Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 코테
- JS
- 프로그래머스JS
- 리액트커뮤니티
- 포이마웹
- 다이나믹프로그래밍
- dp알고리즘
- 백준알고리즘
- 프로그래머스코테
- JS프로그래머스
- HTML
- 백준구현
- 코딩테스트
- CSS
- 백준구현문제
- 몽고DB
- 백준nodejs
- 프로그래머스
- 안드로이드 스튜디오
- css기초
- 백준골드
- js코테
- 익스프레스
- 백준
- 리액트
- 알고리즘
- 리액트댓글기능
- HTML5
- 백준js
- 자바스크립트
Archives
- Today
- Total
개발새발 로그
[2024-02-05] 팀 프로젝트 회고 - Icon 재사용컴포넌트 만들기 본문
1. Icon 컴포넌트 만들기
나는 아래와 같이 id만 적어서 재사용성 높은 Icon 컴포넌트를 만들려고했다.


원래 리액트에서는 그냥 아래처럼 경로 갖고와서 use로 사용하면 됐었다.


하지만 NextJS는 조금 다르게 해야했다
일단 검색하면 svgr 패키지를 설치해라 뭐다 하는데
이 방법은 내가 원하는 방법이 아니다.
1. 폴더 최상위 경로에 public 폴더생성
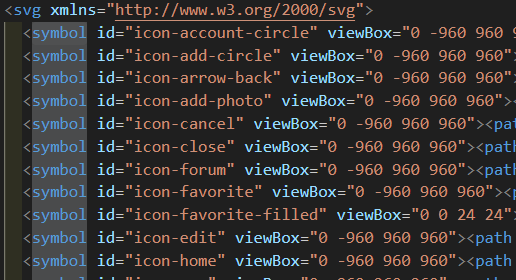
2. public/assets/icon-sprite.svg 생성
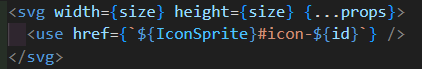
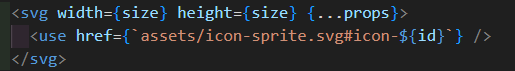
3. 아래와 같이 사용

그럼 내가 원하는 id값을 넣었을 때 원하는 icon을 사용할 수 있게된다.
괜히 svgr을 설치해서 해라 이런 것때메 시간이 걸렸다..ㅠㅠ
2. svg에서 fill과 stroke 색상을 같게하려면?
svg의 색상이 다크모드일 때를 생각해야돼서 fill값과 stroke값을 상속시켜주고 있었다.
근데 storke로 구성되어있는 svg가 있고
fill로 구성되어있는 svg가 있다.
여기서 stroke와 fill을 모두 사용하는 svg가 있다면 어떻게해야할까?
SVG의 상위 요소에서 stroke 색상을 fill과 동일하게 설정하려면 currentColor 값을 사용할 수 있습니다.
이는 현재 사용 중인 텍스트 색상과 동일한 값을 가집니다.
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="currentColor"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<circle cx="12" cy="12" r="10" />
<line x1="12" y1="8" x2="12" y2="12" />
<line x1="12" y1="16" x2="12" y2="16" />
</svg>이런식으로 사용하면 된다.
728x90
반응형
LIST
'TIL' 카테고리의 다른 글
| [2024-02-08] 팀 프로젝트 개인회고 - set함수에 함수를 인수로,클래스형컴포넌트를 함수형 컴포넌트로 (1) | 2024.02.08 |
|---|---|
| [2024-02-06] 사용자 이름 한글에서 영어로, yarn 사라짐 해결 (1) | 2024.02.06 |
| [2024-01-25] 개인 프로젝트 회고 (3) | 2024.01.25 |
| [MIL] 프로그래머스 프론트엔드 데브코스 5기 한 달 회고 4편 (0) | 2024.01.19 |
| [2023-11-21] MIL - 프론트엔드 데브코스 5기 한 달 회고 3편 (0) | 2023.12.25 |




