Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- HTML
- JS프로그래머스
- 리액트
- js코테
- 안드로이드 스튜디오
- 포이마웹
- 백준알고리즘
- 프로그래머스코테
- HTML5
- 백준구현
- 알고리즘
- 백준골드
- 리액트커뮤니티
- 백준구현문제
- 자바스크립트
- dp알고리즘
- 익스프레스
- 백준js
- css기초
- 코테
- CSS
- 리액트댓글기능
- 프로그래머스
- 백준nodejs
- 몽고DB
- 백준
- JS
- 프로그래머스JS
- 다이나믹프로그래밍
- 코딩테스트
Archives
- Today
- Total
개발새발 로그
React, Express, 몽고DB : 댓글 등록 기능 본문
댓글을 등록하기 위한 환경을 구축했으면 이제 댓글을 입력했을 때 댓글 데이터를 몽고 DB에 저장할 것이다
Express
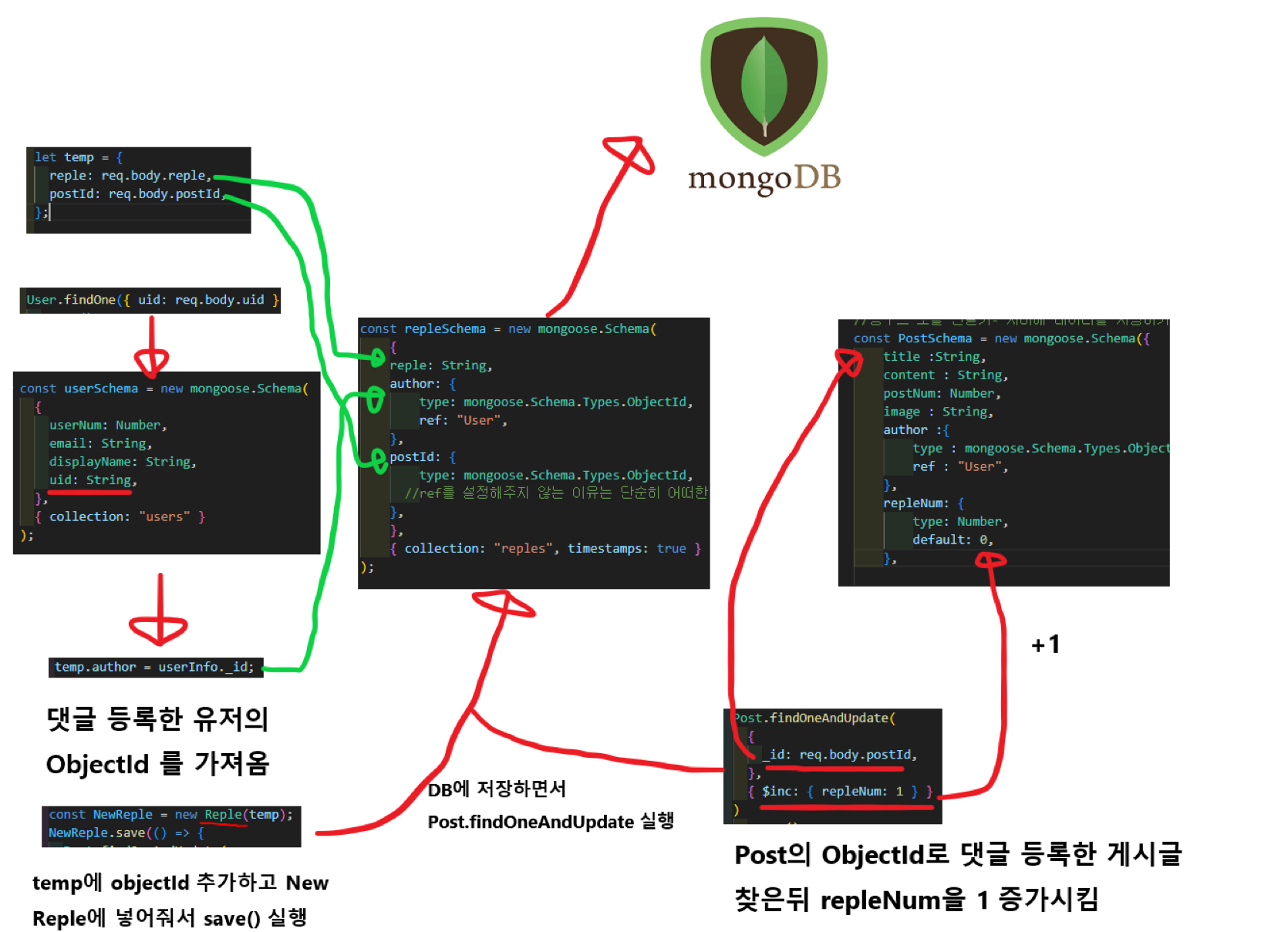
1. 댓글 등록을 위해 Post모델, User모델, Reple모델을 가져와야한다.

2. 댓글 저장을 위한 /submit API를 작성해준다.

-댓글을 등록할 때 등록한 유저의 uid 데이터를 이용해 Reple DB에 author로 저장해주고,
-댓글을 등록할 때 Post의 id를 이용해 Post DB의 repleNum을 +1 증가시켜준다.(댓글 갯수 파악)

-이때 서버에서 필요한 postId는 props로 가져온다.
-user의 uid는 userSelector로 가져옴

React
1.클라이언트에서는 댓글 내용을 저장한 Reple과 댓글 작성한 유저의 uid와 댓글이 작성된 postId를 서버에 보내주면된다.

2. 서버에 댓글 저장을 요청한다.

3. 댓글 저장에 성공했는지 성공하지못했는지 alert를 띄워준다.
- 댓글 저장에 성공하면 작성한 댓글 내용을 지워준다.

💢어려웠던 점
throw new MongooseError('Model.prototype.save() no longer accepts a callback');

이런 오류가 뜨면 몽구스의 save()를 사용하면서 then()을 잘 작성했는지 검사하자...
728x90
반응형
LIST
'MERN' 카테고리의 다른 글
| React : 댓글 수정,삭제 모달폼 - useRef,useOnclickOutside, useClickAway(useHooks) (0) | 2023.06.30 |
|---|---|
| React, Express : 댓글 불러오기 (0) | 2023.06.29 |
| React, Express, MongoDB : 댓글기능 환경 구축 (0) | 2023.06.29 |
| React, Express : 회원가입 닉네임 중복검사 (0) | 2023.06.29 |
| 몽고DB : Post DB-User DB 연동(author과 ObjectId), useSelector 데이터로딩 방지 (0) | 2023.06.29 |




