Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- js코테
- HTML5
- 포이마웹
- 백준js
- JS
- HTML
- 프로그래머스
- 백준골드
- JS프로그래머스
- 다이나믹프로그래밍
- 코테
- 백준구현문제
- 리액트
- 프로그래머스코테
- 프로그래머스JS
- 알고리즘
- 백준구현
- 자바스크립트
- 백준
- 몽고DB
- 익스프레스
- css기초
- dp알고리즘
- 안드로이드 스튜디오
- 백준nodejs
- 리액트댓글기능
- 리액트커뮤니티
- CSS
- 백준알고리즘
- 코딩테스트
Archives
- Today
- Total
개발새발 로그
Vue - 컴포넌트 slot 본문
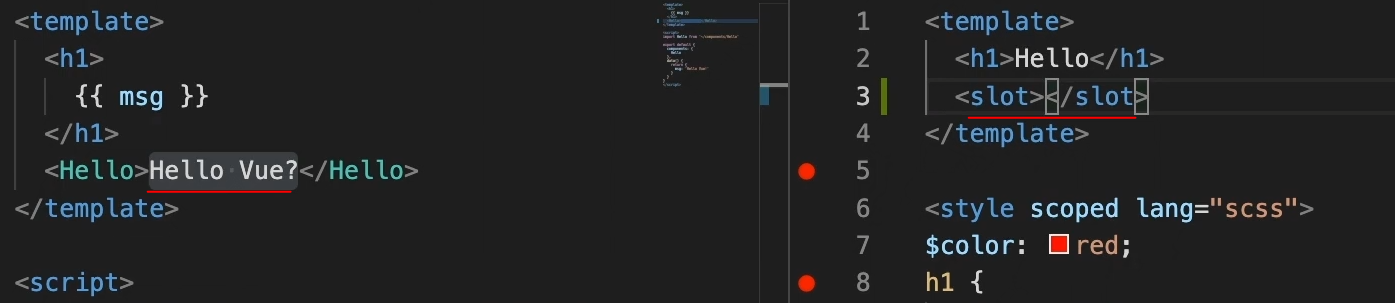
만약 컴포넌트 태그 사이에 텍스트를 넣게되면 어떻게 될까?

위 처럼 slot 태그를 컴포넌트에서 넣어줘야 컴포넌트 태그사이에 넣었던 텍스트를 출력할 수 있다.
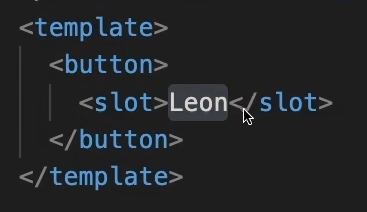
그럼 만약 slot 태그 사이에 텍스트를 넣게되면 어떻게 될까?

만약 컴포넌트태그 사이에 아무런 텍스트도 넣지않게 되었을 때 위에 작성한 텍스트가 사용된다.
이를 Fallback 콘텐트라고 한다.
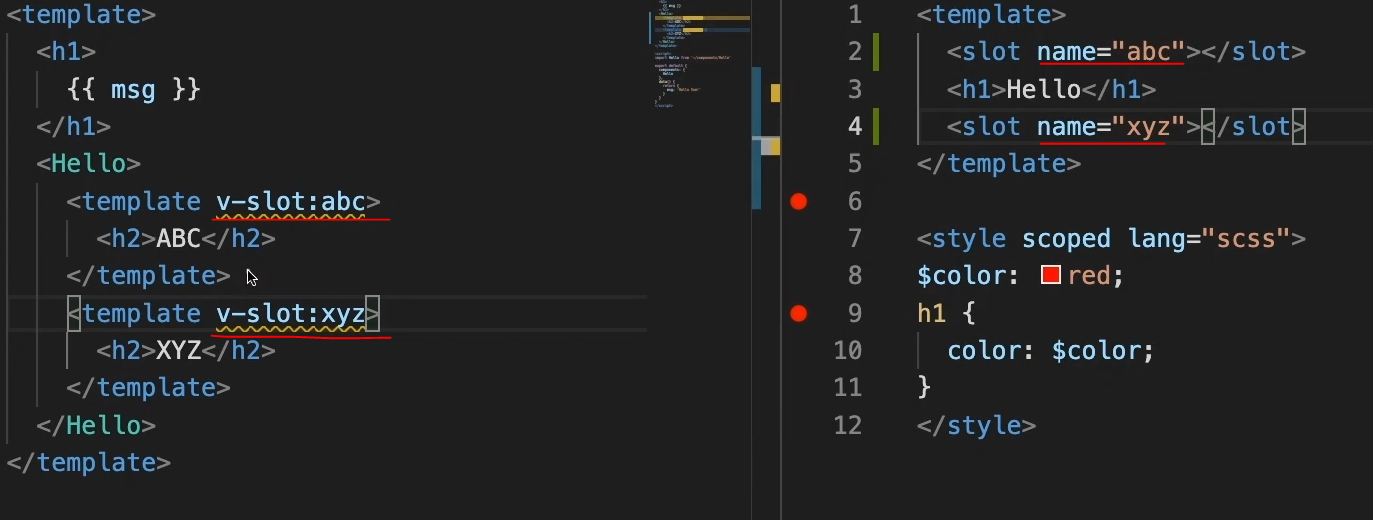
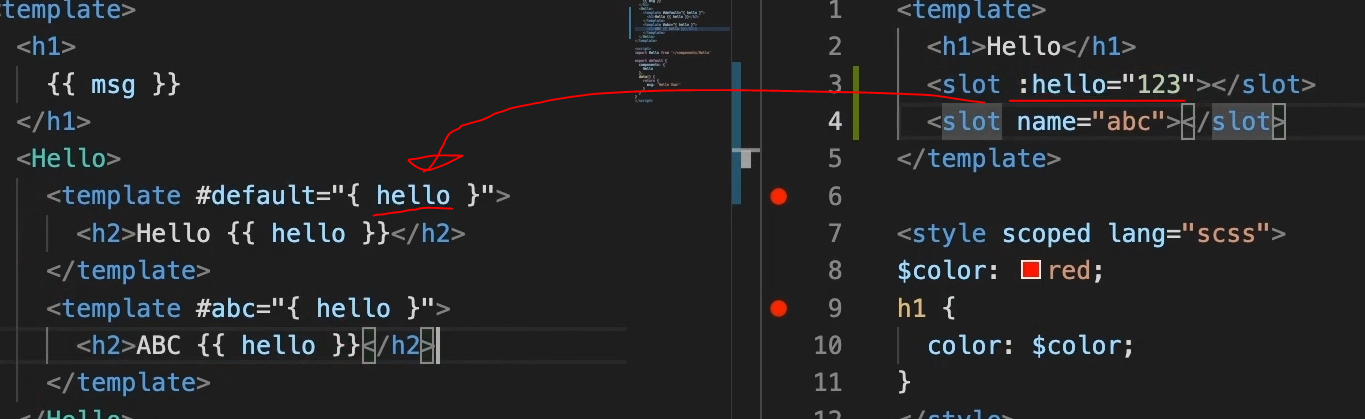
슬롯에 이름을 지정해서 요소를 나눠서 출력가능!

- 위 노란색 오류는 약어를 사용하라는 알림이다.
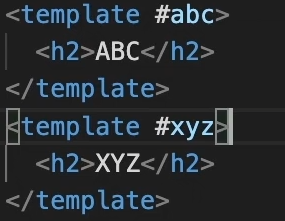
- 아래와 같이 사용한다.

이름을 지정할 때 만약 슬롯이 하나만 있으면 해당 슬롯의 이름은 default이다.

슬롯에 데이터를 지정해 부모 컴포넌트로 끌어올릴 수 도 있다.
이는 Hello 컴포넌트 내에서 해당되는 요소 내에서만 사용가능하다.
728x90
반응형
LIST
'Vue' 카테고리의 다른 글
| Vue를 netlify에 배포하기 (0) | 2023.11.30 |
|---|---|
| Vue 에러 - '{ class: string; }' 형식은 'DetailedHTMLProps<HTMLAttributes<HTMLDivElement>, HTMLDivElement>' 형식에 할당할 수 없습니다. 개체 리터럴은 알려진 속성만 지정할 수 있으며 'DetailedHTMLProps<HTMLAttributes<HTML.. (0) | 2023.11.29 |
| Vue - 컴포넌트 커스텀 이벤트 (0) | 2023.11.28 |
| Vue - non-props (1) | 2023.11.25 |
| Vue - Props - 정적/동적 props, 단방향 데이터 흐름, 데이터 유효성 검사 (2) | 2023.11.25 |




