Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- HTML5
- 리액트
- 알고리즘
- 안드로이드 스튜디오
- 프로그래머스
- HTML
- 백준알고리즘
- 몽고DB
- CSS
- js코테
- 익스프레스
- 자바스크립트
- dp알고리즘
- 다이나믹프로그래밍
- 코딩테스트
- css기초
- 백준구현문제
- 프로그래머스JS
- 백준골드
- 코테
- 백준nodejs
- 포이마웹
- 프로그래머스코테
- JS
- 리액트커뮤니티
- 백준js
- 백준구현
- JS프로그래머스
- 리액트댓글기능
- 백준
Archives
- Today
- Total
개발새발 로그
Vue - non-props 본문
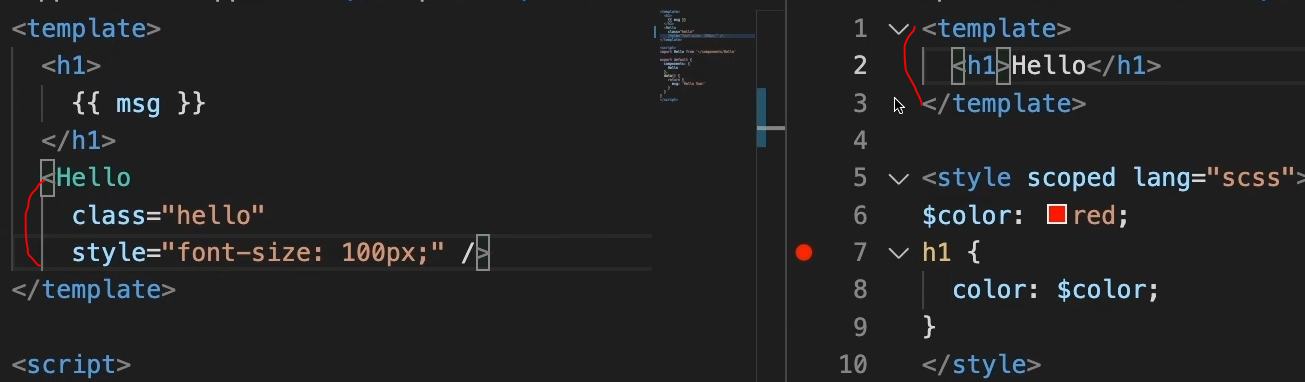
컴포넌트 태그에 속성을 지정하면 어떻게 될까?

- 위처럼 컴포넌트에 요소가 하나만 있으면 정상적으로 적용이 된다.
- 하지만 요소가 두 개일 때 적용이 되지 않는다.
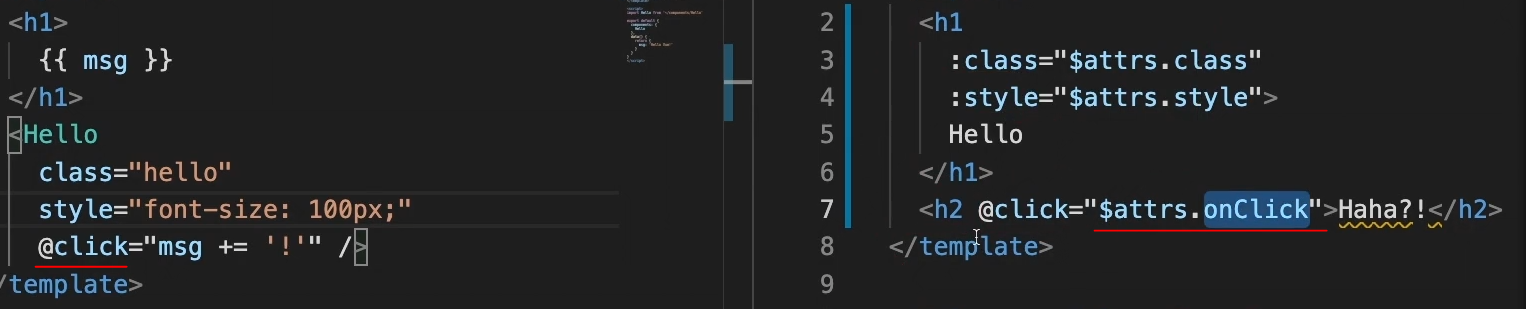
- 적용을 위해서는 요소에 속성을 명시적으로 지정해줘야한다.

- $attrs는 객체, 컴포넌트가 갖고 있는 속성을 가지고 있는 객체다.

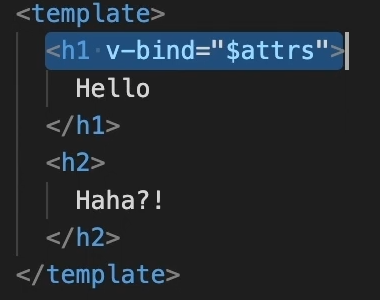
만약 모든 속성을 요소가 받는다면 일일이 작성하지 않고 아래처럼 간단하게 사용할 수도 있다.

props에 속성이름으로 된 데이터를 작성하게된다면?

- attrs는 props를 통해 지정되지 않은 나머지 속성들을 다룬 객체다.
- props에서 style을 사용하겠다고 지정했기 때문에 나머지 속성이 아니게 되고, attrs에 들어가지 못한다.
만약 상속된 속성들을 사용하기 싫다면 어떻게 할까?

728x90
반응형
LIST
'Vue' 카테고리의 다른 글
| Vue - 컴포넌트 slot (0) | 2023.11.28 |
|---|---|
| Vue - 컴포넌트 커스텀 이벤트 (0) | 2023.11.28 |
| Vue - Props - 정적/동적 props, 단방향 데이터 흐름, 데이터 유효성 검사 (2) | 2023.11.25 |
| Vue - 컴포넌트 - 전역등록, 지역등록, 이름 표기법 (0) | 2023.11.25 |
| Vue - SFC 프로젝트 구성 With Webpack (0) | 2023.11.25 |



