Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- JS프로그래머스
- 자바스크립트
- JS
- HTML
- 다이나믹프로그래밍
- HTML5
- js코테
- 코딩테스트
- 코테
- 포이마웹
- dp알고리즘
- 백준nodejs
- css기초
- 익스프레스
- 몽고DB
- 백준구현문제
- 백준골드
- 프로그래머스코테
- 리액트댓글기능
- 백준알고리즘
- 리액트
- 프로그래머스
- 알고리즘
- 안드로이드 스튜디오
- 리액트커뮤니티
- 백준js
- 프로그래머스JS
- CSS
- 백준
- 백준구현
Archives
- Today
- Total
개발새발 로그
scss에서 import 없이 scss파일을 바로 적용하는 방법 본문
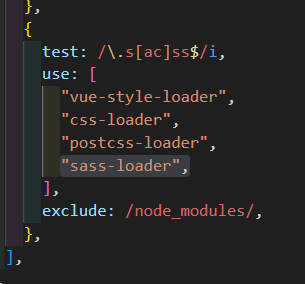
1. webpack.config.js에서 우리가 작성한 sass-loader을 지워준다.

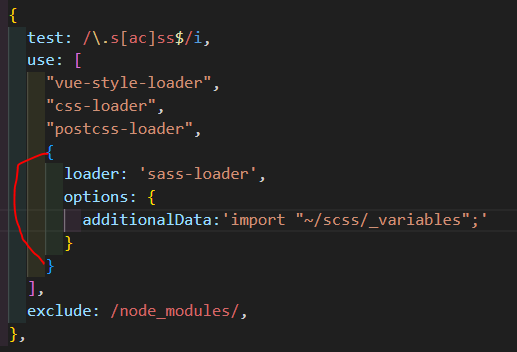
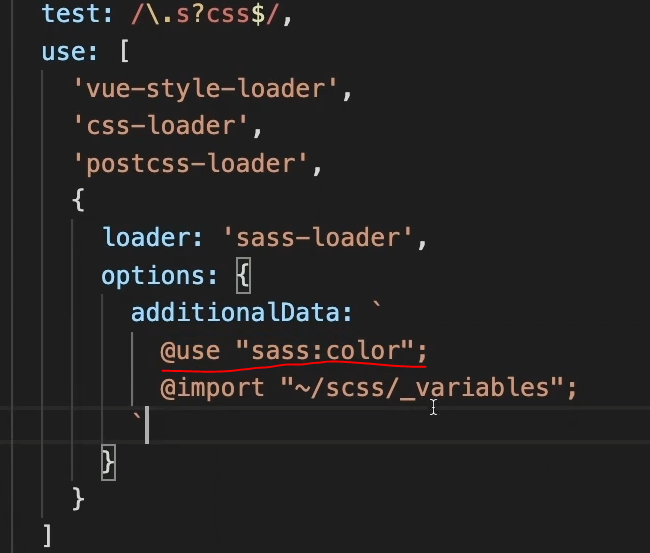
2. 아래와 같이 import를 생략할 scss파일을 명령어로 additionalData에 추가해줌

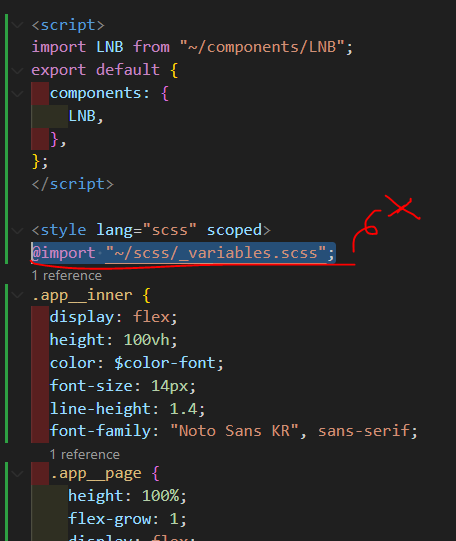
3. 그럼 아래 명령어 없이도 _variables.scss 의 코드를 사용가능!

하지만 주의점!

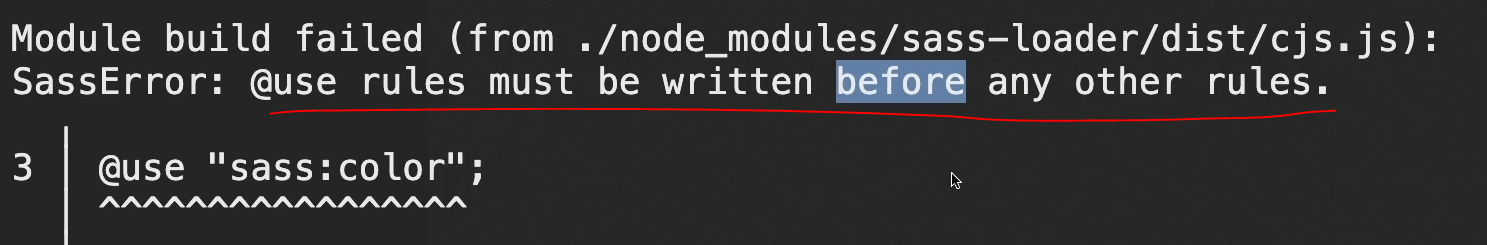
- @use를 통해 color 모듈을 사용하려고 했는데 아래와 같이 에러가 뜬다!

- @use는 무조건 다른 규칙보다 먼저 작성되어야한다는 것인데 현재 우리가 작성한 import보다 뒤에 적용돼서 그렇다.
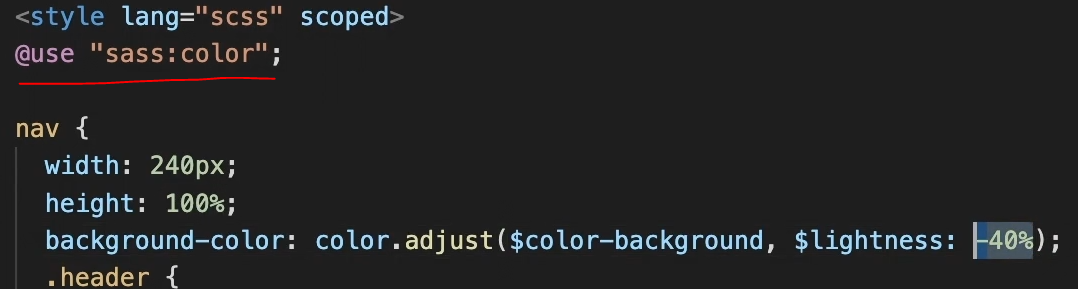
@use를 사용하려면 전역으로 만들어줘야한다.

- 위처럼 미리 등록하면된다!
728x90
반응형
LIST
'CSS' 카테고리의 다른 글
| reset.css cdn 적용하기 (0) | 2023.11.29 |
|---|---|
| SCSS를 정리하면서 - 내장 모듈, sass:color, sass:list (0) | 2023.11.09 |
| SCSS를 정리하면서 - @import와 @use (2) | 2023.11.09 |
| SCSS를 정리하면서 - 조건과 반복 (0) | 2023.11.08 |
| SCSS를 정리하면서 (4) - 함수 (0) | 2023.11.08 |




