| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 백준골드
- 백준
- 리액트커뮤니티
- 다이나믹프로그래밍
- dp알고리즘
- 코딩테스트
- JS
- 자바스크립트
- 프로그래머스코테
- 코테
- HTML5
- 백준알고리즘
- 안드로이드 스튜디오
- js코테
- 익스프레스
- 프로그래머스
- 리액트
- 프로그래머스JS
- 몽고DB
- CSS
- css기초
- JS프로그래머스
- 알고리즘
- 포이마웹
- 백준구현문제
- 백준js
- 백준구현
- 백준nodejs
- 리액트댓글기능
- HTML
- Today
- Total
개발새발 로그
[2023-10-12] TIL - fetch API를 배우면서 본문

📝배운 것
1. fetch API 사용법
2. innerHTML 사용을 지양해야한다?
3. data 어트리뷰트를 사용할 때 주의점
4. API를 여러개 사용할때 서버의 도메인을 환경변수로
5. 중첩 fetch
6. Promise.all 사용
7. 방어코드(isArray사용, if($li)
8. 클릭한 target의 상위 부모를 찾는 closet() 함수
💡알게된 것
1. innerHTML을 사용하는 이유?
innerHTML이 성능이 좋지않는 것은 사실이지만 성능이 안좋을 정도가 되려면 innerHTML 렌더가 1초에 수십번이 되어야한다.
그런데 웬만한 규모가 되지 않는한 innerHTML때문에 성능에 문제가 생기지않는다.
오히려 상태가 바뀌고 그것으로 화면이 바뀌는 것이 보장이 되는게 좀 더 버그가 덜 생기고 편한 케이스다.
최적화방법1: 렌더에서 성능이 불안하면 상태가 바뀔 때 바뀐 state와 이전 state가 같은지 확인하고 같으면 render를 수행안하는 방식으로 성능 저하를 피한다
최적화방법2: 모두 createElement로 만들어서 append하는 것 (선언형과 거리가 멀다)
최적화방법3 : insertAdjacentHTML() 똑같은 DOM요소를 만나면 무시하고 넘어간다.
2. data 어트리뷰트 사용을 지양해야할 때
id값이나 중요한 정보는 숨겨야하므로 data어트리뷰트에 할당하는 것은 좋지않다.
개발자도구로 data어트리뷰트를 볼 수 있기 때문이다.
3. 서버의 도메인은 상수로 빼주는 것이 좋다.
api를 여러개 쓸 때 서버의 도메인을 상수로 뽑는게 좋다
실제로 업무에서 api서버가 개발서버,QA서버,운영서버가있는데
특정한 환경변수나 조건을 보고,
똑같은 API인데 앞에 도메인을 보고 개발서버인지, 운영서버인지 구분할 수 있다.
3. closest()
closest() 메서드는 주어진 CSS 선택자와 일치하는 요소를 찾을 때까지, 자기 자신을 포함해 위쪽(부모 방향, 문서 루트까지)으로 문서 트리를 순회합니다.
5. 방어코드를 습관화 해줘야한다.
방어코드로 데이터를 확인해주는 작업은 나중에 큰 오류를 방지할 수 있다.
${Array.isArray(selectedOptions) && ... }
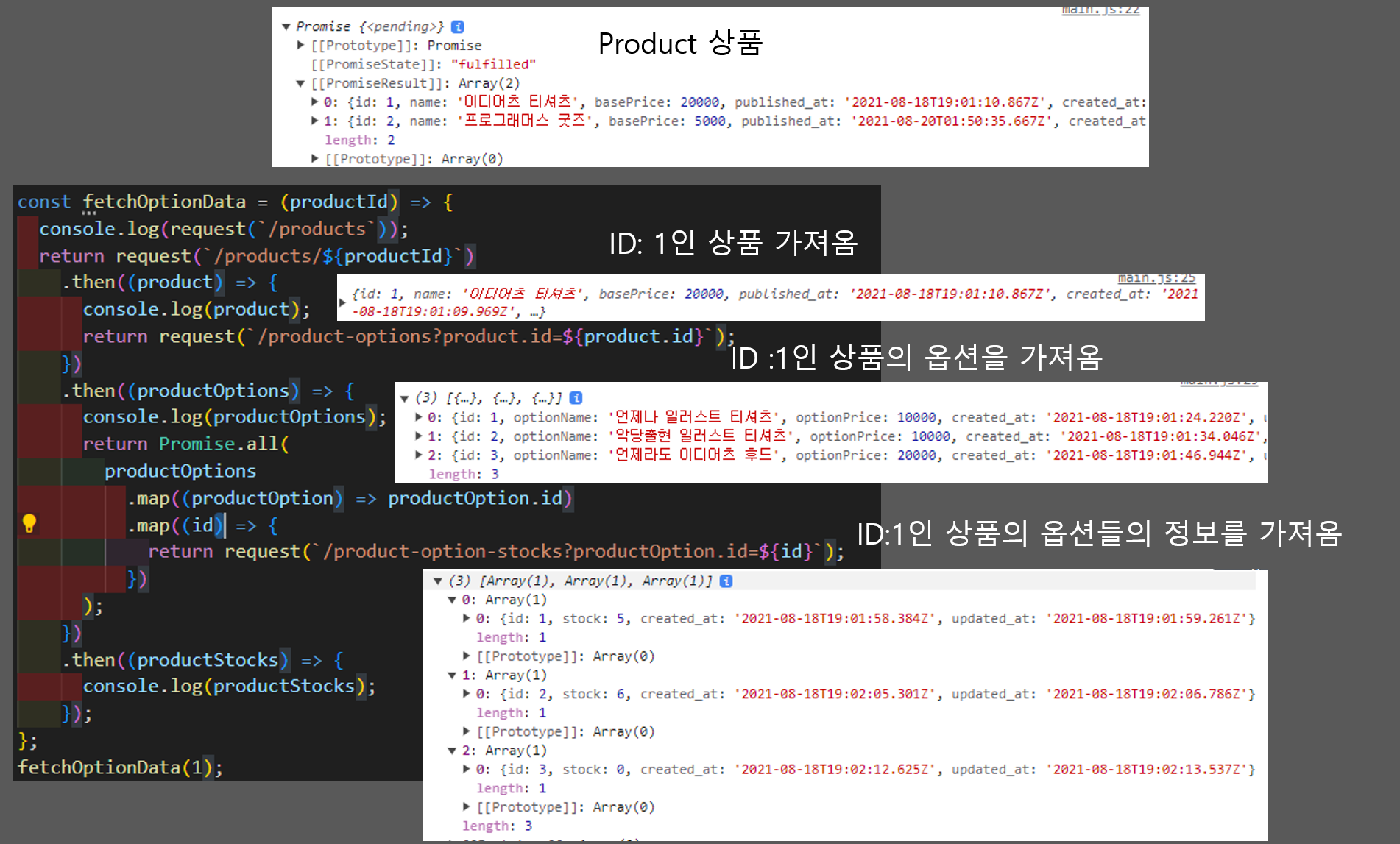
if(data){ ... }6. 중첩 API 예제

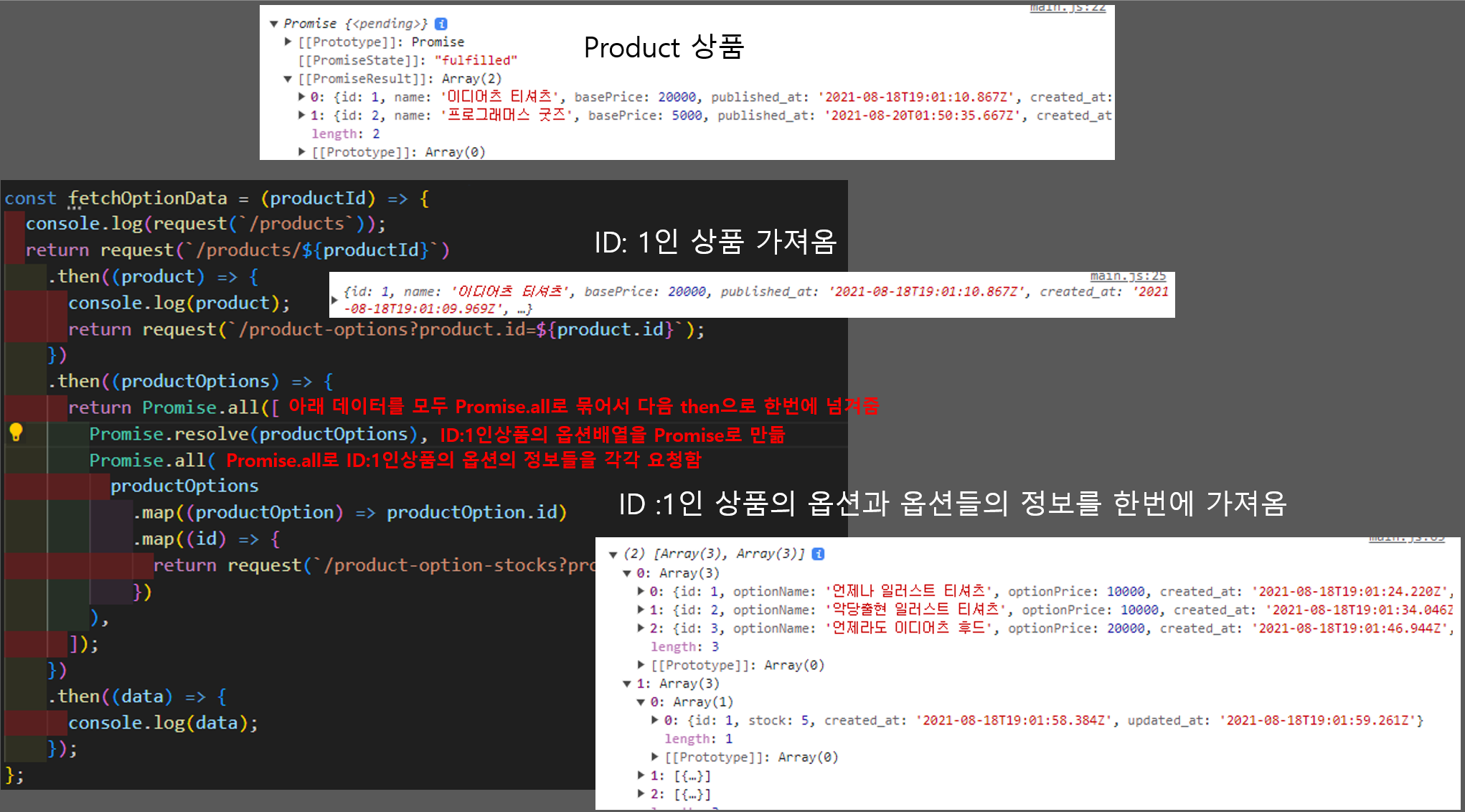
7. Promise.all 사용하는 예제
- API 요청으로 받아온 데이터를 합쳐 then으로 return되는 데이터가 정제되기 위해서

8. console.log 실수
- 객체를 console.log로 불러온다면 console.log는 참조하기 때문에 실시간으로 값을 갖고 오게 된다.
9.findIndex 사용
다수의 데이터 중에서 내가 선택한 데이터를 가져와 저장하는 방법
1. 선택한 데이터의 ID값과 같은 고유한 값을 가져온다.
2. 먼저 다수의 데이터를 복사해놓는다.
3. 복사한 데이터에서 선택한 데이터를 저장한 배열을 뽑아낸다.
4. 선택한 데이터를 저장한 배열에서 내가 누른 데이터의 ID가 있는지 findIndex()로 찾는다.
5. if (selectedOptionIndex > -1) { ... } 를 이용해서 -1보다 크다면 선택한 데이터가 이미 있다는 뜻이고 -1보다 작다면 선택한 데이터가 없다는 뜻이다.
6. 여기서 복사한 데이터에 선택한 데이터의 갯수를 증가하거나 선택한 데이터를 배열에 push해 추가할 수 있다.
7.그리고 이 복사한 데이터를 다시 현재 상태에 저장한다.
📋회고
1. 컴포넌트가 어느시점에 렌더링되어야하는지 잘 계획해야한다.
- 컴포넌트가 렌더링하기 위한 조건에 대해서 잘 계획해야겠다고 생각했다.
2. console.log를 통한 디버깅을 할 때는 주의해서 써야된다.
3. 여러 API를 호출해서 원하는 데이터로 정제할 때는 중첩 then으로 잘 설계해야된다.
- 브라우저에 보여주기 위해서 필요한 데이터들이 있기 때문에 API를 요청해서 받아온 데이터들을 상황에 맞게 잘 정제해야한다.
- 이때 Promise.all을 써야할 경우가 생길 수 있다.
'TIL' 카테고리의 다른 글
| [2023-10-13] TIL (0) | 2023.10.16 |
|---|---|
| [2023-10-12] TIL - history API에 대하여 (0) | 2023.10.12 |
| [2023-10-10] TIL - Promise, Promise 내장함수, Async, Await, Fetch (0) | 2023.10.10 |
| [2023-10-09] TIL - 모듈, 비동기 호출, API (1) | 2023.10.09 |
| [2023-10-06] TIL - VanillaJS 컴포넌트 방식, Cookie, LocalStorage (0) | 2023.10.07 |




