| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 백준구현
- 백준js
- 안드로이드 스튜디오
- 자바스크립트
- 백준알고리즘
- CSS
- 프로그래머스코테
- HTML5
- 백준골드
- JS프로그래머스
- 몽고DB
- 리액트커뮤니티
- 다이나믹프로그래밍
- 코테
- JS
- 프로그래머스JS
- dp알고리즘
- 알고리즘
- 백준nodejs
- css기초
- 리액트
- 백준구현문제
- 익스프레스
- 백준
- HTML
- js코테
- 코딩테스트
- 리액트댓글기능
- 프로그래머스
- 포이마웹
- Today
- Total
개발새발 로그
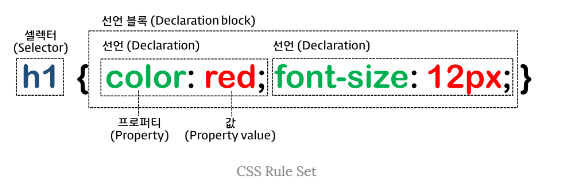
2. 셀렉터 본문
style을 적용하고자하는 HTML 요소를 셀렉터로 특정하고 선택된 요소에 스타일을 정의하는 것이다.

복수개의 셀렉터를 연속하여 지정할 수 있으며 쉼표( , )로 구분한다.
h1, h2 { color: red; }전체 셀렉터 ( * )
HTML 문서 내의 모든 요소를 선택한다. html 요소를 포함한 모든 요소가 선택된다. (head 요소도 포함된다)
* { color: red; }태그 셀렉터
지정된 태그명을 가지는 요소를 선택한다.
p { color: red; }ID 셀렉터
id 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. id 어트리뷰트 값은 중복될 수 없는 유일한 값이다.
#p1 { color: red; }클래스 셀렉터
class 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. class 어트리뷰트 값은 중복될 수 있다.
.container { color: red; }
어트리뷰트 셀렉터
지정된 어트리뷰트를 갖는 모든 요소를 선택한다. 조건을 지정할 수도 있다.
a[href] { color: red; }
/* a 요소 중에 href 어트리뷰트 값이 "https://"로 시작하는 요소 */
a[href^="https://"] { color: red; }
/* a 요소 중에 href 어트리뷰트 값이 ".html"로 끝나는 요소 */
a[href$=".html"] { color: red; }
/* div 요소 중에서 class 어트리뷰트 값에 "test"를 포함하는 요소 */
div[class*="test"] { color: red; }
/* div 요소 중에서 class 어트리뷰트 값에 "test"를 단어로 포함하는 요소 */
div[class~="test"] { background-color: yellow; }
복합 셀렉터 (Combinator)
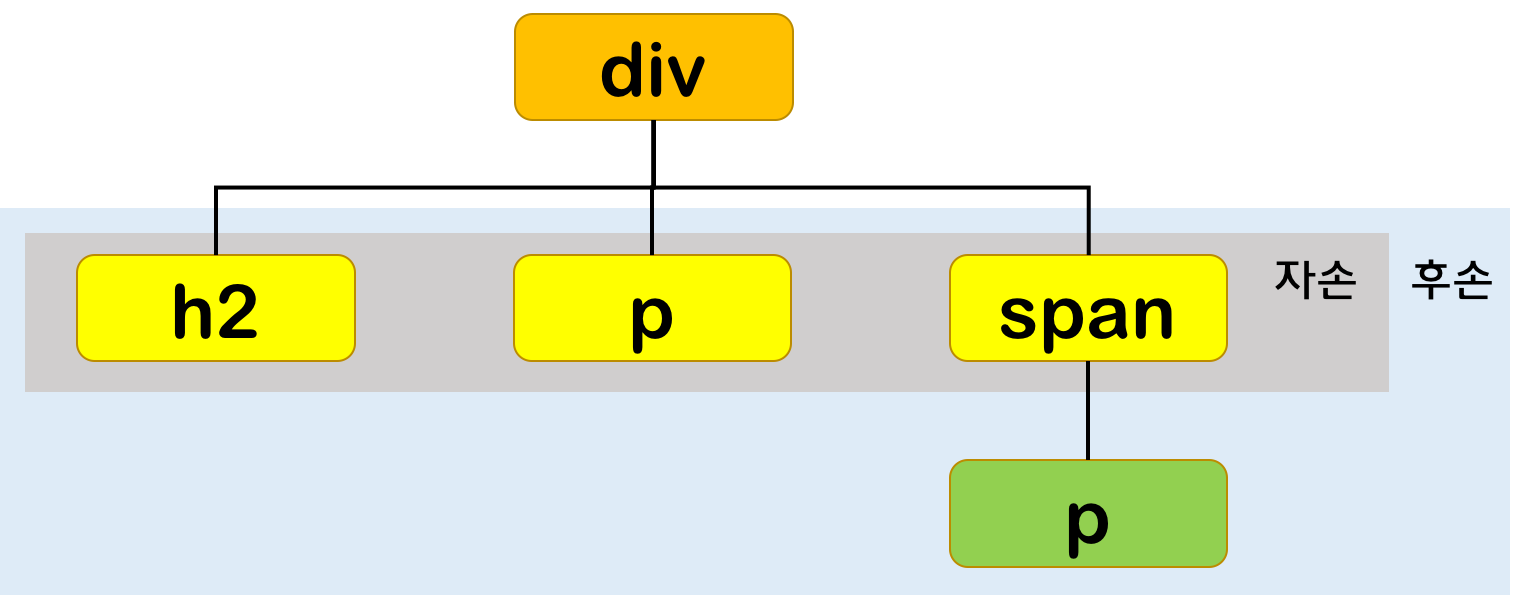
후손 셀렉터

자신의 1 level 상위에 속하는 요소를 부모 요소, 1 level 하위에 속하는 요소를 자손 요소(자식 요소)라한다.
자신보다 n level 하위에 속하는 요소는 후손 요소(하위 요소)라 한다.
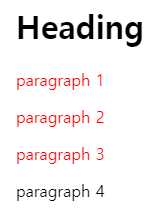
후손 셀렉터는 셀렉터A의 모든 후손(하위) 요소 중 셀렉터B와 일치하는 요소를 선택한다.
<!DOCTYPE html>
<html>
<head>
<style>
/* div 요소의 후손요소 중 p 요소 */
div p { color: red; }
</style>
</head>
<body>
<h1>Heading</h1>
<div>
<p>paragraph 1</p>
<p>paragraph 2</p>
<span><p>paragraph 3</p></span>
</div>
<p>paragraph 4</p>
</body>
</html>
자식 셀렉터
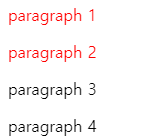
자손 셀렉터는 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소를 선택한다.
<!DOCTYPE html>
<html>
<head>
<style>
/* div 요소의 자식요소 중 p 요소 */
div > p { color: red; }
</style>
</head>
<body>
<h1>Heading</h1>
<div>
<p>paragraph 1</p>
<p>paragraph 2</p>
<span><p>paragraph 3</p></span>
</div>
<p>paragraph 4</p>
</body>
</html>
형제(동위) 셀렉터
형제(동위) 셀렉터는 형제 관계(동위 관계)에서 뒤에 위치하는 요소를 선택할 때 사용한다.

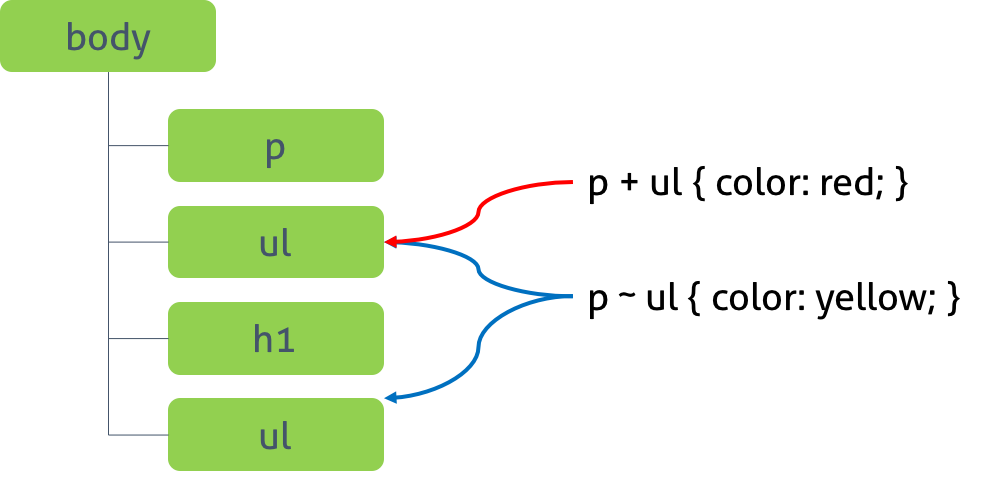
인접 형제 셀렉터
셀렉터A의 형제 요소 중 셀렉터A 바로 뒤에 위치하는 셀렉터B 요소를 선택한다. A와 B 사이에 다른 요소가 존재하면 선택되지 않는다.
<!DOCTYPE html>
<html>
<head>
<style>
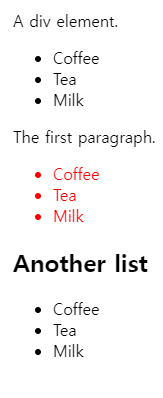
/* p 요소의 형제 요소 중에 p 요소 바로 뒤에 위치하는 ul 요소를 선택한다. */
p + ul { color: red; }
</style>
</head>
<body>
<div>A div element.</div>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<p>The first paragraph.</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<h2>Another list</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
일반 형제 셀렉터
셀렉터A의 형제 요소 중 셀렉터A 뒤에 위치하는 셀렉터B 요소를 모두 선택한다.
<!DOCTYPE html>
<html>
<head>
<style>
/* p 요소의 형제 요소 중에 p 요소 뒤에 위치하는 ul 요소를 모두 선택한다.*/
p ~ ul { color: red; }
</style>
</head>
<body>
<div>A div element.</div>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<p>The first paragraph.</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<h2>Another list</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
가상 클래스 셀렉터
가상 클래스는 요소의 특정 상태에 따라 스타일을 정의할 때 사용된다. 특정 상태란 예를 들어 다음과 같다.
- 마우스가 올라와 있을때
- 링크를 방문했을 때와 아직 방문하지 않았을 때
- 포커스가 들어와 있을 때
이러한 특정 상태에는 원래 클래스가 존재하지 않지만 가상 클래스를 임의로 지정하여 선택하는 방법이다.
가상 클래스는 마침표(.) 대신 콜론(:)을 사용한다. CSS 표준에 의해 미리 정의된 이름이 있기 때문에 임의의 이름을 사용할 수 없다.
<!DOCTYPE html>
<html>
<head>
<style>
/* a 요소가 hover 상태일 때 */
a:hover { color: red; }
/* input 요소가 focus 상태일 때 */
input:focus { background-color: yellow; }
</style>
</head>
<body>
<a href="#">Hover me</a><br><br>
<input type="text" placeholder="focus me">
</body>
</html>
링크 셀렉터와 동적 셀렉터
| :link | 셀렉터가 방문하지 않은 링크일 때 |
| :visited | 셀렉터가 방문한 링크일 때 |
| :hover | 셀렉터에 마우스가 올라와 있을 때 |
| :active | 셀렉터가 클릭된 상태일 때 |
| :focus | 셀렉터에 포커스가 들어와 있을 때 |
<!DOCTYPE html>
<html>
<head>
<style>
/* a 요소가 방문하지 않은 링크일 때 */
a:link { color: orange; }
/* a 요소가 방문한 링크일 때 */
a:visited { color: green; }
/* a 요소에 마우스가 올라와 있을 때 */
a:hover { font-weight: bold; }
/* a 요소가 클릭된 상태일 때 */
a:active { color: blue; }
/* text input 요소와 password input 요소에 포커스가 들어와 있을 때 */
input[type=text]:focus,
input[type=password]:focus {
color: red;
}
</style>
</head>
<body>
<a href="#" target="_blank">This is a link</a><br>
<input type="text" value="I'll be red when focused"><br>
<input type="password" value="I'll be red when focused">
</body>
</html>
UI 요소 상태 셀렉터
| :checked | 셀렉터가 체크 상태일 때 |
| :enabled | 셀렉터가 사용 가능한 상태일 때 |
| :disabled | 셀렉터가 사용 불가능한 상태일 때 |
<!DOCTYPE html>
<html>
<head>
<style>
/* input 요소가 사용 가능한 상태일 때,
input 요소 바로 뒤에 위치하는 인접 형제 span 요소를 선택 */
input:enabled + span {
color: blue;
}
/* input 요소가 사용 불가능한 상태일 때,
input 요소 바로 뒤에 위치하는 인접 형제 span 요소를 선택 */
input:disabled + span {
color: gray;
text-decoration: line-through;
}
/* input 요소가 체크 상태일 때,
input 요소 바로 뒤에 위치하는 인접 형제 span 요소를 선택 */
input:checked + span {
color: red;
}
</style>
</head>
<body>
<input type="radio" checked="checked" value="male" name="gender"> <span>Male</span><br>
<input type="radio" value="female" name="gender"> <span>Female</span><br>
<input type="radio" value="neuter" name="gender" disabled> <span>Neuter</span><hr>
<input type="checkbox" checked="checked" value="bicycle"> <span>I have a bicycle</span><br>
<input type="checkbox" value="car"> <span>I have a car</span><br>
<input type="checkbox" value="motorcycle" disabled> <span>I have a motorcycle</span>
</body>
</html>
구조 가상 클래스 셀렉터
| :first-child | 셀렉터에 해당하는 모든 요소 중 첫번째 자식인 요소를 선택한다. |
| :last-child | 셀렉터에 해당하는 모든 요소 중 마지막 자식인 요소를 선택한다. |
| :nth-child(n) | 셀렉터에 해당하는 모든 요소 중 앞에서 n번째 자식인 요소를 선택한다. |
| :nth-last-child(n) | 셀렉터에 해당하는 모든 요소 중 뒤에서 n번째 자식인 요소를 선택한다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* p 요소 중에서 첫번째 자식을 선택 */
p:first-child { color: red; }
/* p 요소 중에서 마지막 자식을 선택 */
/* body 요소의 두번째 p 요소는 마지막 자식 요소가 아니다.
body 요소의 마지막 자식 요소는 div 요소이다. */
p:last-child { color: blue; }
</style>
</head>
<body>
<p>This paragraph is the first child of its parent (body).</p>
<h1>Welcome to My Homepage</h1>
<p>This paragraph is not the first child of its parent.</p>
<div>
<p>This paragraph is the first child of its parent (div).</p>
<p>This paragraph is not the first child of its parent.</p>
</div>
</body>
</html>| :first-of-type | 셀렉터에 해당하는 요소의 부모 요소의 자식 요소 중 첫번째 등장하는 요소를 선택한다. |
| :last-of-type | 셀렉터에 해당하는 요소의 부모 요소의 자식 요소 중 마지막에 등장하는 요소를 선택한다. |
| :nth-of-type(n) | 셀렉터에 해당하는 요소의 부모 요소의 자식 요소 중 앞에서 n번째에 등장하는 요소를 선택한다. |
| :nth-last-of-type(n) | 셀렉터에 해당하는 요소의 부모 요소의 자식 요소 중 뒤에서 n번째에 등장하는 요소를 선택한다. |
부정 셀렉터
| :not(셀렉터) | 셀렉터에 해당하지 않는 모든 요소를 선택한다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* input 요소 중에서 type 어트리뷰트의 값이 password가 아닌 요소를 선택 */
input:not([type=password]) {
background: yellow;
}
</style>
</head>
<body>
<input type="text" value="Text input">
<input type="email" value="email input">
<input type="password" value="Password input">
</body>
</html>
정합성 체크 셀렉터
| :valid(셀렉터) | 정합성 검증이 성공한 input 요소 또는 form 요소를 선택한다. |
| :invalid(셀렉터) | 정합성 검증이 실패한 input 요소 또는 form 요소를 선택한다. |
<!DOCTYPE html>
<html>
<head>
<style>
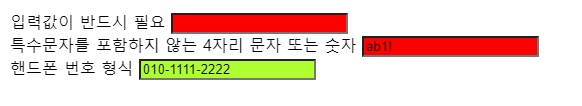
input[type="text"]:valid {
background-color: greenyellow;
}
input[type="text"]:invalid {
background-color: red;
}
</style>
</head>
<body>
<label>입력값이 반드시 필요
<input type="text" required>
</label>
<br>
<label>특수문자를 포함하지 않는 4자리 문자 또는 숫자
<input type="text" value="ab1!"
pattern="[a-zA-Z0-9]{4}" required>
</label>
<br>
<label>핸드폰 번호 형식
<input type="text" value="010-1111-2222"
pattern="^\d{3}-\d{3,4}-\d{4}$" required>
</label>
</body>
</html>
가상 요소 셀렉터
가상 요소는 요소의 특정 부분에 스타일을 적용하기 위하여 사용된다. 특정 부분이란 예를 들어 다음과 같다.
- 요소 콘텐츠의 첫글자 또는 첫줄
- 요소 콘텐츠의 앞 또는 뒤
가상 요소에는 두개의 콜론(::)을 사용한다. CSS 표준에 의해 미리 정의된 이름이 있기 때문에 임의의 이름을 사용할 수 없다.
| ::first-letter | 콘텐츠의 첫글자를 선택한다. |
| ::first-line | 콘텐츠의 첫줄을 선택한다. 블록 요소에만 적용할 수 있다. |
| ::after | 콘텐츠의 뒤에 위치하는 공간을 선택한다. 일반적으로 content 프로퍼티와 함께 사용된다. |
| ::before | 콘텐츠의 앞에 위치하는 공간을 선택한다. 일반적으로 content 프로퍼티와 함께 사용된다. |
| ::selection | 드래그한 콘텐츠를 선택한다. iOS Safari 등 일부 브라우저에서 동작 않는다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* p 요소 콘텐츠의 첫글자를 선택 */
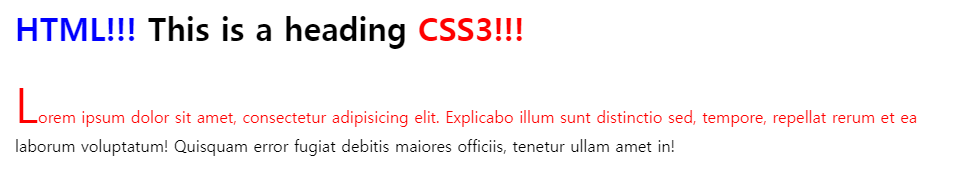
p::first-letter { font-size: 3em; }
/* p 요소 콘텐츠의 첫줄을 선택 */
p::first-line { color: red; }
/* h1 요소 콘텐츠의 앞 공간에 content 어트리뷰트 값을 삽입한다 */
h1::before {
content: " HTML!!! ";
color: blue;
}
/* h1 요소 콘텐츠의 뒷 공간에 content 어트리뷰트 값을 삽입한다 */
h1::after {
content: " CSS3!!!";
color: red;
}
/* 드래그한 콘텐츠를 선택한다 */
::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo illum sunt distinctio sed, tempore, repellat rerum et ea laborum voluptatum! Quisquam error fugiat debitis maiores officiis, tenetur ullam amet in!</p>
</body>
</html>
내가 몰랐던 점
- 복합셀럭터에 대해 자세히 알지 못했다.
- 가상클래스 셀렉터에서 링크 셀렉터와 동적셀렉터에서 :link 나 :visited 잘 알지 못했다.
- 정합성 체크셀렉터에 대해서 전혀 알지 못했다.
- 가상요소 셀렉터에 대해서 정확하게 알지 못했다.
출처
https://poiemaweb.com/css3-selector
'CSS' 카테고리의 다른 글
| 6. CSS Background (2) | 2023.06.03 |
|---|---|
| 5. display, visibility, opacity 프로퍼티 (0) | 2023.06.01 |
| 4. 박스 모델 (0) | 2023.06.01 |
| 3. CSS 프로퍼티 값의 단위 (0) | 2023.06.01 |
| CSS 기본 문법 (0) | 2023.06.01 |




