot.png");
background-position: 0px 0px, center;
}.bg-col-white {
background-color: rgb(255, 255, 255);
}
.bg-col-red {
background-color: red;
}6. background-color 프로퍼티
background-color 프로퍼티는 요소의 배경 색상을 지정한다. 색상값 또는 transparent 키워드를 지정할 수 있다.
'CSS' 카테고리의 다른 글
| 9. float 요소 정렬 (2) | 2023.06.03 |
|---|---|
| 8. 요소의 위치 정의 (0) | 2023.06.03 |
| 5. display, visibility, opacity 프로퍼티 (0) | 2023.06.01 |
| 4. 박스 모델 (0) | 2023.06.01 |
| 3. CSS 프로퍼티 값의 단위 (0) | 2023.06.01 |




