Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 백준골드
- 자바스크립트
- 프로그래머스코테
- 백준js
- HTML5
- CSS
- 프로그래머스JS
- 코테
- 코딩테스트
- 백준
- 백준nodejs
- 리액트
- 백준구현문제
- dp알고리즘
- 포이마웹
- 리액트댓글기능
- js코테
- 다이나믹프로그래밍
- 백준구현
- 백준알고리즘
- 안드로이드 스튜디오
- 익스프레스
- JS
- 리액트커뮤니티
- css기초
- 몽고DB
- 프로그래머스
- JS프로그래머스
- 알고리즘
- HTML
Archives
- Today
- Total
개발새발 로그
React, Express : 댓글 수정 기능 본문
이제 댓글을 수정하는 기능을 추가해보자
필요한 기능
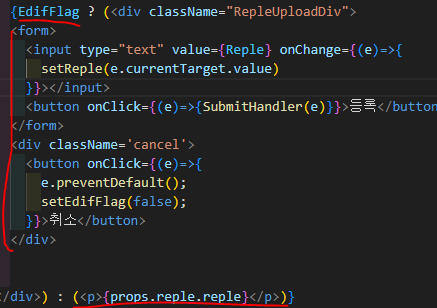
1. 댓글 수정 버튼을 누르면 댓글을 수정하는 컴포넌트를 띄워야함
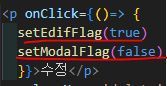
-EditFlag라는 state를 선언해서 수정버튼을 누르면 댓글 수정 컴포넌트를 보여줌


-수정버튼을 누르면 EditFlag가 true가 되고 수정 컴포넌트가 띄워짐
-setModalFlag로 모달폼은 닫아줌

-댓글 수정 컴포넌트에 취소버튼을 추가해서 취소를누르면 다시 EditFlag를 false로 만들어줌
2. 댓글 수정을 눌렀을 때 이전 댓글의 데이터를 가져와야함
-Reple이라는 state의 초기값을 빈문자열이 아니라 props로 넘겨준 이전 댓글데이터로 설정해준다.

3. 댓글 수정 버튼을 눌렀을 때 /edit 이라는 API로 서버에 업데이트 요청을 해야한다.
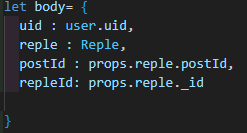
-서버에 업데이트 요청할 때 보내줄 데이터로 아래와 같은 데이터가 필요하다.

-user.uid는 어차피 작성자 본인만 댓글 수정이 가능하니까 props.reple.uid가 아닌 리덕스의 user.uid도 가능하다.
-repleId라는 reple의 ObjectId 값도 보내줘야한다
-이유는 유저의 uid로 서버에서 find를 하게되면 다수의 댓글이 나올 수 있으므로 특정 댓글 하나만 찾을 수 있는 _id 값을 줘야한다.
-/edit API 요청

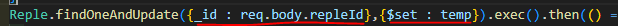
4.server/Router/reple.js
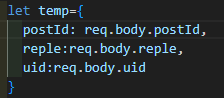
-클라이언트에서 edit요청을 보내면 받아줄 API를 작성한다.

-업데이트할 데이터를 설정해준다.

-클라이언트에서 보내준 reple의 ObjectId로 데이터를 찾고 미리 설정해준 temp 데이터로 덮어씌워준다.

728x90
반응형
LIST
'MERN' 카테고리의 다른 글
| React, Express, Firebase, MongoDB : 마이페이지(photoURI 변경) 프로필 이미지 변경 (0) | 2023.06.30 |
|---|---|
| React, Express : 댓글 삭제 기능 (0) | 2023.06.30 |
| React : 댓글 수정,삭제 모달폼 - useRef,useOnclickOutside, useClickAway(useHooks) (0) | 2023.06.30 |
| React, Express : 댓글 불러오기 (0) | 2023.06.29 |
| React, Express, 몽고DB : 댓글 등록 기능 (0) | 2023.06.29 |




