| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 프로그래머스
- 프로그래머스JS
- 백준골드
- 알고리즘
- 백준알고리즘
- 백준nodejs
- 몽고DB
- 익스프레스
- 다이나믹프로그래밍
- 리액트댓글기능
- HTML5
- HTML
- 프로그래머스코테
- 포이마웹
- 코딩테스트
- CSS
- 백준
- 리액트
- 코테
- 자바스크립트
- dp알고리즘
- js코테
- JS
- 안드로이드 스튜디오
- css기초
- 백준구현
- 백준구현문제
- 백준js
- JS프로그래머스
- 리액트커뮤니티
- Today
- Total
개발새발 로그
CSS image 요소 아래에 패딩된 여분의 공간 제거하기(Typography) 본문
컨테이너 요소로 img 요소를 래핑하면 img 요소 아래에 의도하지 않은 여분의 공간이 패딩된다.
See the Pen Untitled by 신준혁 (@miduksdl-the-lessful) on CodePen.
이 문제가 발생하는 이유에 대해 살펴보자. 단순히 문제 해결 방법을 외우지 않고 문제가 발생하는 이유를 이해하면 문제 해결 방법을 기억하는 것에 도움이 된다.
image 요소는 inline 요소이다. 다시 말해 image 요소는 텍스트로 취급된다.
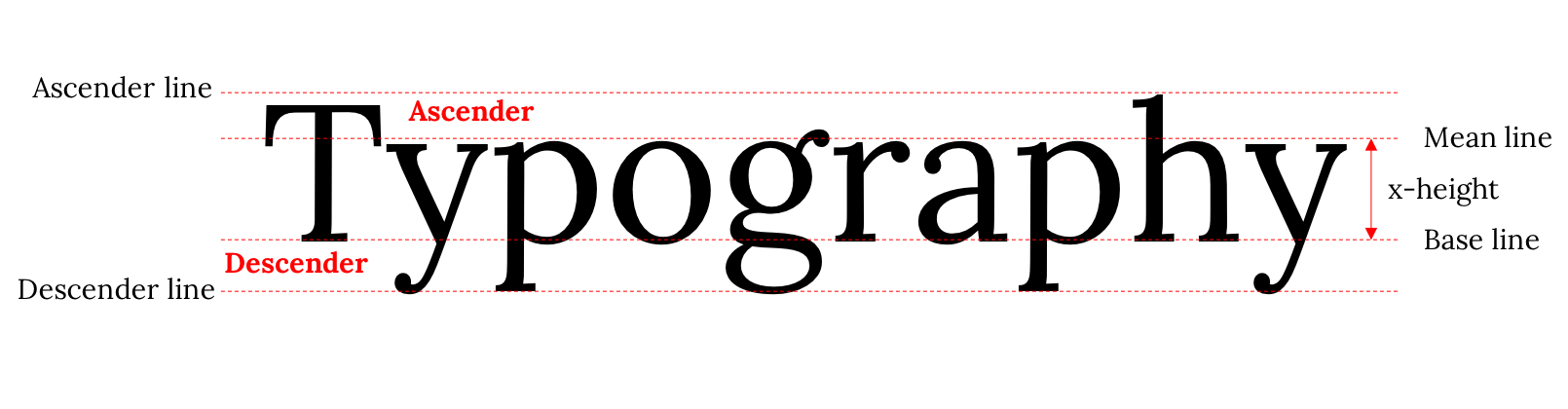
브라우저는 요소 내의 텍스트를 렌더링할 때 나름의 방식이 있는데 이를 이해하려면 타이포그래피(Typography)에 대해 어느 정도 이해해야 한다.

image 요소는 inline 요소이며 텍스트로 취급된다고 하였다.
이것은 image 요소 또한 위 그림과 같이 타이포그래피를 따른다는 것을 의미한다.
정말 그런지 텍스트와 image 요소를 같이 배치해 확인해보자.
위 그림과 같이 image 요소에도 디센더가 적용되어 여분의 공간이 발생한다.
원인을 알았으니 이 문제에 대한 해결 방법에 대해 생각해보자.
첫번째, image 요소를 블록 요소로 전환하면 더 이상 텍스트로 취급되지 않는다.
img {
display: block;
}하지만 이 방법은 image 요소를 블록 요소로 전환할 수 없는 레이아웃에서는 사용할 수 없다.
두번째, inline 요소에 사용할 수 있는 vertical-align 프로퍼티를 사용하는 방법이 있다.
vertical-align 프로퍼티의 기본값은 baseline인데 이를 변경하여 이미지 표시 위치를 조정하는 것이다
img {
vertical-align: bottom;
}'CSS' 카테고리의 다른 글
| CSS float를 정리하면서 (0) | 2023.11.06 |
|---|---|
| Bootstrap Basics - 부트스트랩 소개와 설치방법 (0) | 2023.06.13 |
| CSS Responsive Web Design(반응형 레이아웃) (0) | 2023.06.13 |
| CSS Layout(레이아웃) (0) | 2023.06.13 |
| CSS Web Font(웹디자인 타이포그래피(Typography)) (0) | 2023.06.13 |



