| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 리액트댓글기능
- 프로그래머스
- 백준알고리즘
- 백준구현문제
- 백준구현
- 백준
- 자바스크립트
- 포이마웹
- 프로그래머스코테
- JS프로그래머스
- 백준nodejs
- 백준js
- 알고리즘
- 안드로이드 스튜디오
- 몽고DB
- dp알고리즘
- 코딩테스트
- css기초
- 프로그래머스JS
- JS
- 리액트커뮤니티
- 익스프레스
- 리액트
- 다이나믹프로그래밍
- CSS
- HTML5
- js코테
- HTML
- 코테
- 백준골드
- Today
- Total
개발새발 로그
Sass(SCSS)를 정리하면서(1) - 연산자, 보간 본문
CSS Preprocessor
Sass(SCSS)
전처리 도구
웹브라우저에서 표준 CSS를 제외하면
이러한 전처리 도구는 직접 동작이 불가하다.
작성의 효율성을 위해 전처리 도구를 활용하되
웹 브라우저에서 직접 동작할 수 있는 CSS로 최종에는 변환작업을 해야한다.
이러한 변환 작업을 위해서는 NodeJS환경을 필요로한다. -> NodeJS 설치하기!
Sass
Sass: Syntactically Awesome Style Sheets
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
sass-lang.com
라이브러리를 사용할 때 성숙도(Mature)을 확인하는 것이 좋다
얼마나 오래되었는지
SCSS와 Sass의 차이
SCSS는 중괄호를 사용하고, 세미콜론을 사용한다.
Sass는 들여쓰기를 사용하고, 세미콜론을 사용하지 않는다.
SCSS

Sass

Sass가 먼저 출시되었고,
SCSS는 CSS와의 호환을 위해 Sass의 문법을 매핑해서 나온 개념
SCSS 주석 문제!
div {
/*width :100px;*/ //CSS로 컴파일결과가 나옴
//heigth:100px //CSS로 컴파일 결과가 안나옴
}
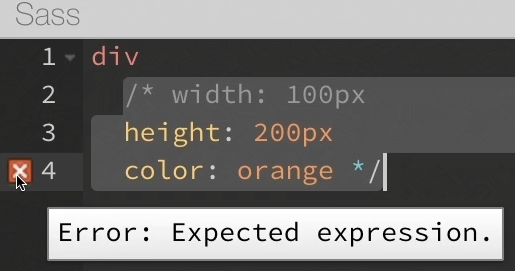
Sass 주석문제!

- 여러줄 주석을 사용할 때 주의해야한다!
&연산자
상위 요소를 참조한다.

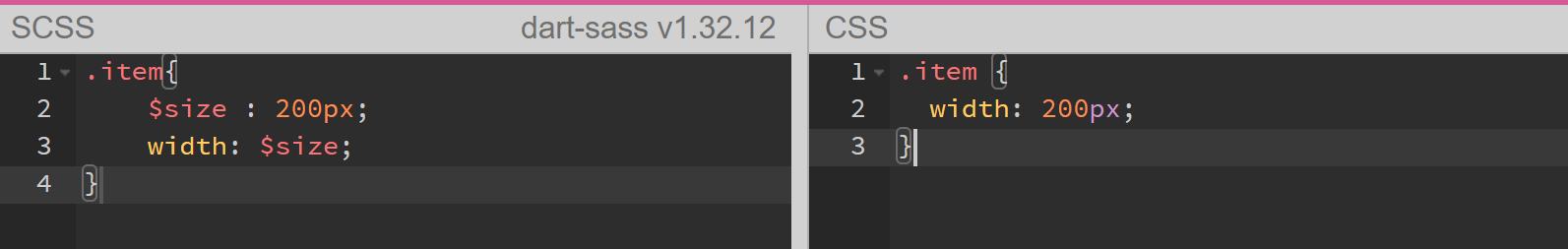
$연산자
- 변수로만들 수 있다.

- 변수를 하위 요소에서는 사용할 수 있고, 다른 블록레벨에서는 사용할 수 없다.
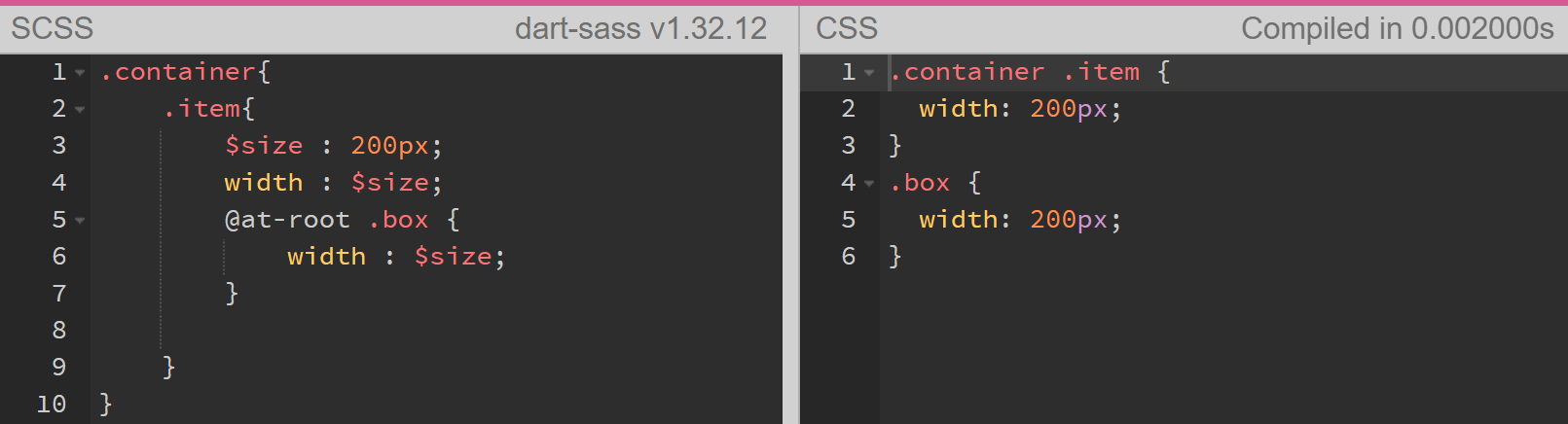
@연산자

- 상위 선택자 없이 변수를 사용하는 상황이라면 @at-root를 사용하면 된다.
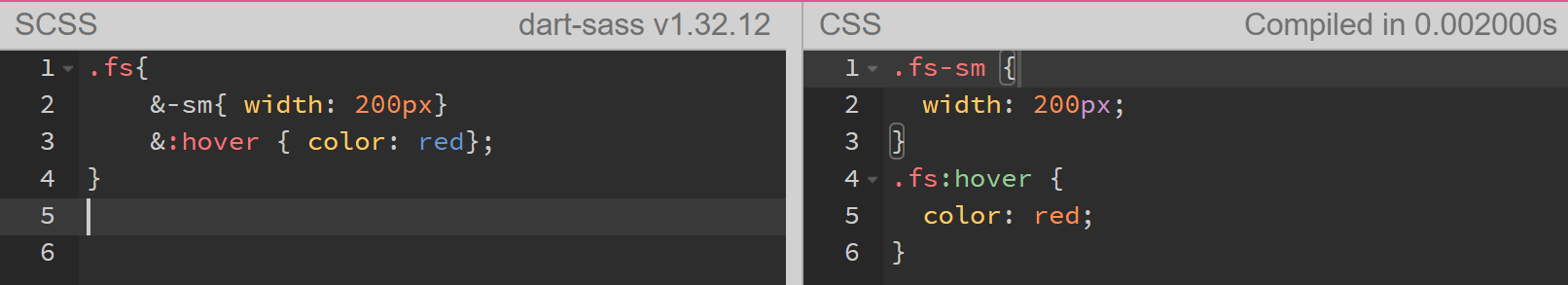
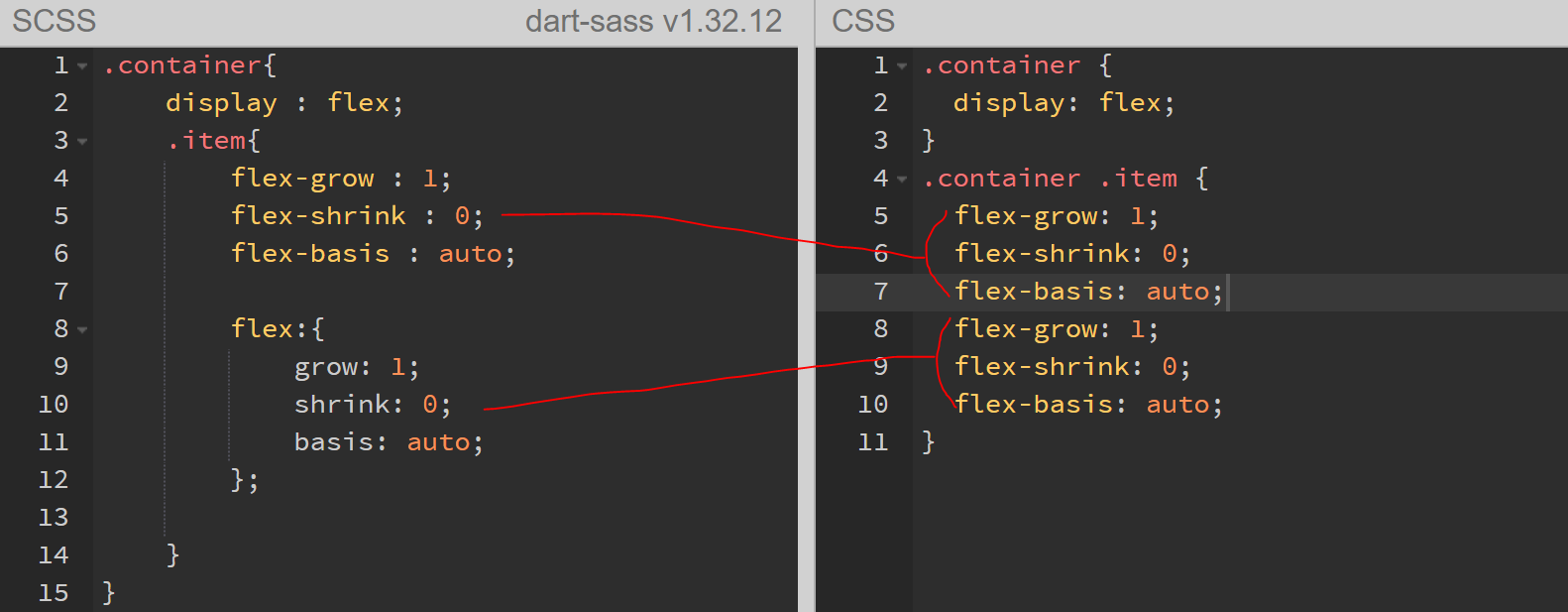
같은 이름을 가진 속성을 간편하게!

- 위와 같이 하이픈 앞의 텍스트가 겹친다면 SCSS에서 간단하게 사용할 수 있다.
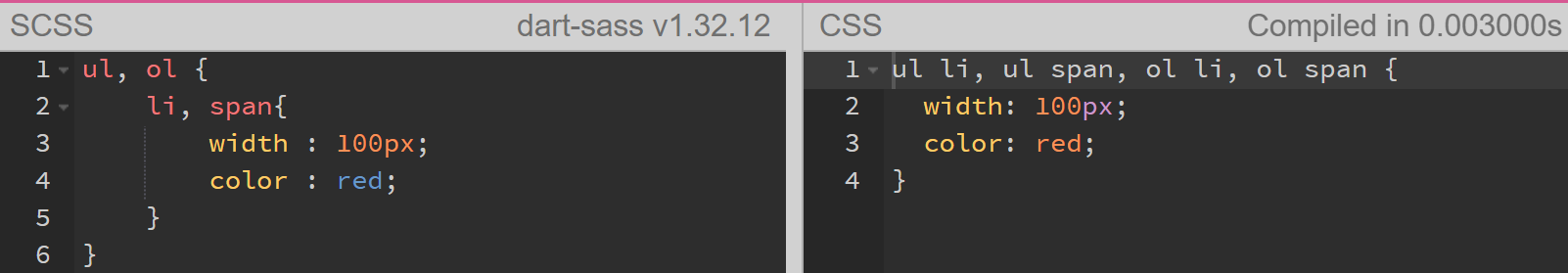
다중 선택자 기능!

- SCSS에서 다중 선택자를 위와 같이 만들면 4개의 다중선택자가 CSS에서 만들어진다.
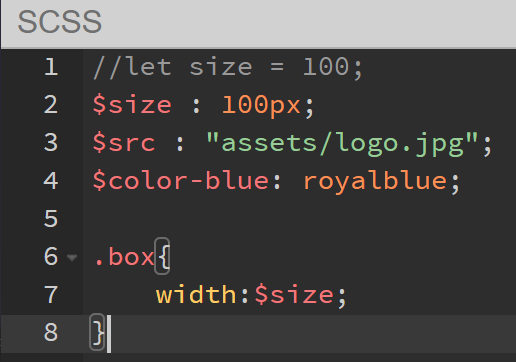
변수
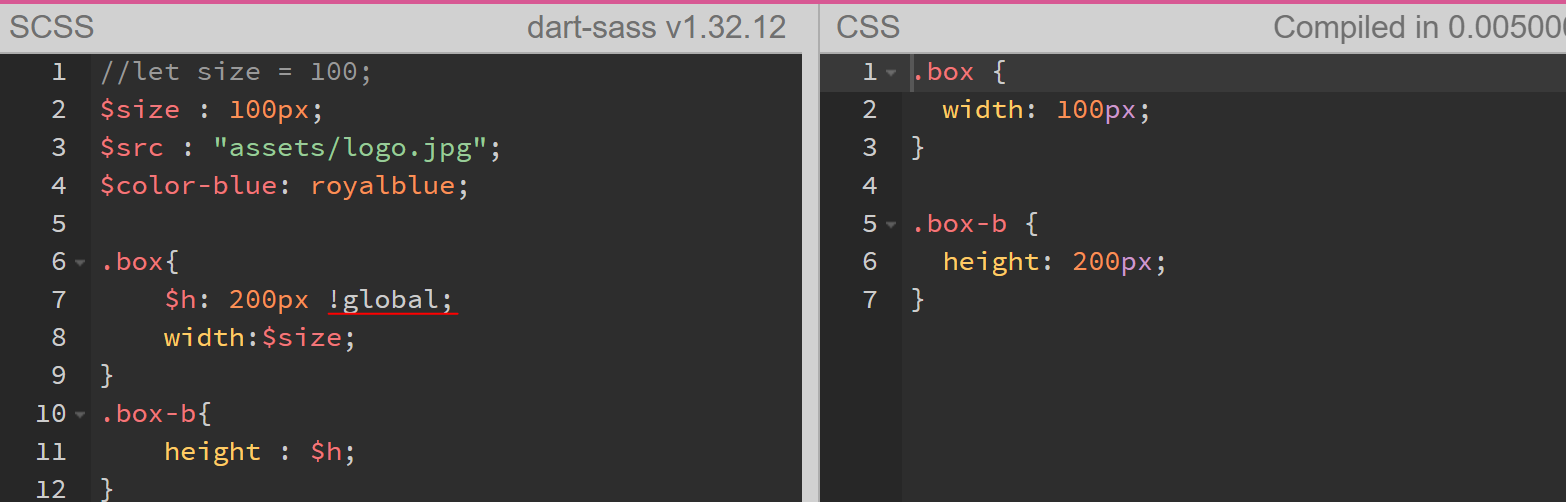
- 변수는 선언된 블록 범위에만 유효하다.

-하지만 아래 처럼 플래그 !global을 사용하게되면 다른 블록에서 사용이 가능해진다.

- 주의점은 global을 사용한 변수가 전역으로 사용한 변수를 덮어씌울 수 있다!
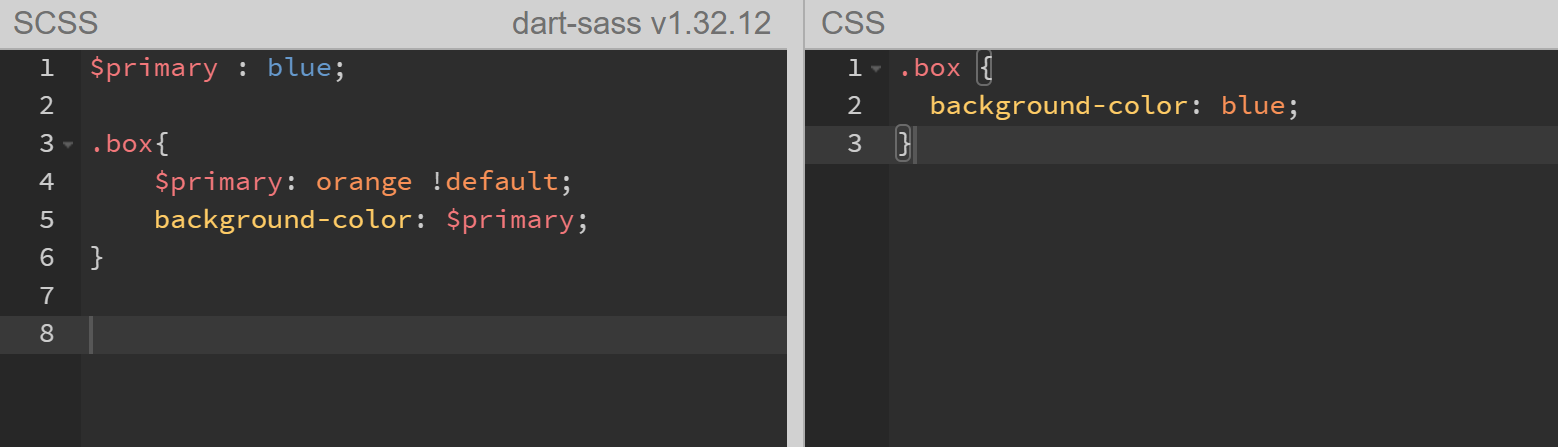
default 플래그
- 변수가 선언되지 않았다면 지정해준 값으로 할당된다.

- 변수가 이미 값을 갖고 있어 blue로 적용된 모습
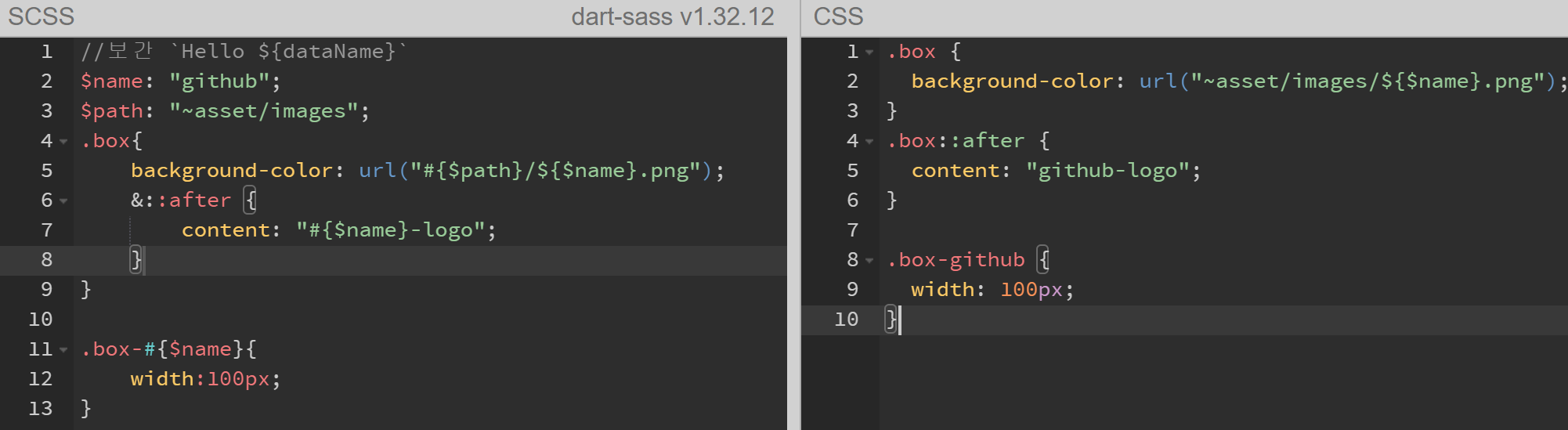
보간 기능

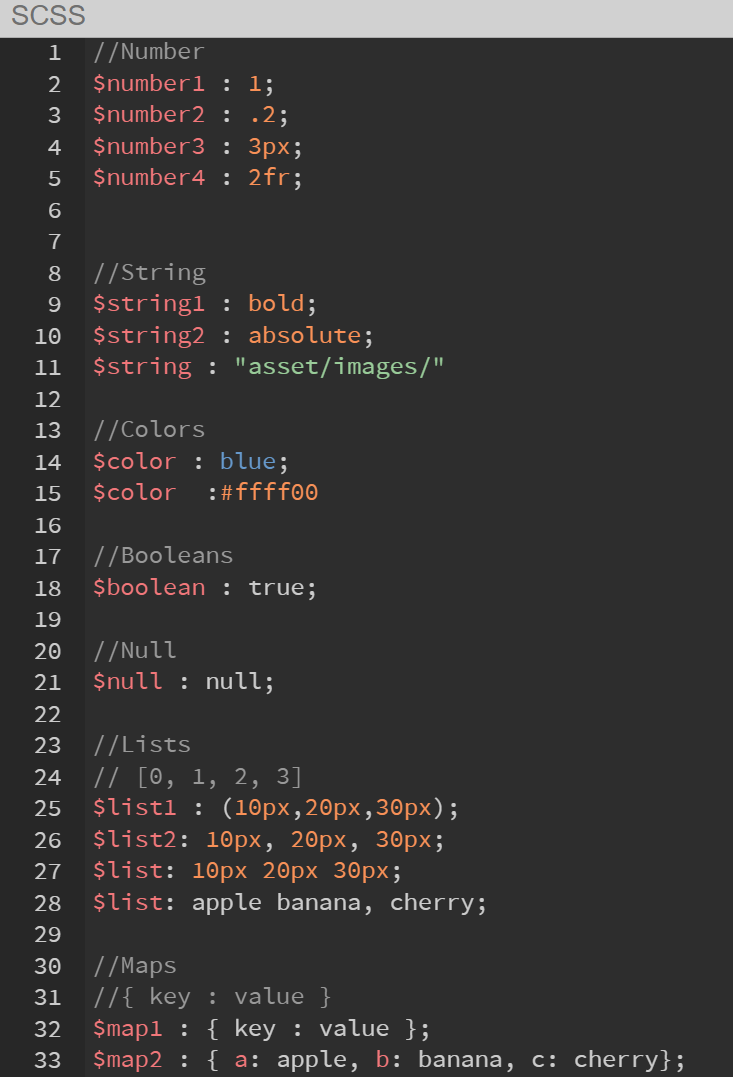
SCSS에서 사용가능한 변수와 타입

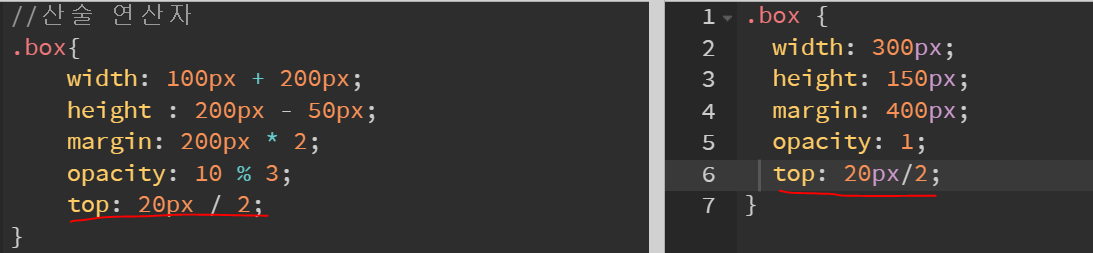
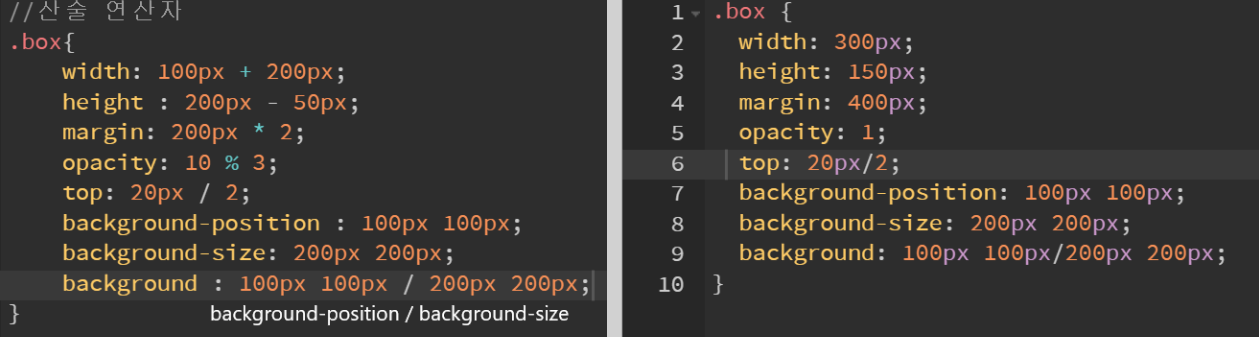
SCSS에서 산술 연산자 사용

- 하지만 여기서 나눗셈(/)이 정상적으로 작동되지 않는다!
- 이는 아래의 예시 background 속성을 보자

- 원래 CSS에서는 슬래시(/)를 위 처럼 구분하기위해서 사용한다.
- 그래서 나눗셈을 하려고 했을 때 CSS에서 위와같이 인식하는 것이다.
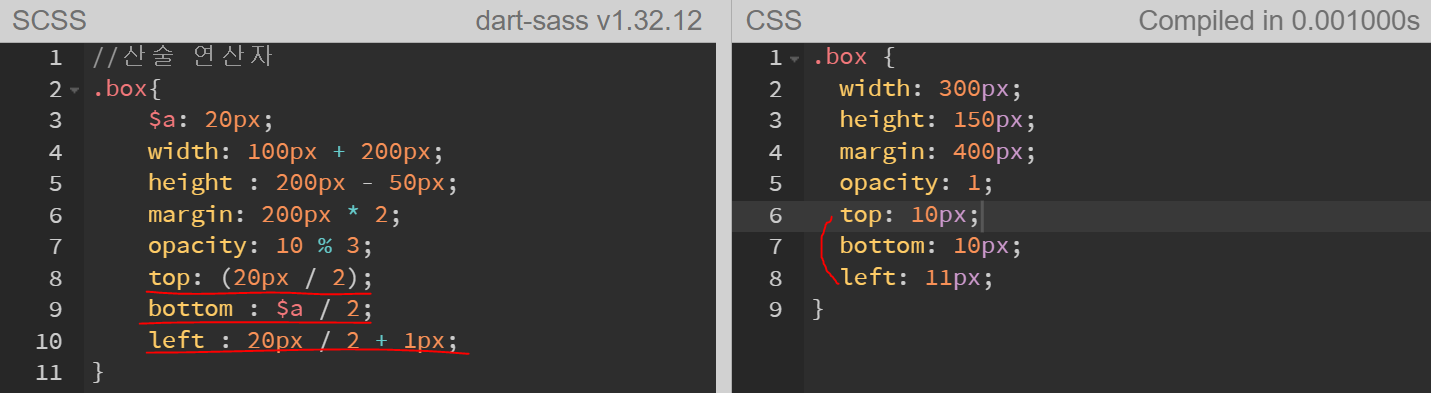
해결방법은?
3가지 방법이 있다.
첫번째는 괄호를 사용하는 방법
두번째는 변수를 사용하는 방법
세번째는 뒤에 다른 산술 연산자를 사용하는 방법

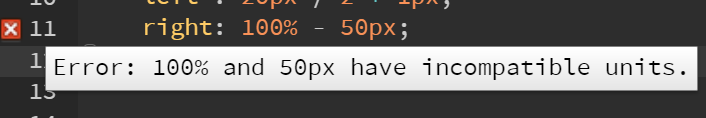
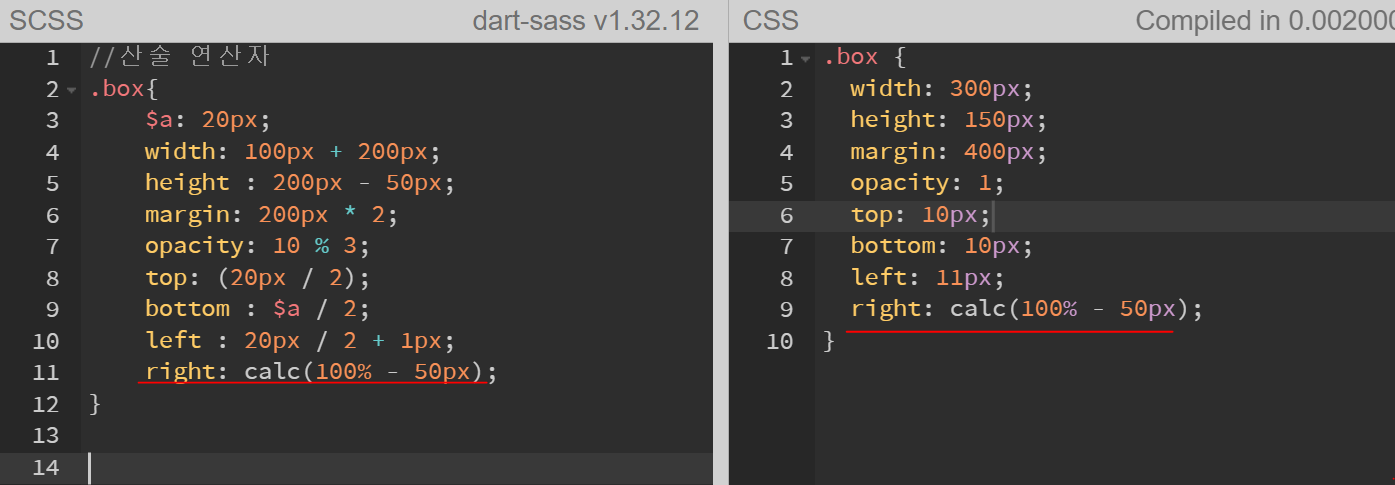
서로다른 연산자를 계산했을 때 문제점

- 서로 다른 연산자를 사용하면 위와 같이 오류가 뜨게된다.
-이때 calc 함수를 사용하면 된다.

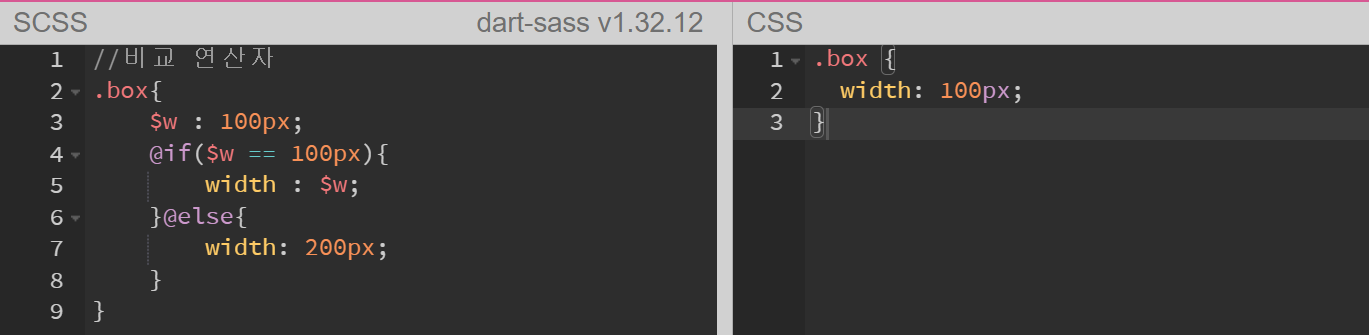
비교연산자

- 비교 연산자도 SCSS에서 사용이 가능하다.
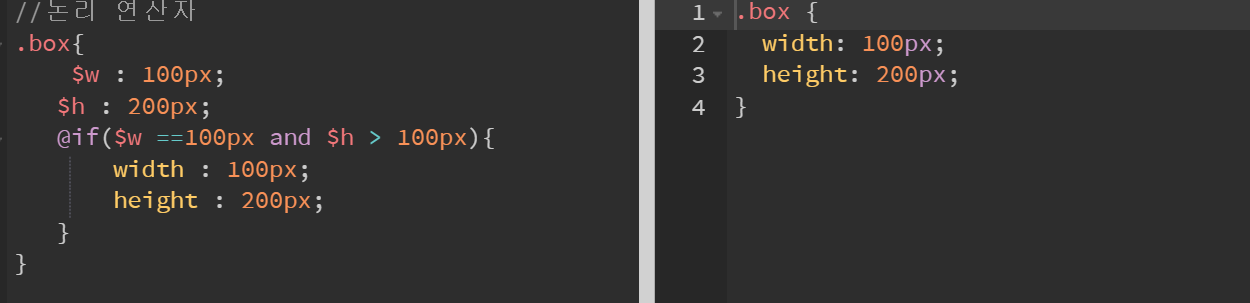
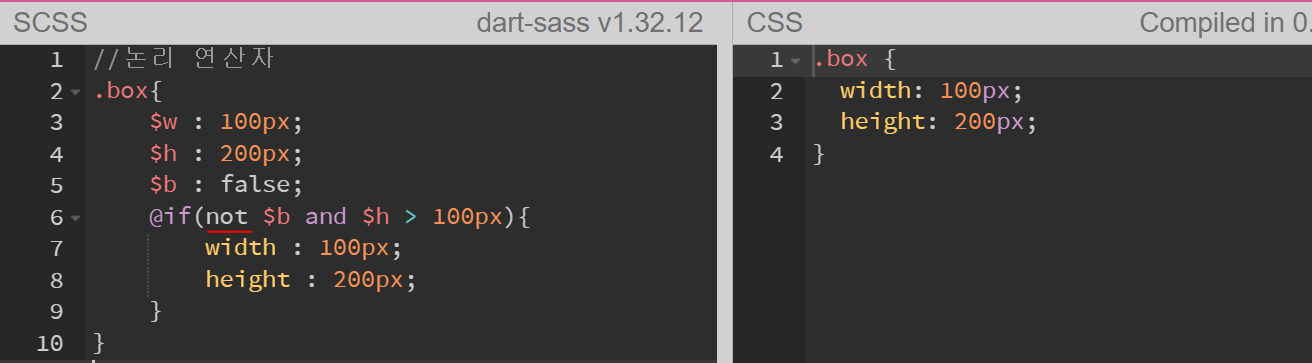
논리 연산자

Not 연산자도 사용 가능하다.

'CSS' 카테고리의 다른 글
| SCSS를 정리하면서 (3) - extend (0) | 2023.11.08 |
|---|---|
| Sass(SCSS)를 정리하면서 (2) - @mixin규칙, 스타일블럭 (1) | 2023.11.08 |
| CSS @media 를 정리하면서 (0) | 2023.11.07 |
| CSS @supports 규칙을 정리하면서 (0) | 2023.11.07 |
| CSS 변수를 정리하면서 (0) | 2023.11.07 |


