| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 백준구현
- 백준골드
- 프로그래머스코테
- 백준알고리즘
- HTML
- 코테
- 백준구현문제
- dp알고리즘
- JS
- 백준js
- 프로그래머스JS
- 안드로이드 스튜디오
- JS프로그래머스
- 코딩테스트
- HTML5
- 백준
- 리액트커뮤니티
- CSS
- 몽고DB
- css기초
- js코테
- 익스프레스
- 다이나믹프로그래밍
- 리액트
- 백준nodejs
- 자바스크립트
- 포이마웹
- 프로그래머스
- 알고리즘
- 리액트댓글기능
- Today
- Total
개발새발 로그
[2023-09-20] TIL - 변수, 상수, 자료형 그리고 메모리 본문

변수
일반적으로 수학에서는 변하는 값
컴퓨터공학에서의 변수는 비슷하지만 조금 다른 의미를 가짐
상황에 따라 변하는 값이 아닌 우리가 직접 메모리에 할당한 값을 의미

컴퓨터 프로그래밍언어에서 무언가 명령을 내리기 위해서는 키워드를 사용해야 한다.
예약어라고도 불리는 키워드는 여러 가지가 존재하지만
변수를 선언하기 위해서는 var와 let 이 있다.
var
- ES6 이전에 사용되던 키워드
- 지금도 사용되지만 권장하지 않음
let
- ES6 이후에 사용할 수 있는 키워드
- 현재 권장하는 키워드
var를 권장하지 않는 이유는?
- 호이스팅 문제!
https://gmlwjd9405.github.io/2019/04/22/javascript-hoisting.html
[JavaScript] 호이스팅(Hoisting)이란 - Heee's Development Blog
Step by step goes a long way.
gmlwjd9405.github.io
- 긴민히 말해 var 변수 선언과 함수선언문에서만 호이스팅이 일어나고, 함수 내에서 아래쪽에 존재하는 내용 중 필요한 값들을 끌어올리는 것이다
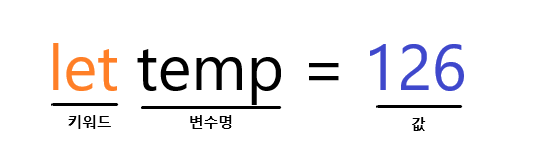
변수를 만드는 법

아래와 같이 더 깊게 볼 수 있다.

상수
- 변하지 않는 수
- 변경을 허용하지 않는 값
- const라는 키워드를 통해 선언할 수 있음
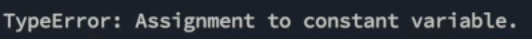
const 사용방법

const로 선언된 값을 변경하려고 하면 아래와 같이 오류가 발생하게 된다.

자료형
아래 8가지로 구성되어 있다.
1. Number - 숫자
2. String - 문자열
3. Boolean - True, False
4. Object - 객체
5. Array - 배열
6. Function - 함수
7. Undefined - 값이 정의되지 않은 상태
8. Null - 해당 변수가 비어있음을 사용자가 의도적으로 나타낼 때 사용
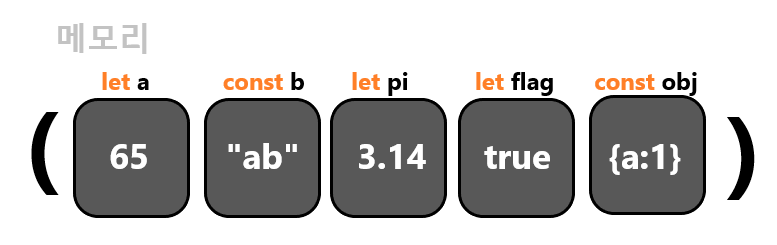
메모리
일반적으로 메모리는 할당, 사용, 해제의 과정을 거친다.
할당 - 우리가 변수를 생성하면 메모리 한 구역을 사용할 수 있도록 할당된다.
사용 - 할당된 메모리에 값을 넣어 사용
해제 - 최종적으로 사용을 마치면 해제하여 메모리를 제거할 수 있다.
메모리는 한정되어 있다.
우리가 변수나 상수를 만들 때마다 메모리의 공간이 줄어든다.

메모리가 꽉 차게 되면 프로그램이 터지게 된다. 그래서 별도의 조치가 필요하게 된다.
그것이 바로 메모리를 해제하는 것이다.
자바스크립트 엔진은 Garbage Collector을 통해 메모리를 정리한다.
Garbage Collection이라는 자동 메모리 관리 알고리즘을 통해 만들어진 객체로 사용하지 않는 메모리를 해제하는 역할을 맡고 있다.
우리는 그래서 메모리를 신경 쓰지 않은 상태로 코딩이 가능하다.
물론 최적화를 위해 신경 써야 하지만 C++과 같이 개발자가 직접 메모리를 관리하는 것에 비해 편하다고 할 수 있다.
'TIL' 카테고리의 다른 글
| [2023-09-21] TIL - 컴퓨터 시간 원리 (0) | 2023.09.21 |
|---|---|
| [2023-09-21] TIL - 네트워크 기초 (0) | 2023.09.21 |
| [2023-09-20] TIL - 스코프와 클로저 (1) | 2023.09.20 |
| [2023-09-20] TIL - 메모리 심화 (0) | 2023.09.20 |
| [2023-09-20] TIL - 브라우저 동작 원리, 프론트엔드의 역할 (0) | 2023.09.20 |




