| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 프로그래머스JS
- HTML
- 포이마웹
- 몽고DB
- 리액트커뮤니티
- 프로그래머스
- 백준js
- 다이나믹프로그래밍
- dp알고리즘
- 알고리즘
- 프로그래머스코테
- 백준구현
- 리액트댓글기능
- 자바스크립트
- HTML5
- css기초
- 백준골드
- 백준알고리즘
- 백준구현문제
- JS프로그래머스
- 코딩테스트
- CSS
- 코테
- 익스프레스
- js코테
- 백준nodejs
- 백준
- 리액트
- 안드로이드 스튜디오
- JS
- Today
- Total
개발새발 로그
[2023-10-13] TIL 본문
📝배운 것
1. 이벤트 델리게이션 기법(이벤트 위임)
2. 로딩 중 기능
3. 낙관적 업데이트
4. localStorage를 이용한 입력 값 자동저장
5. History API
6. SPA
7. 새로고침이나 뒤로가기에도 초기화되지않도록 historyAPI와 url에서 필요한 querystring값 가져오기
💡알게된 것
1. 이벤트 위임 방법 과정
- 1. 어떤 e.target이 되든 closest()를 통해서 상위 요소를 고정시킨다.(예를들어 무엇을 클릭하든 상위 li요소를 반환함)
- 2. 상위요소가 있다면 그 요소의 dataset값을 불러온다(미리 dataset에 ID값과 같은 것을 지정해준다.)
- 3. 그리고 target의 className을 가져와야한다.(예를 들어 삭제활동을 하는지, 아니면 토글 행동을하는지 구분하기 위해)
- 4. 아래와 같이 나눔으로써 버튼 이벤트등록을 간단하게 함
if (className === "remove") {
onRemove(id);
} else {
//클릭했을 때 몇번째를 클릭했는지 알려면 data어트리뷰트 이용
onToggle(id);
}2. 로딩 중 기능
...
this.setState({
//로딩중
...this.state,
isTodoLoading: true,
});
const todos = await request(`/${selectedUsername}`);
this.setState({
...this.state,
todos,
});
//로딩 완료
this.setState({
...this.state,
todos,
isTodoLoading: false,
});
...
- 미리 로딩 데이터를 true로 바꿔 로딩을 띄워주는 컴포넌트의 값을 세팅해주고
- 요청이 완료되면 데이터를 저장하고 다시 로딩 값을 바꿔준다.
3. 낙관적 업데이트
...
//토글기능의 낙관적 업데이트
const todoIndex = this.state.todos.findIndex((todo) => todo._id === id);
const nextTodos = [...this.state.todos];
nextTodos[todoIndex].isCompleted = !nextTodos[todoIndex].isCompleted;
this.setState({
...this.state,
todos: nextTodos,
});
//토글 요청 API
await request(`/${this.state.selectedUsername}/${id}/toggle`, {
method: "PUT",
});
//다시 데이터를 요청해야 할 일 체크가 됨
await fetchTodos();
...- API 요청전에 미리 App의 상태를 바꾸고 API요청이 완료되면 다시 최신화된 서버데이터를 저장한다!
그림으로 할일 앱 구성하기
1. container 그리기

- 이렇게 container별로 나눠야 유저리스트에서 유저를 눌렀을 때만 오른쪽에 유저의 할 일 목록들이 나올 수 있게 된다,
- 이런 구성도도 잘 생각해야함!
2. 초기화면 구성인 App 컴포넌트와 UserList에서의 API 요청을 그림으로 그리기

3. userList에서 유저를 선택하면 나오는 todoForm과 todoList

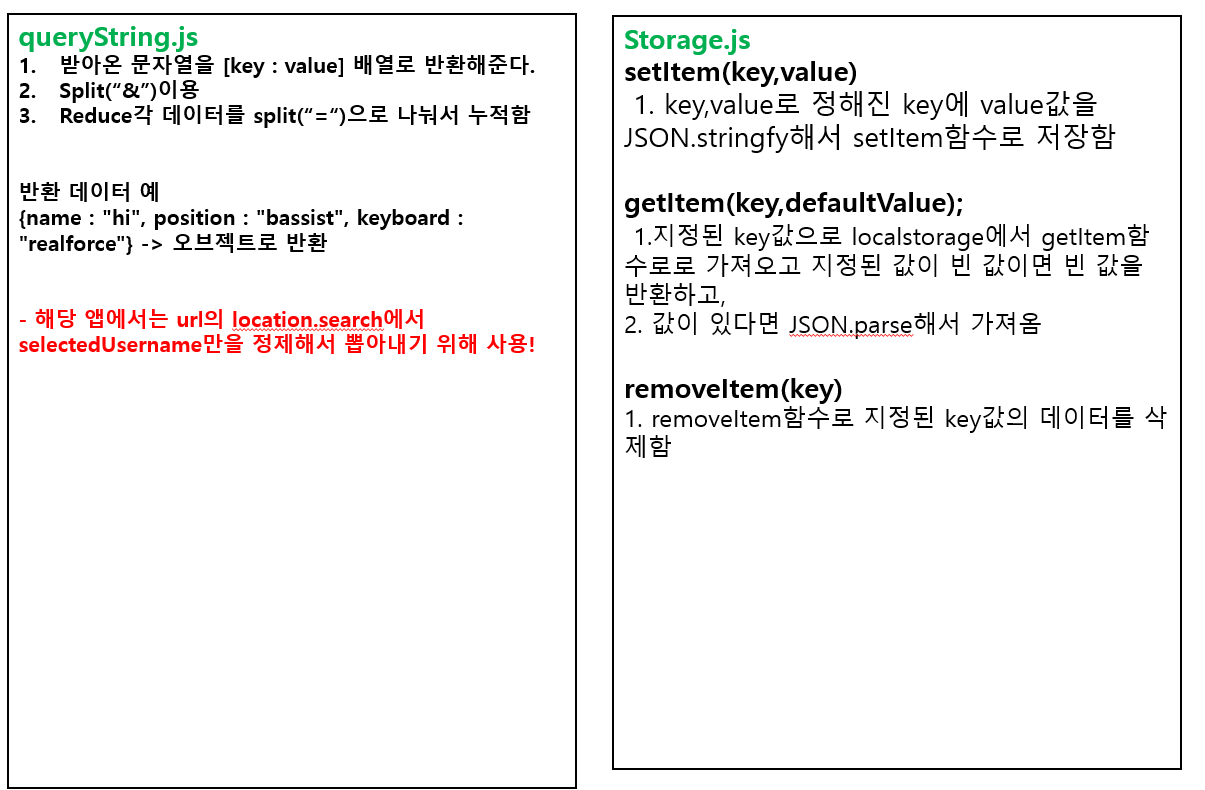
4. SPA를 위해 url에서 SelectedUsername을 뽑아내기 위한 queryString모듈과 자동저장을 위한 localStorage

🤔중요한 점이라고 생각되는 것!
이 앱을 만들면서
정말 렌더링의 순서라던지 API요청으로 데이터가 어떻게오고, 컴포넌트의 상태 관리를 어떻게 해야되는지 그것을 딱 정리해야 실수없이 할 수 있겠다고 생각됐다.
그리고
낙관적 업데이트,
자동 저장 기능
로딩 중 기능
사용자 UI/UX를 위한 기능들은 진짜 외워두는게 좋다고 생각됐다!
콜백함수를 사용하는 것에서는 이제 익숙해졌다 휴우..
하지만 이제 전체적인 기능에 대해서 파악하는 것이 아직은 어렵다
예를 들어 로딩 중 기능을 어떻게 표현할 것이며
로딩 값을 어떻게 넣어줄 것이며,
로딩 중과 로딩 후를 어떻게 표현할 것인지...
또는
서버에 POST와 같은 요청을 하고 다시 API요청을해서 최신 데이터를 받아와야되니까
그러한 최신 데이터를 불러오는 로직은 함수로 만들어서 모듈화를 해야한다는 점이라던지..
이 점들을 더 익숙해져야겠다고 생각했다.
'TIL' 카테고리의 다른 글
| [2023-10-17] TIL - LocalStorage를 이용한 자동저장 에디터를 만들면서.. (2) | 2023.10.17 |
|---|---|
| 렌더링의 역사 (1) | 2023.10.16 |
| [2023-10-12] TIL - history API에 대하여 (0) | 2023.10.12 |
| [2023-10-12] TIL - fetch API를 배우면서 (0) | 2023.10.12 |
| [2023-10-10] TIL - Promise, Promise 내장함수, Async, Await, Fetch (0) | 2023.10.10 |




