| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 프로그래머스JS
- HTML
- 백준알고리즘
- 자바스크립트
- js코테
- css기초
- JS
- JS프로그래머스
- 코테
- 몽고DB
- 프로그래머스코테
- CSS
- 백준구현문제
- 다이나믹프로그래밍
- 코딩테스트
- 백준구현
- 백준js
- 백준골드
- 알고리즘
- 리액트
- 프로그래머스
- 익스프레스
- 리액트커뮤니티
- 안드로이드 스튜디오
- 백준
- 리액트댓글기능
- dp알고리즘
- 백준nodejs
- 포이마웹
- HTML5
- Today
- Total
개발새발 로그
CSS Grid Functions, Units를 정리하면서 - 단위 본문
단위
fr(fraction)
그리드 트랙 사이즈로 사용 되는 fr 단위는 유연한 단위로 그리드 컨테이너의 여유 공간을 비율로 나눠 설정합니다.
퍼센트(%) 단위와 유사해 보일 수 있으나, 퍼센트 값과 다르게 길이가 아닙니다.
그래서 calc() 함수에서 다른 값과 함께 처리할 수 없습니다.

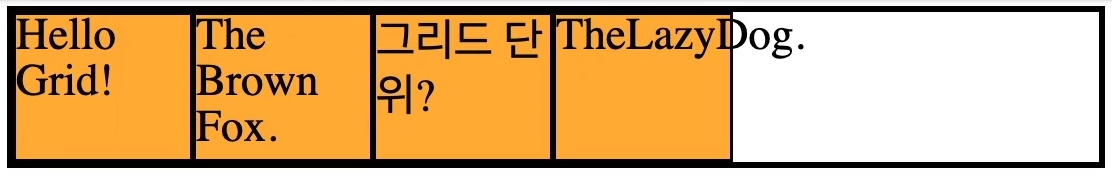
min-content
grid-template-rows:100px
grid-template-columns : repeat(4,min-content);
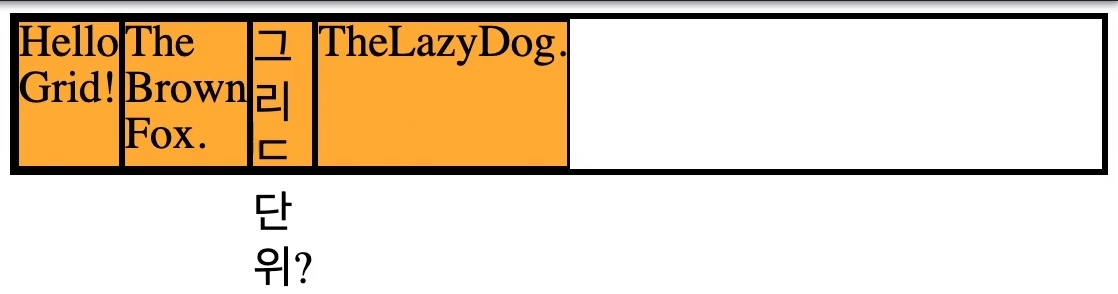
- 한글과 영어의 차이가 있다.
- 그래서 아래와 같은 속성을 한글이 적혀있는 item에 적용하면 영어와 같이 띄워쓰기를 기준으로 동작을 하게 된다.
.item {
...
word-break : keep-all
}
word-break의 속성
normal
기본 줄 바꿈 규칙을 사용합니다.
break-all
오버플로를 방지하기 위해서는 어떠한 두 문자 사이에서도 줄 바꿈이 발생할 수 있습니다. (한중일 텍스트 제외)
keep-all
한중일(CJK) 텍스트에서는 줄을 바꿀 때 단어를 끊지 않습니다. 비 CJK 텍스트에서는 normal과 동일합니다.
break-word 지원이 중단되었습니다
실제 overflow-wrap 속성에 상관하지 않고, word-break: normal과 overflow-wrap: anywhere를 설정한 것과 같은 효과를 냅니다.
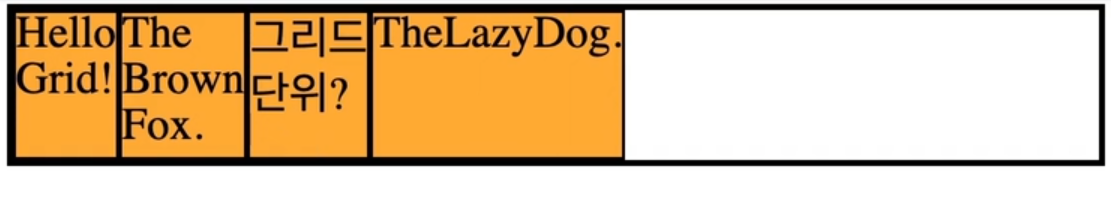
max-content
grid-template-rows:100px
grid-template-columns : repeat(4,max-content);
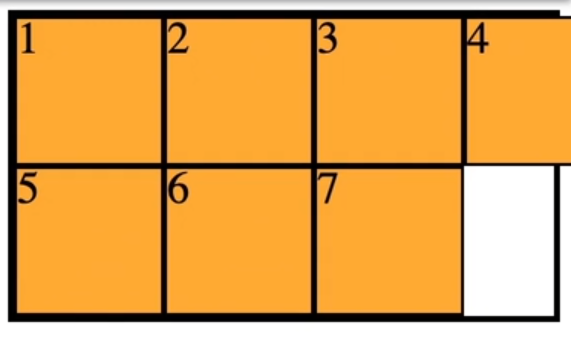
repeat에서 사용가능한 함수 - auto-fill과 auto-fit
grid-template-columns : repeat(4 ,minmax(100px, 1fr));
grid-auto-rows: 100px;

- 위 처럼 4번째 요소가 minmax때문에 grid container에서 넘치는 현상이 생긴다.
- 이때 auto-fit과 auto-fill을 사용한다.
auto-fit
grid-template-columns : repeat(auto-fit,minmax(100px, 1fr));
grid-auto-rows: 100px;
- 지정할 수 잇는 최대 너비를 우선해서 적용한다.
- 열의 개수가 auto-fit에 의해 자동으로 결정된다.
- 반응형처럼 자동으로 열의 개수가 자연스럽게 바뀐다.
auto-flll
grid-template-columns : repeat(auto-fill,minmax(100px, 1fr));
grid-auto-rows: 100px;

- 지정할 수 있는 최소 너비를 우선해서 적용한다.
'CSS' 카테고리의 다른 글
| CSS 다단을 정리하면서 (2) | 2023.11.06 |
|---|---|
| CSS transform 3D를 정리하면서 (0) | 2023.11.06 |
| CSS Grid Functions, Units를 정리하면서 - Grid Container의 함수 (0) | 2023.11.06 |
| CSS Grid를 정리하면서 - Grid Items (0) | 2023.11.06 |
| CSS Grid를 정리하면서 (0) | 2023.11.06 |


