Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 코딩테스트
- css기초
- JS
- 백준골드
- 리액트
- 코테
- JS프로그래머스
- 리액트댓글기능
- dp알고리즘
- 백준
- 몽고DB
- 리액트커뮤니티
- 백준nodejs
- 프로그래머스JS
- 프로그래머스
- 프로그래머스코테
- 포이마웹
- CSS
- 백준구현문제
- 백준js
- 자바스크립트
- 백준알고리즘
- 안드로이드 스튜디오
- 백준구현
- HTML5
- js코테
- 익스프레스
- HTML
- 다이나믹프로그래밍
- 알고리즘
Archives
- Today
- Total
개발새발 로그
CRUD - Read : 게시글 불러오기 (1) 본문
이제 DB에 저장된 데이터를 클라이언트에서 요청해 불러와보자
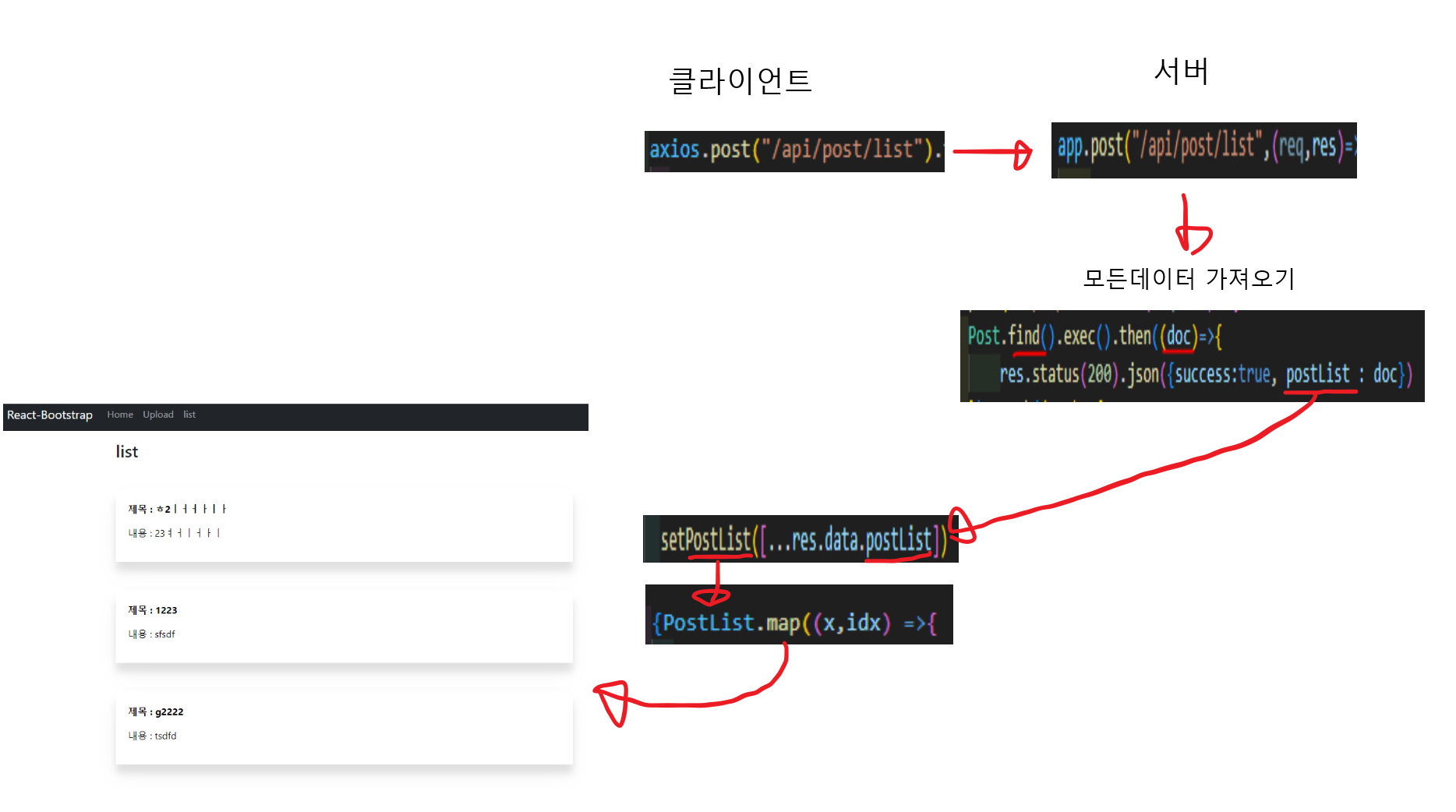
우리가 원하는 순서를 그려보았다,
작동순서

- 클라이언트에서 axios요청을한다.
- 서버에서는 해당하는 API를 만들고 DB에서 데이터를 몽구스의 find로 찾아서 postList라는 이름으로 저장한다.
- 다시 클라이언트에서 데이터를 받아 배열에 저장한다.
- 해당 배열을 map을 이용해 뿌려준다.
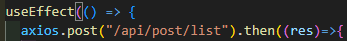
1.클라이언트에서 axios요청을한다.
-클라이언트에서 useEffect를 이용해서 해당 컴포넌트가 렌더링되면 axios 요청을한다.

2. 서버에서는 해당하는 API를 만들고 DB에서 데이터를 몽구스의 find로 찾아서 postList라는 이름으로 저장한다.

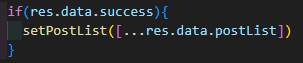
3. 다시 클라이언트에서 데이터를 받아 배열에 저장한다.

4. 해당 배열을 map을 이용해 뿌려준다.

발생하는오류
axios요청에 Catch문
-axios요청에서 catch문을 사용하지않으면 위와같은 오류가 뜬다.
728x90
반응형
LIST
'MERN' 카테고리의 다른 글
| CRUD - Update : 게시글 수정하기 (0) | 2023.06.25 |
|---|---|
| CRUD- Read : 게시글 불러오기 (2) (0) | 2023.06.24 |
| CRUD - Create : 게시글 생성하기 (0) | 2023.06.24 |
| 4. MERN기반 커뮤니티 - React-BootStrap사용법 (0) | 2023.06.14 |
| 3. MERN기반 커뮤니티 - Mongoose Model (0) | 2023.06.13 |




