| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 백준
- HTML5
- 포이마웹
- 자바스크립트
- JS
- js코테
- 안드로이드 스튜디오
- 백준nodejs
- 익스프레스
- 백준알고리즘
- 알고리즘
- JS프로그래머스
- 리액트댓글기능
- 프로그래머스JS
- 프로그래머스
- HTML
- 백준js
- css기초
- 백준구현문제
- 리액트커뮤니티
- dp알고리즘
- 몽고DB
- 코딩테스트
- 백준골드
- 프로그래머스코테
- 코테
- 리액트
- CSS
- 백준구현
- 다이나믹프로그래밍
- Today
- Total
개발새발 로그
[2023-09-21] TIL - 쿠키와 세션, 웹 스토리지 본문

쿠키와 세션, 웹 스토리지
HTTP 통신
- HTTP Request는 기본적으로 상태가 존재하지 않는다.
->따라서 서버는 어떤 브라우저에서 요청이 온 것인지 알 수 없다.
-> 이때 헤더에 쿠키를 담으면 서버가 쿠키를 읽어 어디서 온 것인지 알 수 있다.
Cookie
-클라이언트에서 저장, 관리하는 데이터들, 브라우저를 닫아도 데이터를 유지할 수 있다.
-서버에서 Set-Cookie를 응답 헤더로 내려주면 클라이언트는 받아서 저장한다.
-클라이언트에서 자체적으로 조작할 수 있다.
-각 상태에 수명을 정할 수 있다.
Set-Cookie
- Set-Cookie : 키=값; 옵션
- 응답 헤더에 담으면 브라우저가 알아서 저장한다.
- 각 데이터엔 여러 옵션이 존재한다.
- Expires : 쿠키 만료 날짜를 지정한다.
- Secure : HTTPS에서만 쿠키를 전송한다.
- HttpOnly : JavaScript에서 쿠키에 접근 못하도록 막는다.
- Max-Age : 쿠키 수명을 정한다. 이때 Expires는 무시된다.
- Domain : 도메인이 일치하는 요청만 쿠키가 전송된다.
- Path : 패스와 일치하는 요청만 쿠키가 전송된다.
쿠키의 취약점
- XSS공격을 당할 수 있다.
- 쿠키를 암호화하지 않고 보내면 쿠키값을 중간에 탈취 당할 가능성이 있다. -> HTTPS로 해결
클라이언트가 쿠키를 보내도 서버는 쿠키의 주인이 누군지 모른다.
서버가 사용자를 구분하려면?
해결방법
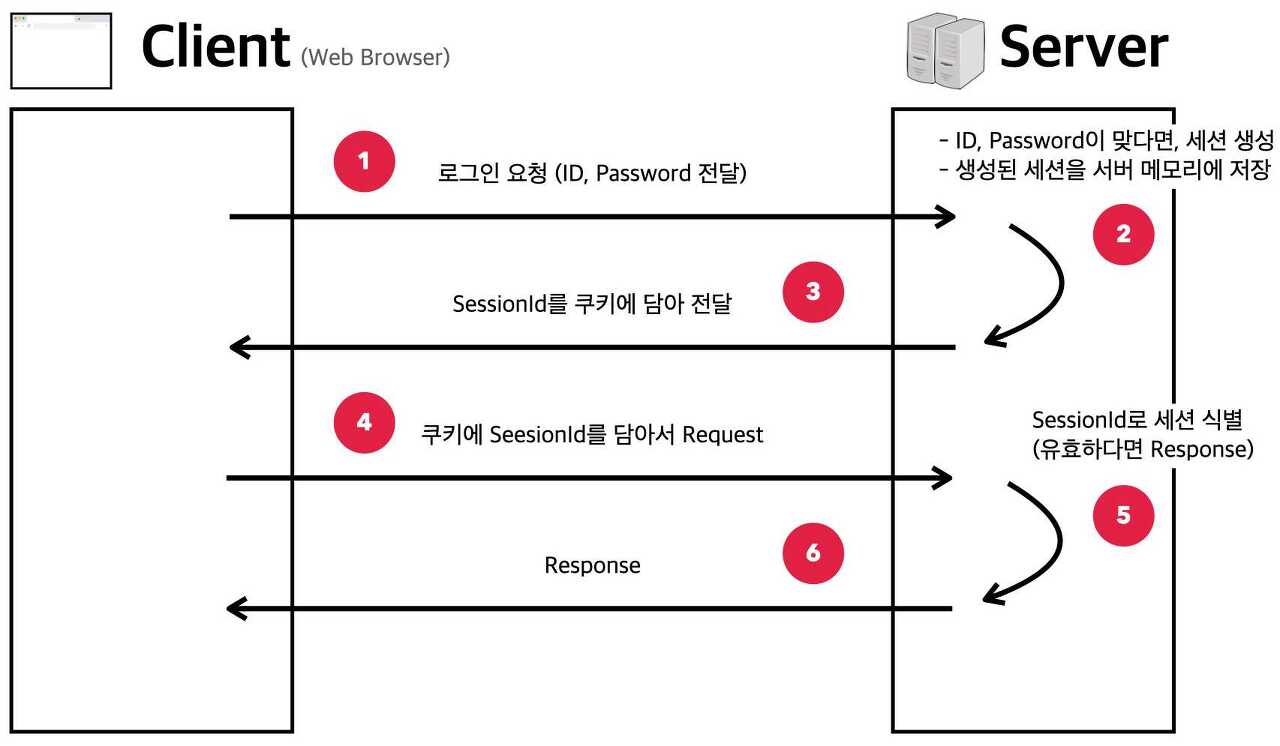
Session
- HTTP Session Id를 식별자로 사용자를 구분한다.
- 클라이언트는 HTTP Session Id를 쿠키형태로 저장한다.
- 서버 자체적으로 기록하고 관리한다.

Session의 문제점
- 세션은 서버에 파일로 저장된다. 만약 사용자가 엄청 많아진다면?
- 서버가 만약 2대라면 세션은 어떻게 관리해야할까?
해결방법
서버와 클라이언트간 인증은 별도 토큰(JWT)을 사용하고, 쿠키는 클라이언트 자체적인 지속적인 데이터 관리 용도로 많이 사용된다.
웹 스토리지
- 클라이언트에 데이터를 저장하기 위한 새로운 방법
- HTML5부터 등장했다.
- 쿠키에서 하기 힘든 것들은 지원하기 위해 등장했다.
- 로컬스토리지와 세션 스토리지가 있다.
로컬 스토리지
- 로컬 스토리지에 데이터를 저장하면 반영구적으로 데이터가 저장된다.
- 브라우저를 종료해도 계속해서데이터가 남는다.
- 저장 했던 도메인과 이용하는 도메인이 다른 경우엔 접근할 수 없다.
- 쿠키와 마찬가지로
세션 스토리지
- 새 창을 생성할 때마다 개별적으로 저장되는 데이터를 관리한다.
- 브라우저를 닫는 순간 사라진다.
- 같은 도메인이어도 세션이 다르면 데이터에 접근할 수 없다.
- 쿠키와 마찬가지로 key-value 형태로 저장한다.
//쿠키 관리는 string으로 한다. 불편함
document.cookie = "key=value; key2=value2";
//데이터를 저장
localStorage.setItem("name", "신준혁");
console.log(localStorage.getItem("name"));//신준혁
//데이터를 지운다.
localStorage.removeItem("name");
//데이터를 전부 지운다.
localStorage.clear();
//데이터를 저장한다.
sessionStorage.setItem("name","신준혁");
console.log(sessionStorage.getItem("name")); //신준혁
//데이터를 지운다.
sessionStorage.removeItem("name");
//데이터를 전부 지운다.
sessionStorage.clear();
'TIL' 카테고리의 다른 글
| [2023-09-22] TIL - 배열, 순차리스트(Array) (0) | 2023.09.22 |
|---|---|
| [2023-09-22] TIL - 시간 복잡도 (0) | 2023.09.22 |
| [2023-09-21] TIL - 정규표현식 (0) | 2023.09.21 |
| [2023-09-21] TIL - 모듈 (0) | 2023.09.21 |
| [2023-09-21] TIL - Event Loop(Microtask Queue, Animation Frame) (0) | 2023.09.21 |




