Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 백준
- js코테
- JS프로그래머스
- 백준nodejs
- 리액트커뮤니티
- JS
- 알고리즘
- dp알고리즘
- 백준구현문제
- 프로그래머스
- 프로그래머스JS
- 익스프레스
- 백준골드
- 백준js
- 다이나믹프로그래밍
- 안드로이드 스튜디오
- 백준구현
- css기초
- CSS
- HTML5
- 프로그래머스코테
- 리액트
- 몽고DB
- 리액트댓글기능
- 코테
- 포이마웹
- 백준알고리즘
- 코딩테스트
- HTML
- 자바스크립트
Archives
- Today
- Total
개발새발 로그
SCSS를 정리하면서 - 조건과 반복 본문
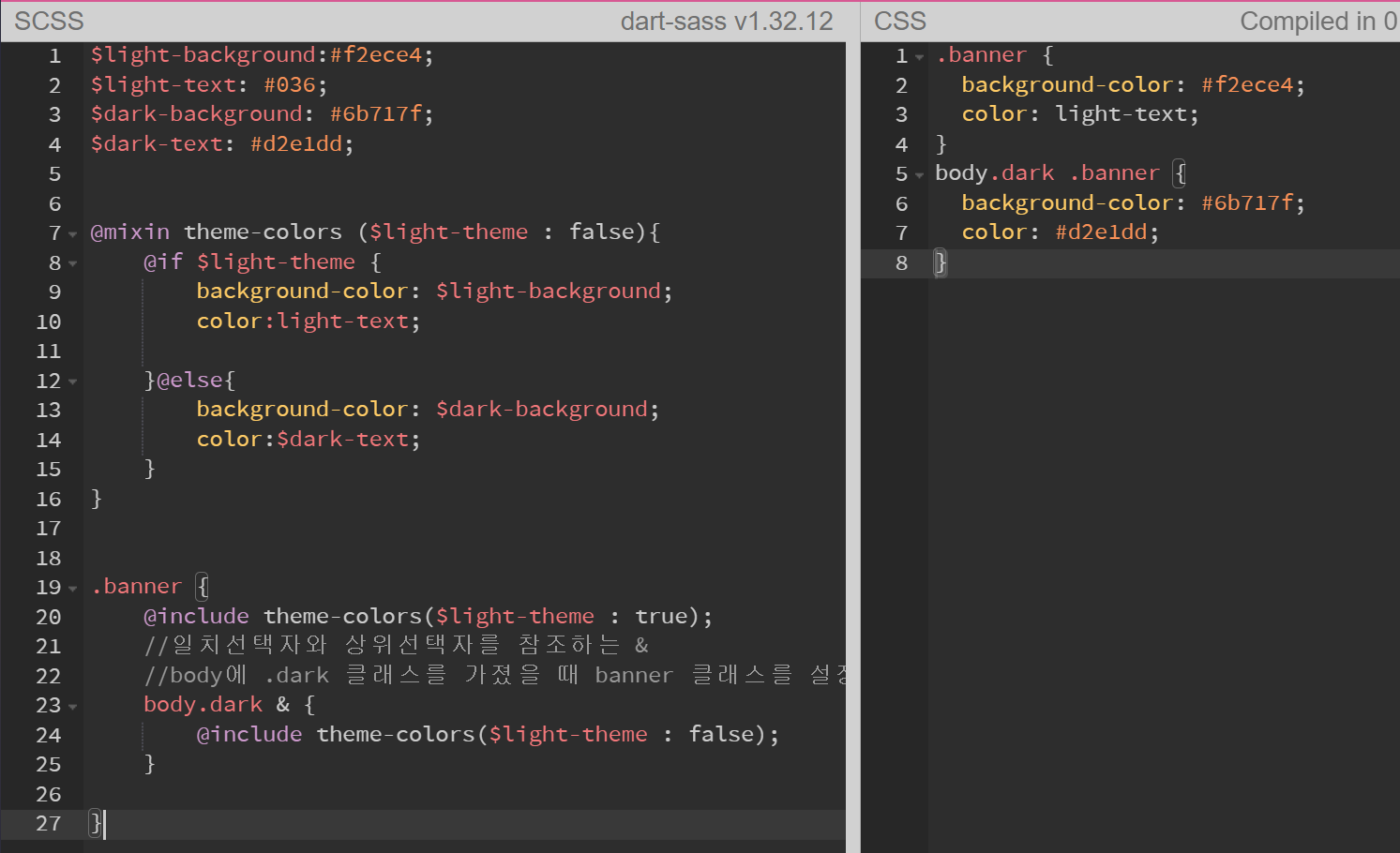
if 조건문 사용법

- 아래와 같이 흑백 테마의 기능을 만들 수도 있다.

-else if문도 사용이 가능하다.

-위 기능은 요소의 너비와 높이를 0으로 만들어서 요소에는 border만 남게한다.
-그럼 아래와 같이 삼각형 4개로 boreder부분이 형성된다.

- 이때 border의 한 부분만 색칠하게 되면 삼각형이 나오는 것이다.
반복문
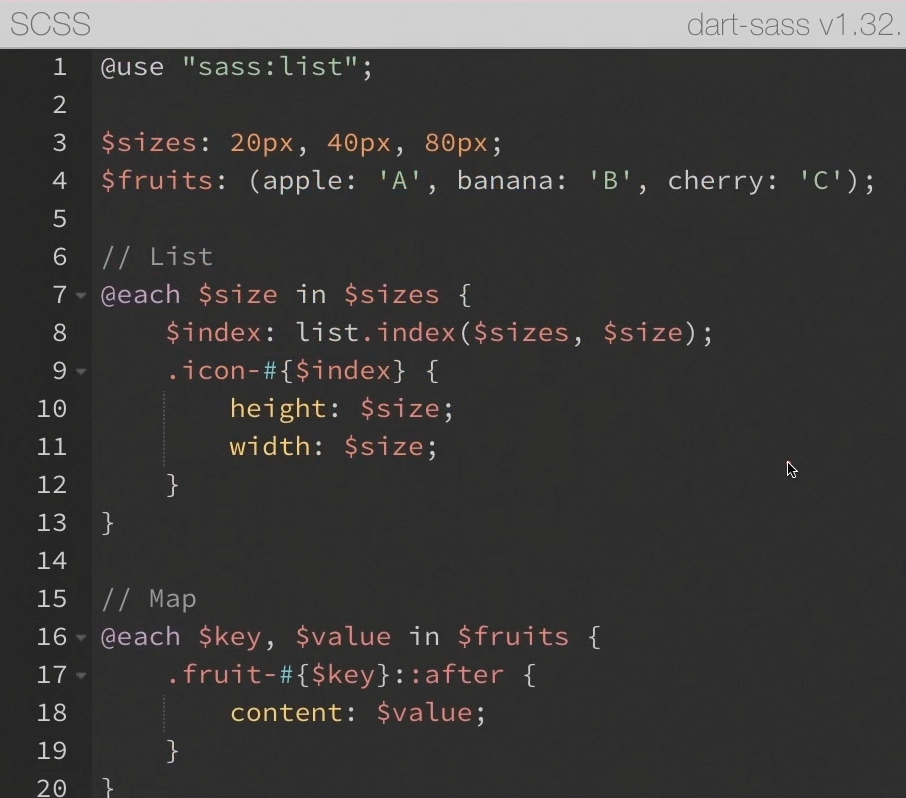
@each ... in구문

-.List와 Map을 반복하는 예제다.
- $sizes는 List
- $fruits는 Map
List
- for...of문과 유사하다.
- List는 List모듈의 list.index를 사용한다.(index값을 추출한다.) -> 숫자가 나온다 (1, 2, 3 ...)
- 보간을 통해서 클래스를 추가한다.
Map
- @each 키, 값 in 객체 형태로 사용한다.
- 위 처럼 보간을 사용해 클래스를 추가 가능하다.
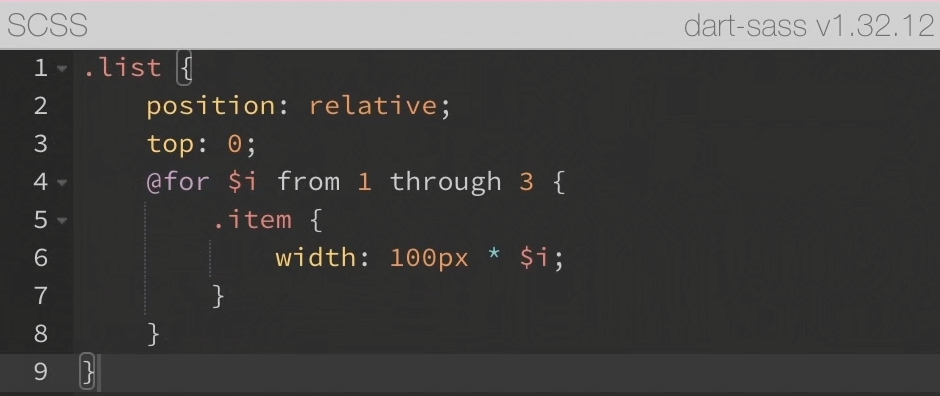
@for...from...through 문

-자바스크립트의 for문과 비슷하지만 조건이 다르다.
- from 1 through 3는 1부터 3까지 반복, 즉 3번 반복한다는 뜻이다.
- 이때 $i의 값은 초기값이 1이고, 3까지 반복한다.
- 즉 아래와 같다.
for(let i = 1; i <= 3; i++)
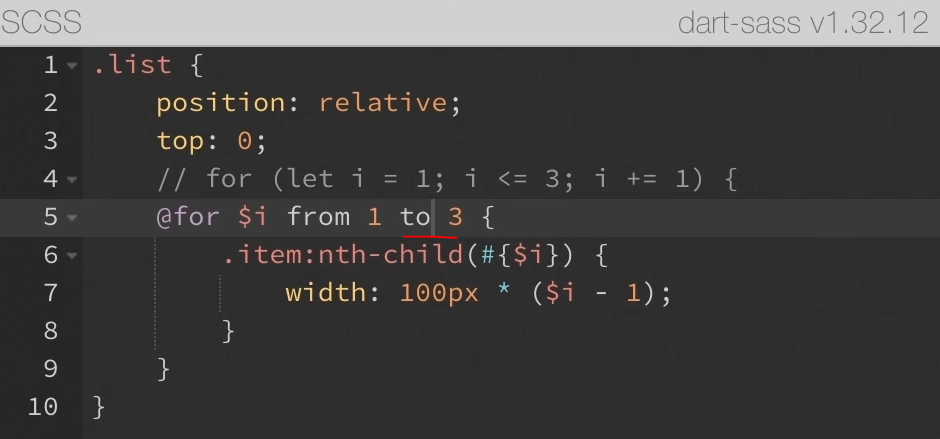
@for...from...to 문

- 위 구문은 아래와 같다.
- 즉, 1 부터 2까지만 반복한다.
for(let i = 1; i < 3; i++)
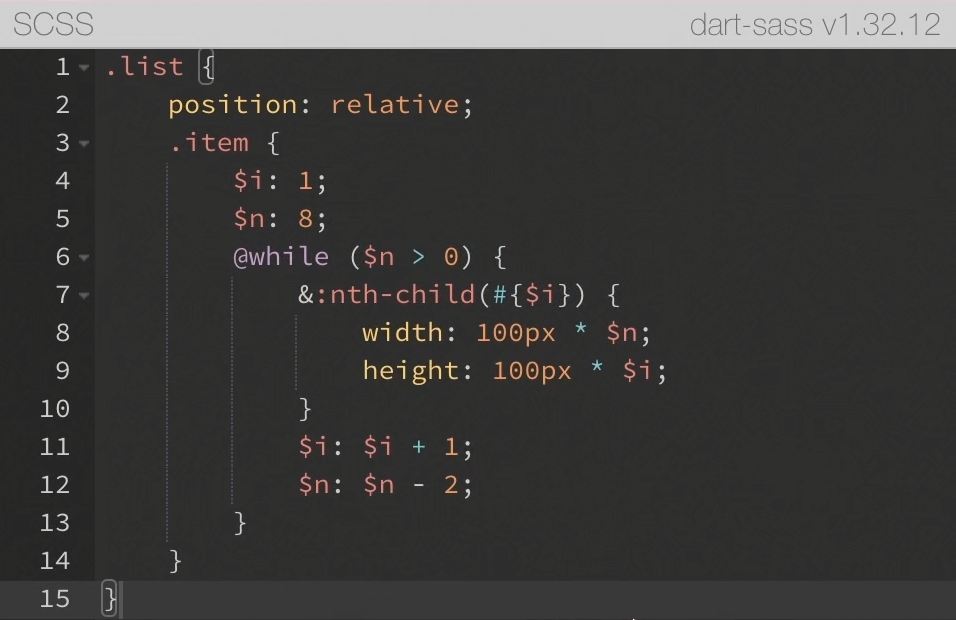
@while문

- 기존 자바스크립트의 while문과 비슷하다.
- 소괄호를 없애도 가능하다.
728x90
반응형
LIST
'CSS' 카테고리의 다른 글
| SCSS를 정리하면서 - 내장 모듈, sass:color, sass:list (0) | 2023.11.09 |
|---|---|
| SCSS를 정리하면서 - @import와 @use (2) | 2023.11.09 |
| SCSS를 정리하면서 (4) - 함수 (0) | 2023.11.08 |
| SCSS를 정리하면서 (3) - extend (0) | 2023.11.08 |
| Sass(SCSS)를 정리하면서 (2) - @mixin규칙, 스타일블럭 (1) | 2023.11.08 |




