Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- JS
- 백준구현
- HTML5
- 코딩테스트
- 안드로이드 스튜디오
- 포이마웹
- js코테
- 프로그래머스JS
- 알고리즘
- 리액트커뮤니티
- 리액트
- CSS
- dp알고리즘
- 백준
- 프로그래머스
- 백준알고리즘
- 몽고DB
- 백준구현문제
- css기초
- 리액트댓글기능
- 다이나믹프로그래밍
- 백준nodejs
- JS프로그래머스
- 코테
- 백준js
- HTML
- 프로그래머스코테
- 익스프레스
- 백준골드
- 자바스크립트
Archives
- Today
- Total
개발새발 로그
[2023-09-21] TIL - 객체지향과 프로토타입 본문

객체 지향
- 객체 위주로 설계하고 프로그래밍하는 패러다임
- 객체지향 언어에서 추상화의 최소단위가 객체다.
- 각각의 객체는 메세지를 주고 받을 수 있다.
자바스크립트의 객체
- 클래스 기반 언어 처럼 속성(Attribute)과 행위(Method)를 정의할 수 있다.
- 자바스크립트에서는 객체 리터럴, Object, 생성자 함수 세가지 방법을 이용해 객체를 생성할 수 있다.
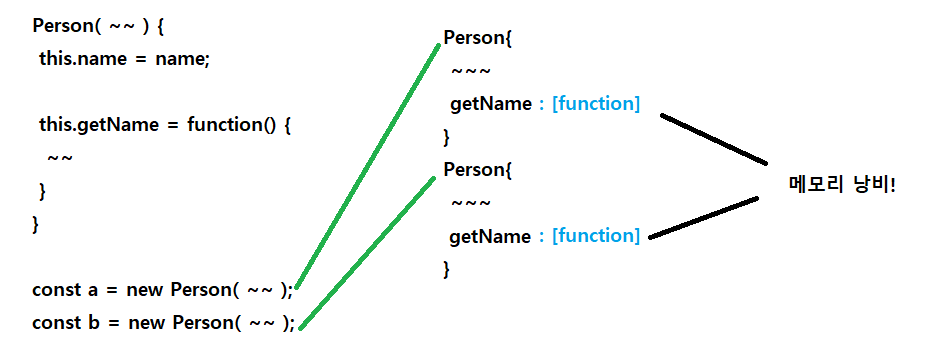
자바스크립트의 객체만으로 객체지향 프로그래밍이 가능한데 프로토타입은 왜 필요할까?
객체안의 메서드가 각각의 객체안에 따로 정의되어 메모리 낭비가 되기 때문이다.

프로토타입 사용방법
function Person(name) {
this.name = name;
}
var foo = new Person('Lee');
Person.prototype.sayHello = function(){
console.log('Hi! my name is ' + this.name);
};
foo.sayHello();
728x90
반응형
LIST
'TIL' 카테고리의 다른 글
| [2023-09-21] TIL - 모듈 (0) | 2023.09.21 |
|---|---|
| [2023-09-21] TIL - Event Loop(Microtask Queue, Animation Frame) (0) | 2023.09.21 |
| [2023-09-21] TIL - 함수형 프로그래밍 (0) | 2023.09.21 |
| [2023-09-21] TIL - 암호화 (0) | 2023.09.21 |
| [2023-09-21] TIL - 컴퓨터 시간 원리 (0) | 2023.09.21 |




