Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 리액트
- 백준js
- 프로그래머스코테
- CSS
- 코딩테스트
- 다이나믹프로그래밍
- 리액트댓글기능
- js코테
- 백준nodejs
- JS프로그래머스
- 백준
- 리액트커뮤니티
- 안드로이드 스튜디오
- 포이마웹
- dp알고리즘
- 알고리즘
- HTML5
- 자바스크립트
- css기초
- JS
- HTML
- 백준구현문제
- 백준골드
- 몽고DB
- 백준알고리즘
- 익스프레스
- 프로그래머스
- 코테
- 백준구현
- 프로그래머스JS
Archives
- Today
- Total
개발새발 로그
React, Express : 회원가입 닉네임 중복검사 본문
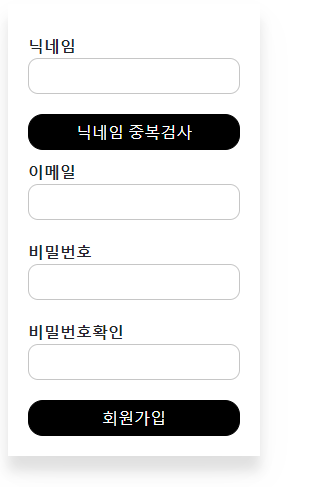
회원가입 시 닉네임에 중복검사 조건을 두어 글 작성자가 겹치지 않도록한다.

작동순서
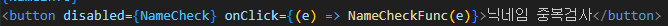
1. 회원가입에 중복검사를 위한 버튼 생성

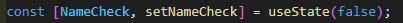
2. nameCheck라는 useState선언(false)

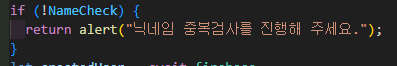
3.. nameCheck가 false면 중복검사진행을 안한 것이므로 방어코드 작성 - 회원가입완료버튼을 누를 때

4. 중복검사 버튼에 namcheckFunc이라는 함수를 만들어 중복검사 axios요청 추가

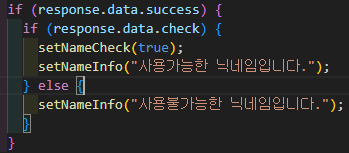
5. axios요청으로 닉네임 중복검사가 성공하면 nameCheck를 true로 바꿈
6. nameInfo라는 useState선언
7. nameInfo는 사용가능한 닉네임인지 알려주기 위해 클라이언트에 띄워주기위한 usestate
8 axios요청에 중복검사가 성공하면 nameInfo도 같이 "사용가능한 닉네임" 이라는 문자열을 set해줌
-중복검사 실패시 "사용불가능한 닉네임" 이라는 문자열을 set해줌

9.server에서 /namecheck API 작성

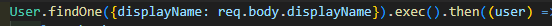
10. User모델에서 find 수행 - displayname으로 DB에 같은 이름이 있는지

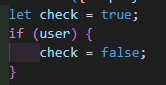
11. check 변수를 생성해 true 또는 false를 클라이언트에 보내줌

📝추가적인부분
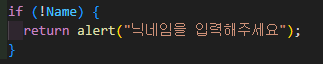
1. 닉네임이 빈값일 때의 방어코드 작성

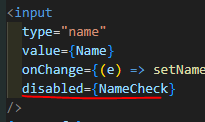
2. 중복검사 후 닉네임 작성하는 input태그를 disabled로 막음

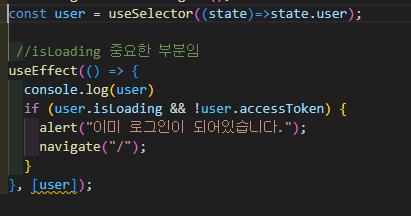
3.로그인페이지도 로그인완료한 사용자는 못들어가게 방어코드 작성

728x90
반응형
LIST
'MERN' 카테고리의 다른 글
| React, Express, 몽고DB : 댓글 등록 기능 (0) | 2023.06.29 |
|---|---|
| React, Express, MongoDB : 댓글기능 환경 구축 (0) | 2023.06.29 |
| 몽고DB : Post DB-User DB 연동(author과 ObjectId), useSelector 데이터로딩 방지 (0) | 2023.06.29 |
| Redux : 상태관리 (로그인, 로그아웃) (0) | 2023.06.28 |
| React,Express,FireBase,MongoDB : 로그인 구현 (0) | 2023.06.28 |




