| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- js코테
- 알고리즘
- 프로그래머스
- 리액트
- 백준js
- 백준골드
- 익스프레스
- 코테
- JS프로그래머스
- 자바스크립트
- 몽고DB
- dp알고리즘
- 코딩테스트
- 포이마웹
- 리액트댓글기능
- 백준
- 프로그래머스코테
- HTML5
- 백준nodejs
- 백준구현문제
- 백준구현
- JS
- HTML
- CSS
- 리액트커뮤니티
- 프로그래머스JS
- 안드로이드 스튜디오
- css기초
- 다이나믹프로그래밍
- 백준알고리즘
- Today
- Total
개발새발 로그
Sass(SCSS)를 정리하면서 (2) - @mixin규칙, 스타일블럭 본문
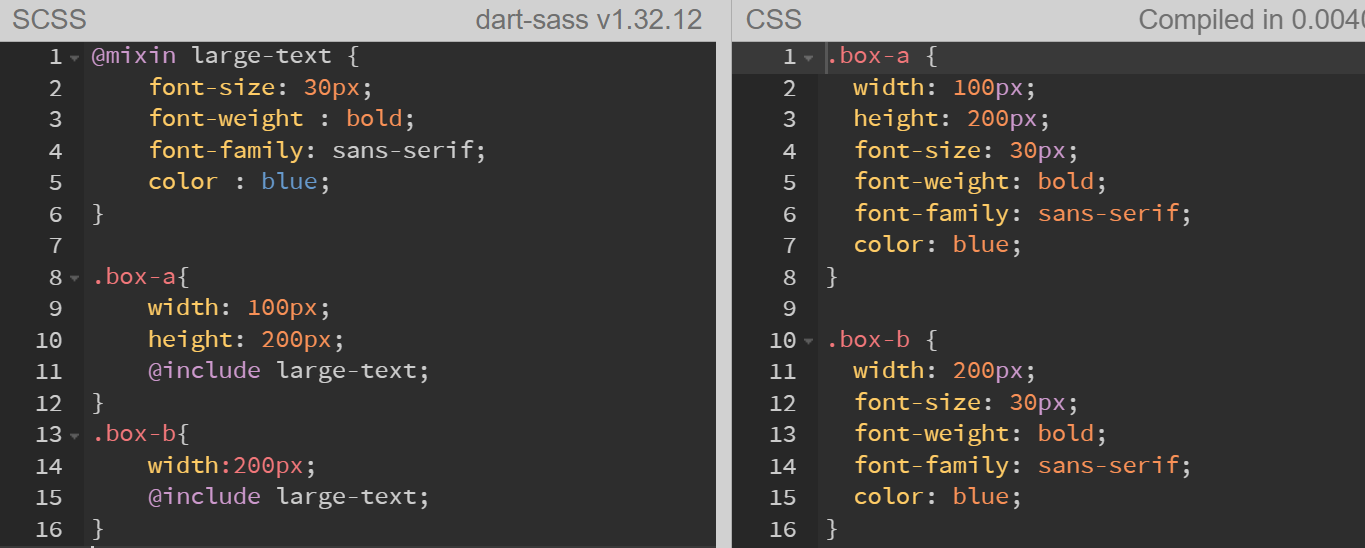
@mixin 규칙
- CSS스타일을 재활용할 수 있게한다.

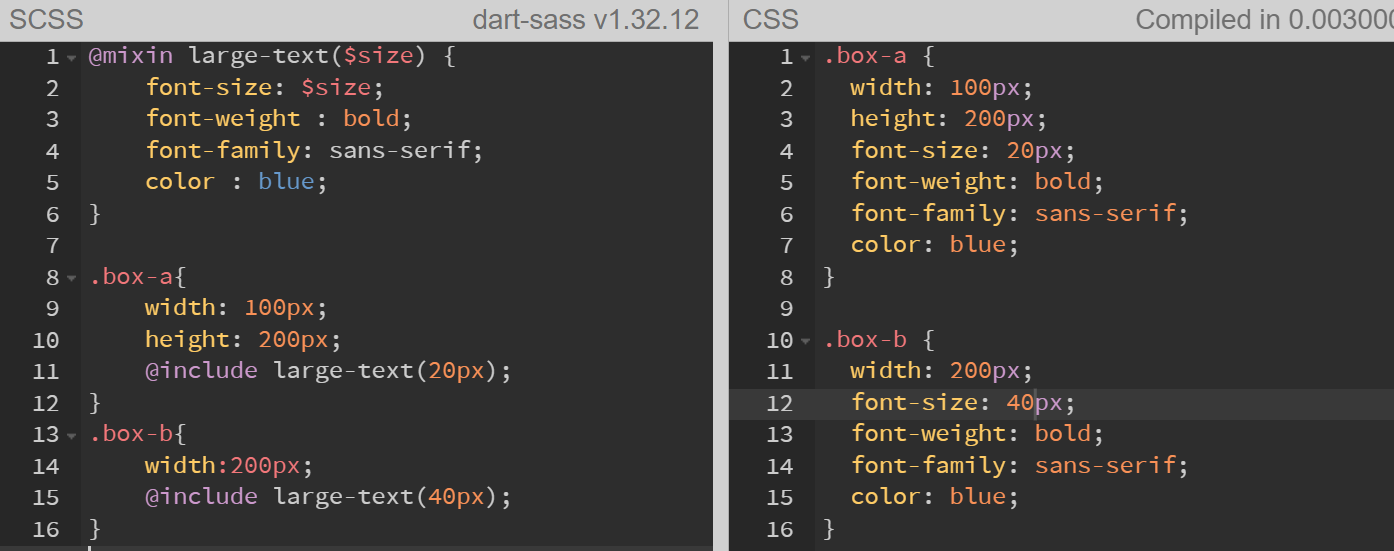
매개변수도 넣을 수 있다!

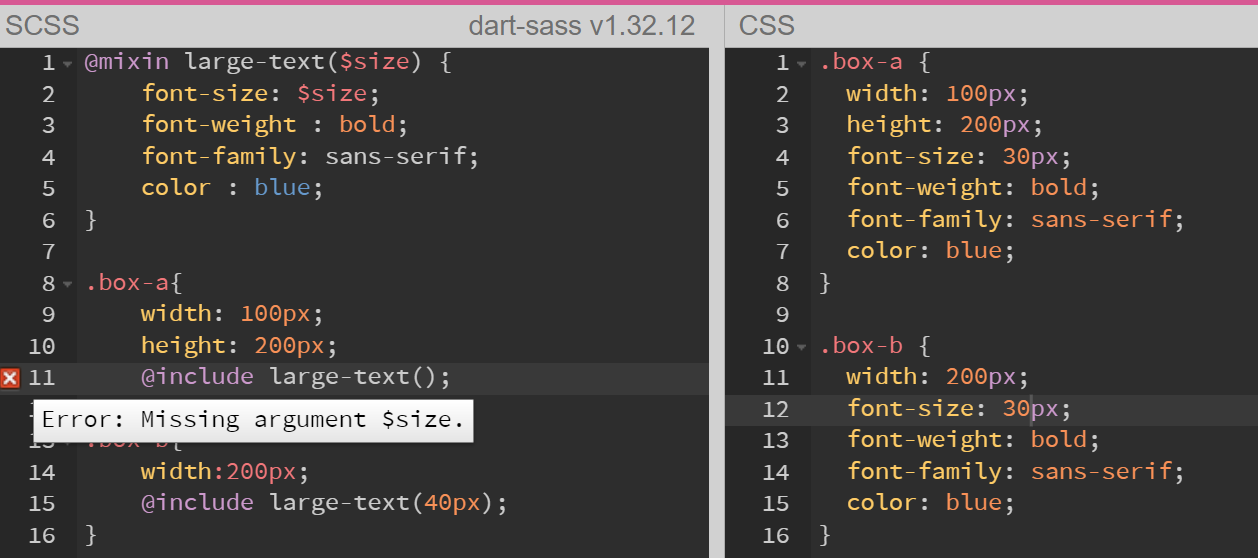
하지만 아래처럼 매개변수를 넣게되면 해당 함수를 호출할 때는 반드시 매개변수의 값을넣어줘야한다.

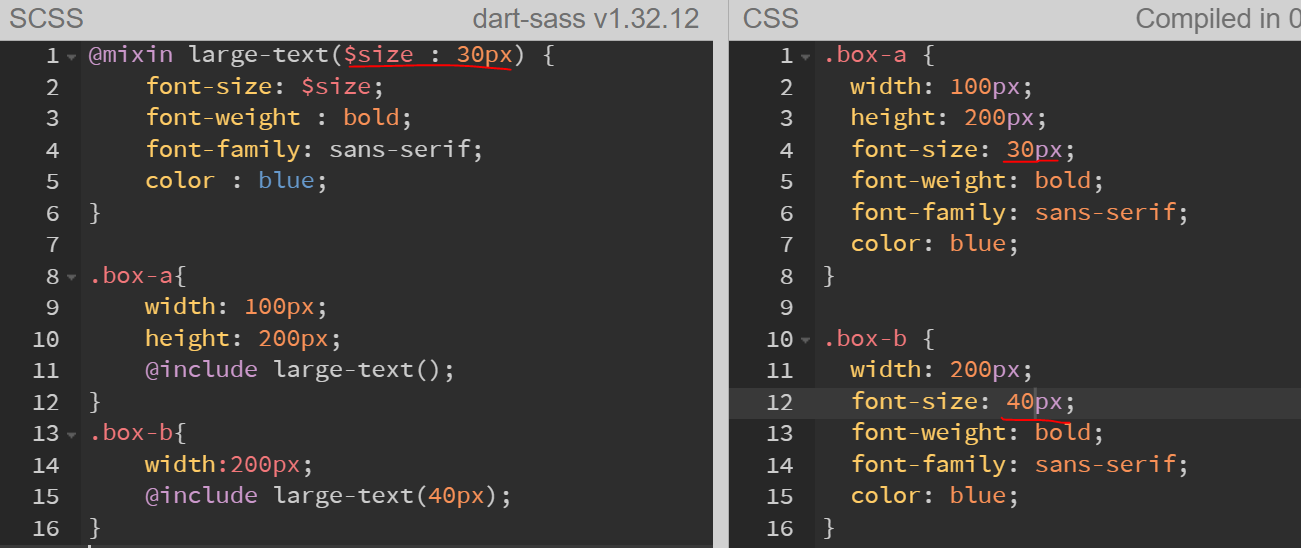
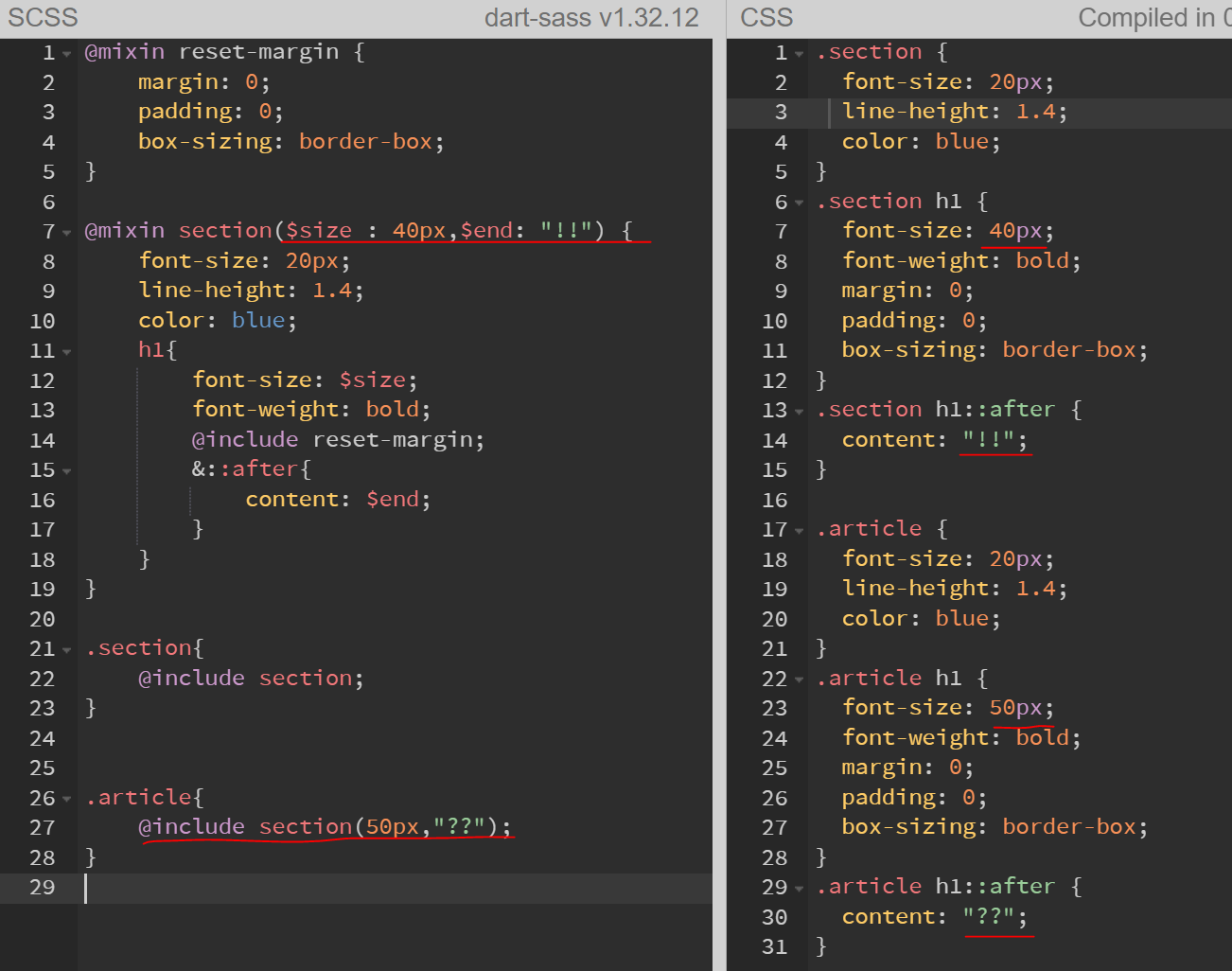
다른 방법으로는 매개변수의 default값을 설정하는 방법이 있다.
아래와 같이 default 값을 매개변수에 설정해서 매개변수가 빈 mixin을 호출해도 에러가 나지 않게 한다.

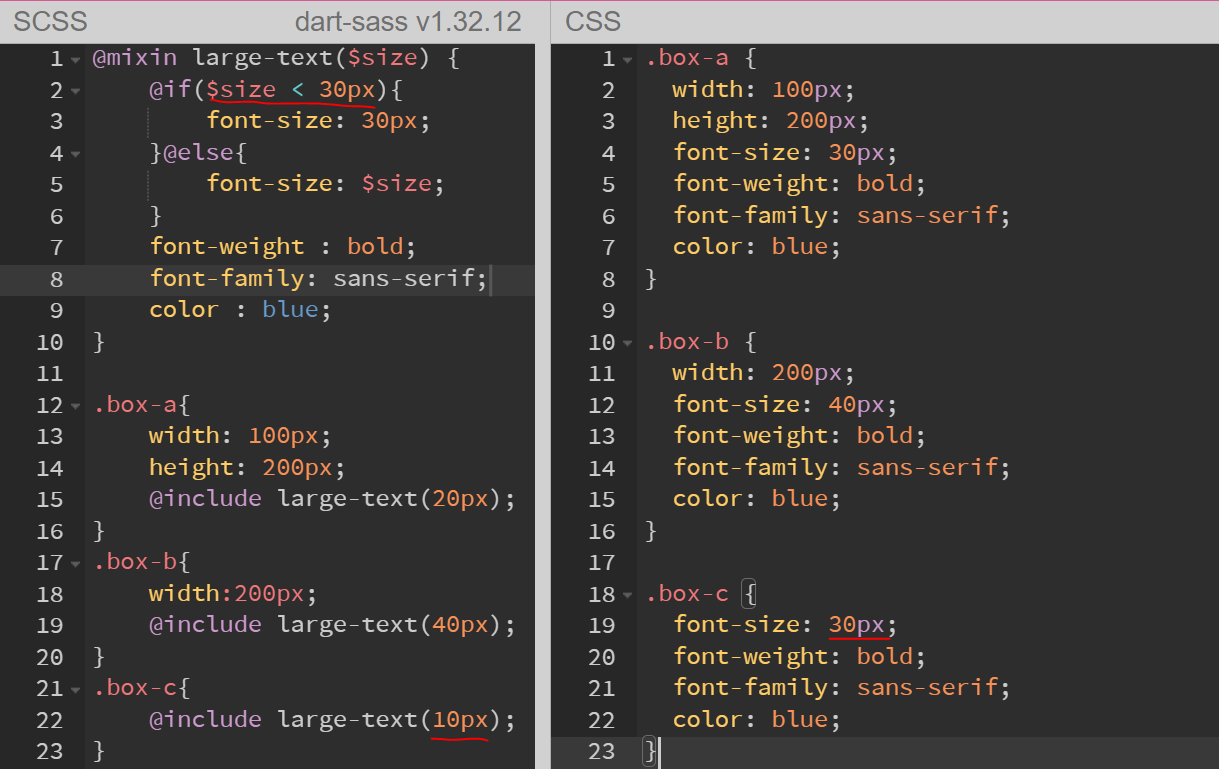
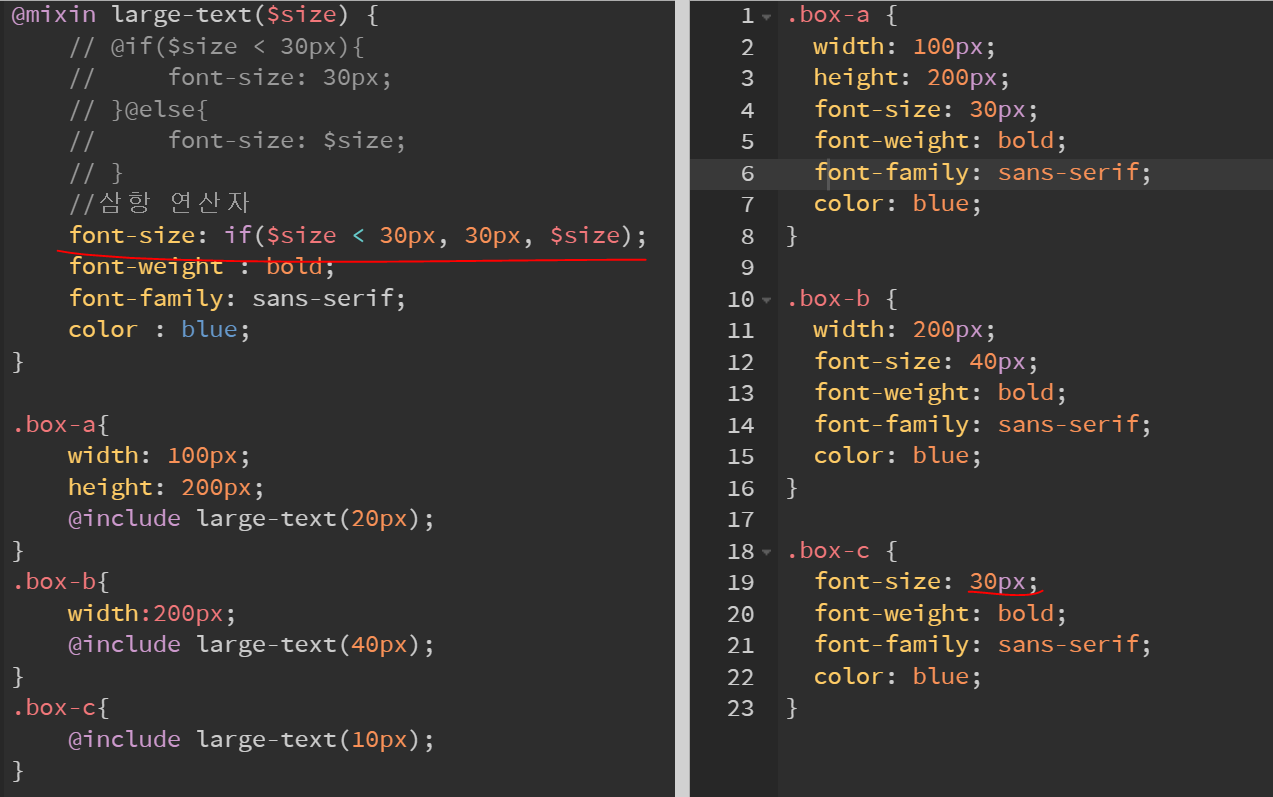
조건을 활용한 @mixin

- @if 대신 if문으로 삼항연산자를 구현할 수 있다.
- if( 조건, 참, 거짓) 으로 사용한다.

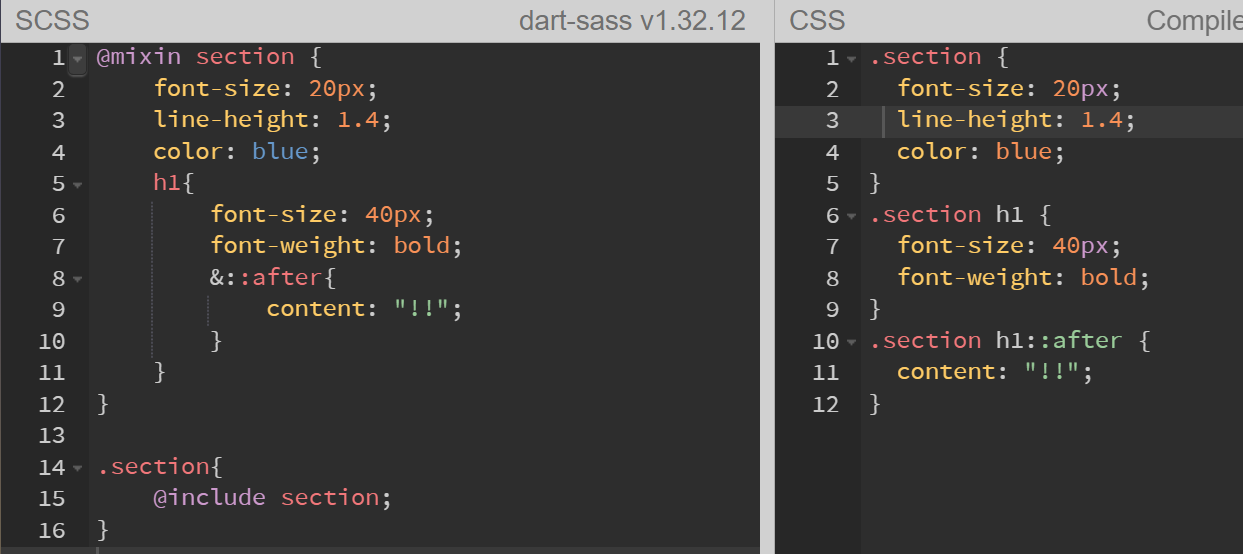
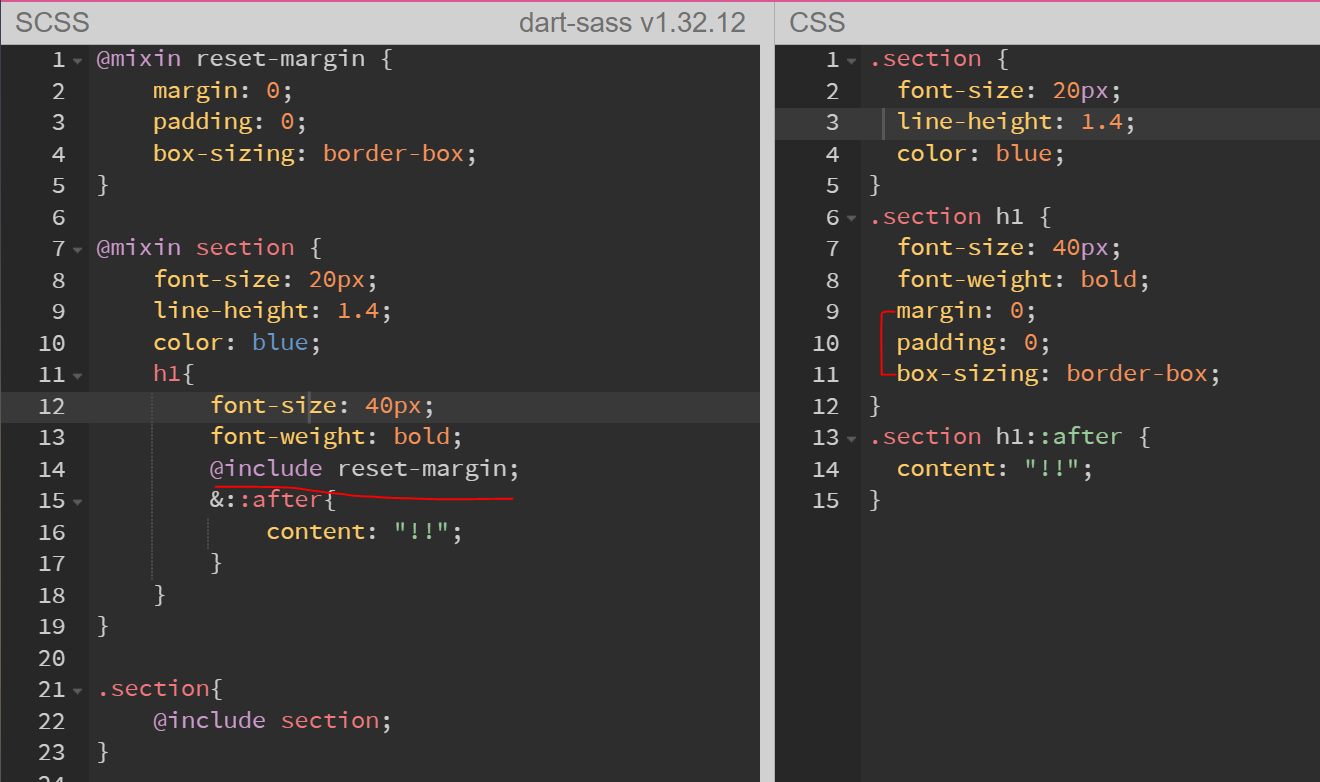
@mixin에서의 중첩 구문도 사용가능하다.

-아래와 같이 mixin을 응용해서 사용이 가능하다.

- 또한 아래 응용처럼 사용할 수도 있다.

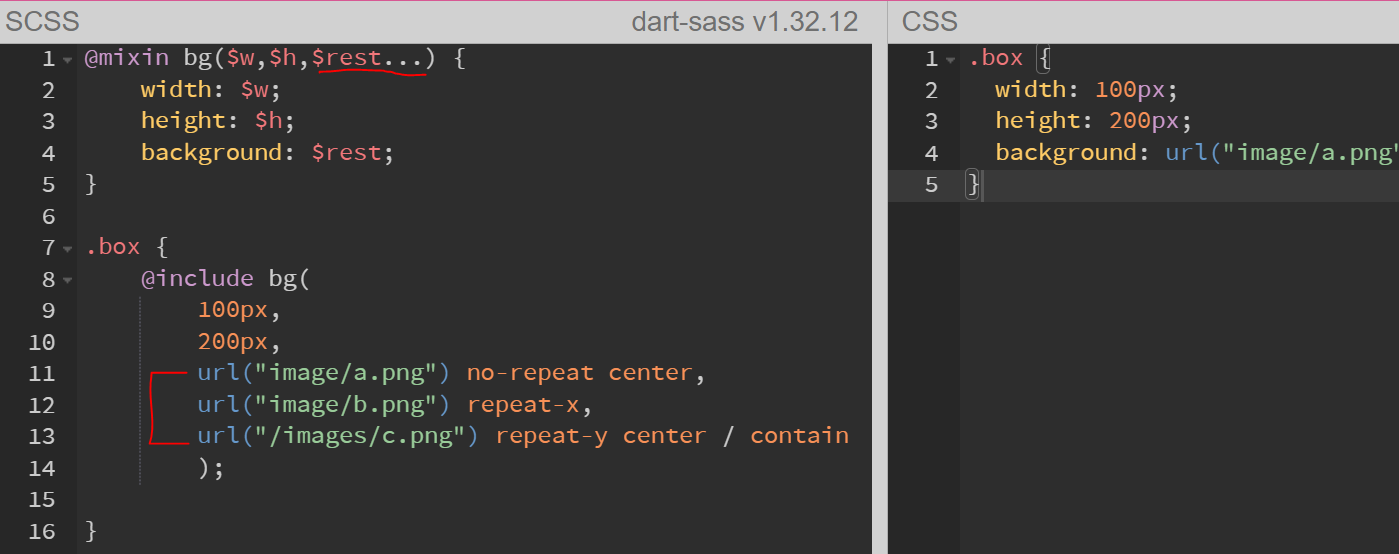
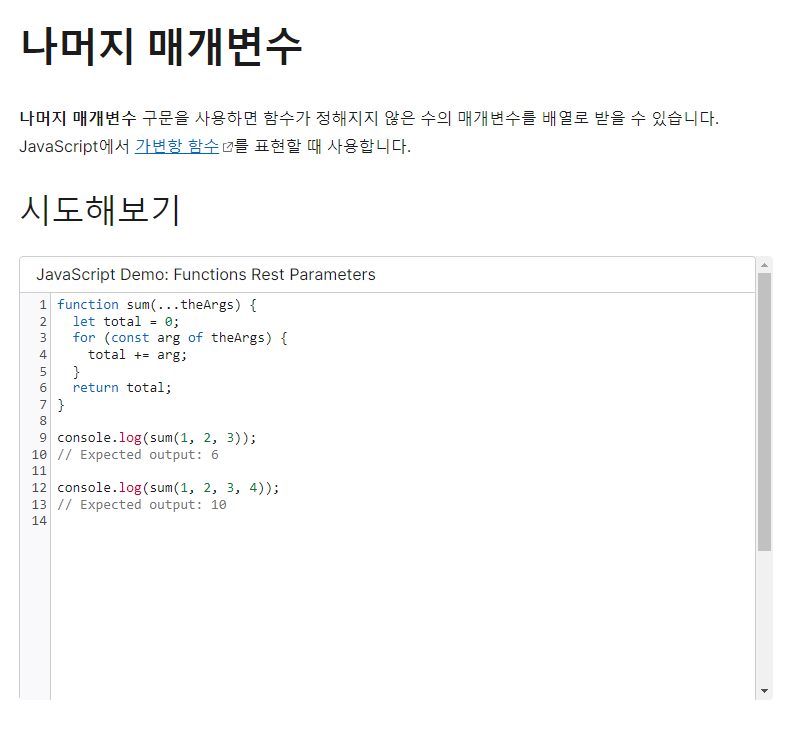
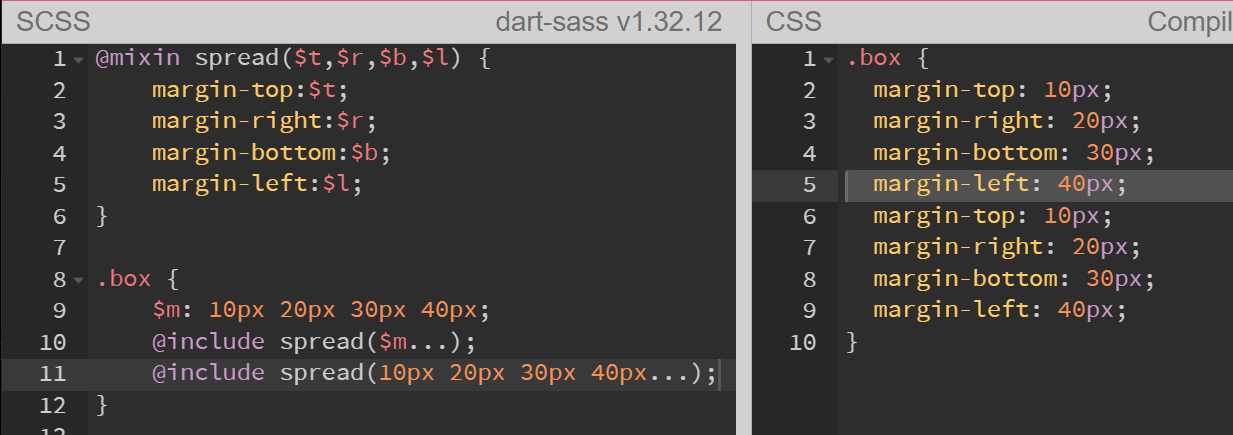
rest 파라미터( 나머지 매개변수) 기능 (전개연산자)

- 위와 같이 자바스크립트에서 사용하는 res파라미터를 사용할 수 있다.

위 전개 연산자를 자세히 보자
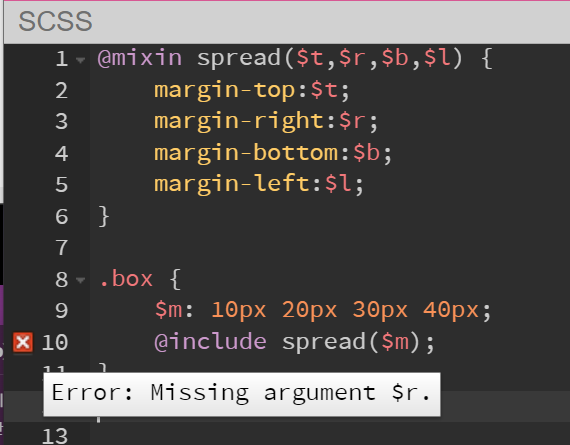
아래 예시를 보게 되면 오류가 뜨는 것을 볼 수 있다.

- $m은 list데이터인데 이 list데이터가 $t 매개변수에만 들어가게된다.
- 그래서 mixin이 정상적으로 동작하지 않는다.
- 해결방법은 전개연산자 ( ... )를 사용해야한다.

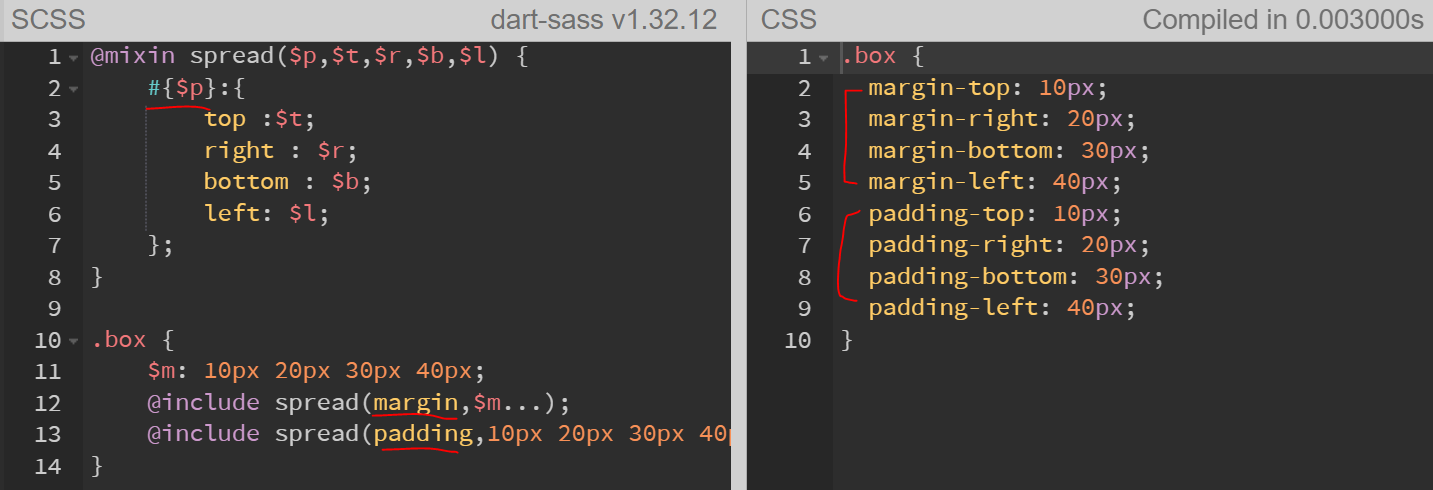
- 아래와 같이 보간을 이용해 값을 다르게 줄 수도 있다.

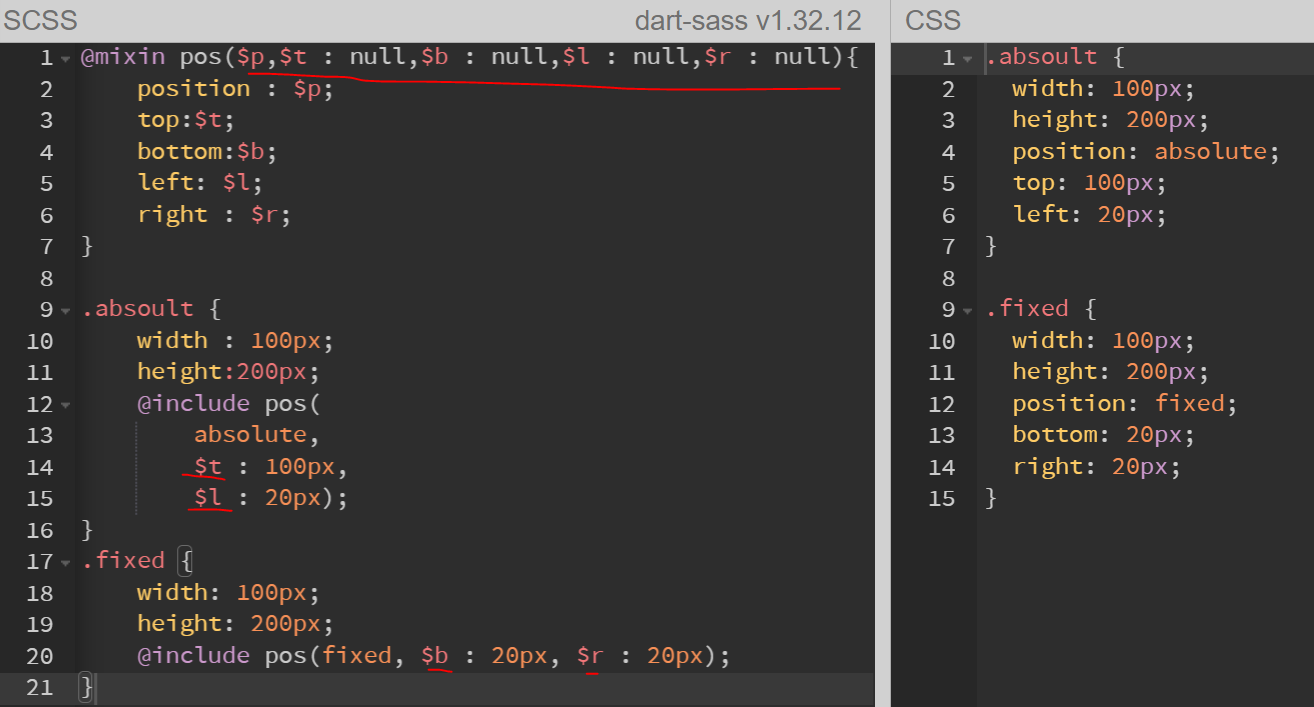
키워드 인수

- 위처럼 매개변수를 키워드 인수 개념으로 사용할 수 있다.
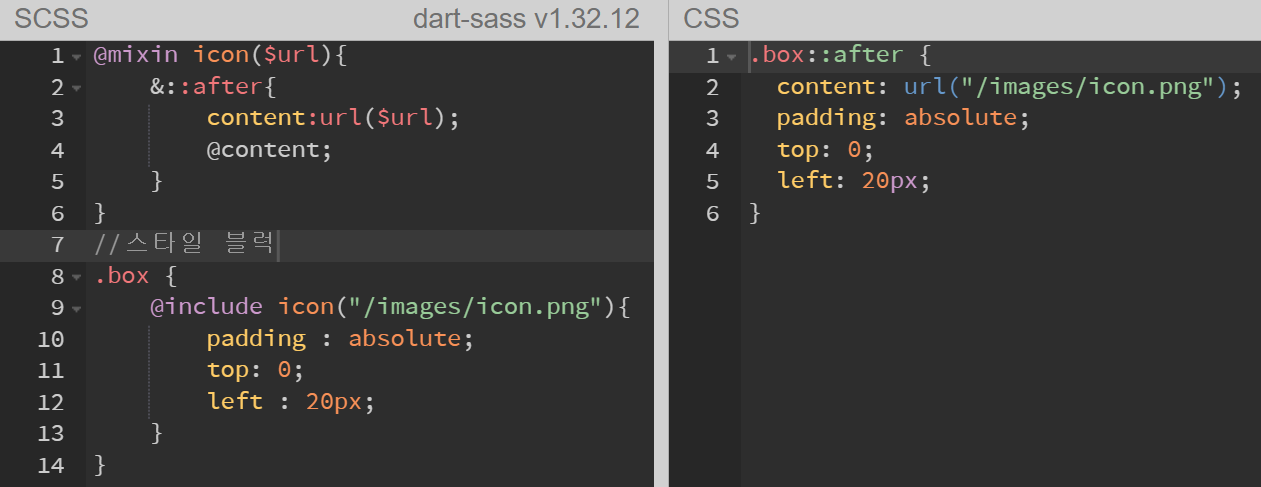
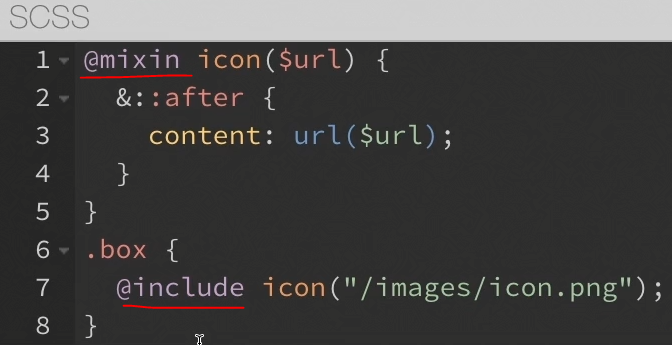
@mixin에 스타일 블럭 추가하기

@include에 중괄호 {} 를 추가해서 스타일을 넣고, mixin에 @content를 입력하면
위 처럼 mixin에 스타일블럭을 추가할 수 있다.
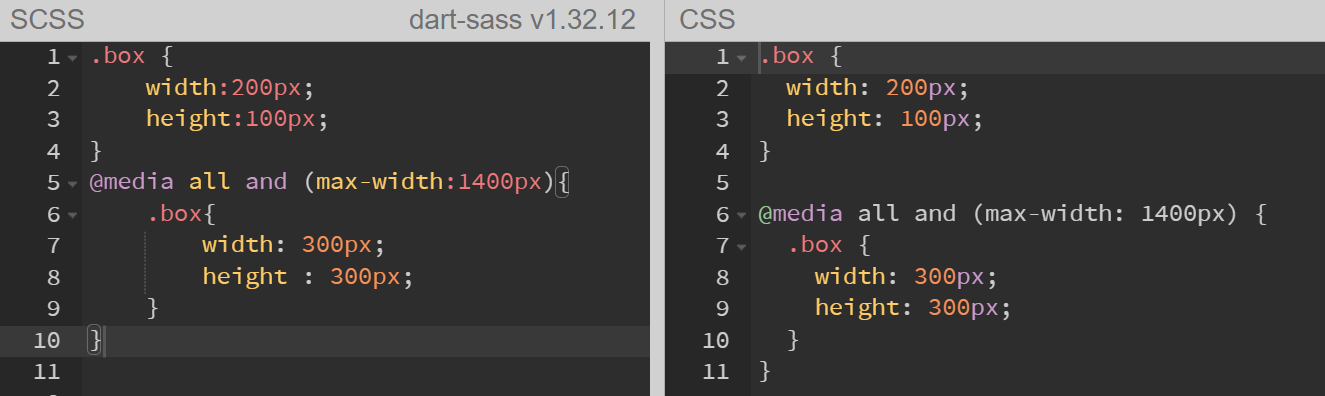
중첩구문사용해서 간단하게 media 구현하기

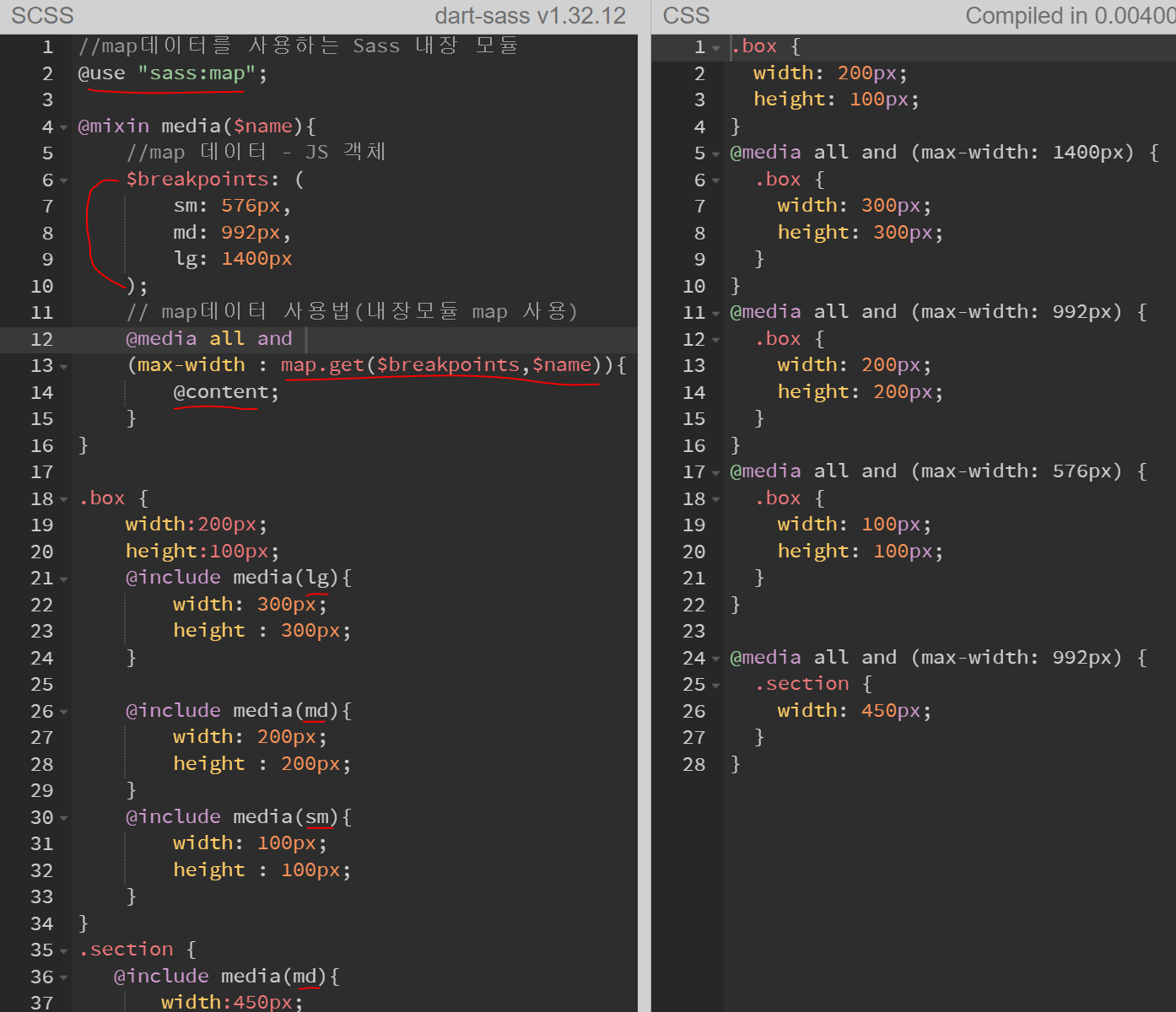
- 위 예제에서 만약 media부분이 많이 쓰인다면 @mixin을 이용해서 아래처럼 만들어 더 간단하게 하자.

- 위 예제에서는 map 데이터를 사용했다.
- sm, md, lg라는 데이터를 만들어서 map 내장 모듈을 이용해 값을 가져와 max-width에 넣어주고
- @content를 이용해서 스타일 블럭을 추가받아 각각 다른 스타일을 줄 수 있다.
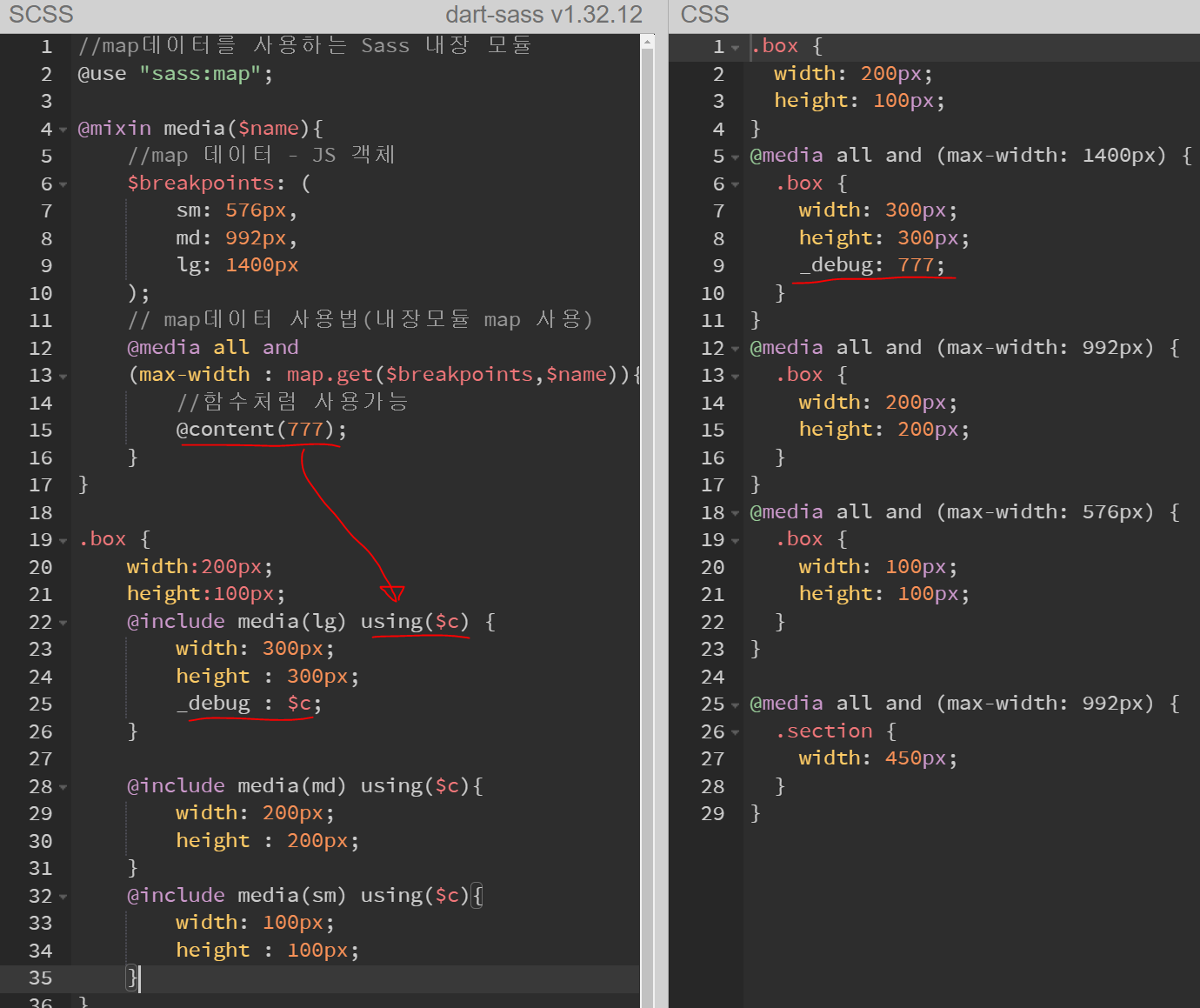
content에도 매개변수를 넣을 수 있다.

- 하지만 이를 사용하려면 using($c)를 사용한 모든 media 규칙에 넣어줘야한다.
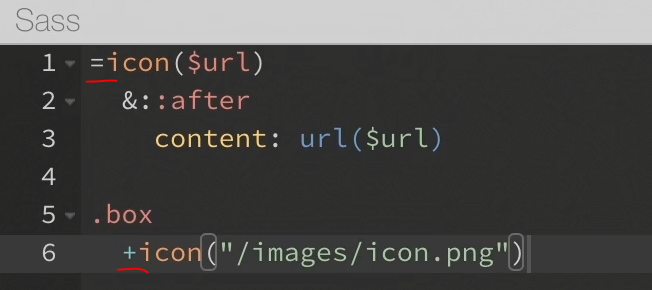
@mixin 규칙 SCSS와 Sass의 차이
SCSS

Sass

'CSS' 카테고리의 다른 글
| SCSS를 정리하면서 (4) - 함수 (0) | 2023.11.08 |
|---|---|
| SCSS를 정리하면서 (3) - extend (0) | 2023.11.08 |
| Sass(SCSS)를 정리하면서(1) - 연산자, 보간 (0) | 2023.11.07 |
| CSS @media 를 정리하면서 (0) | 2023.11.07 |
| CSS @supports 규칙을 정리하면서 (0) | 2023.11.07 |



