| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 다이나믹프로그래밍
- 리액트댓글기능
- 백준구현
- CSS
- 코테
- 백준구현문제
- 리액트커뮤니티
- 포이마웹
- 프로그래머스JS
- JS
- HTML
- 자바스크립트
- 프로그래머스
- 안드로이드 스튜디오
- 리액트
- 백준nodejs
- 코딩테스트
- 프로그래머스코테
- 몽고DB
- 백준
- dp알고리즘
- HTML5
- 익스프레스
- css기초
- JS프로그래머스
- 백준골드
- js코테
- 백준알고리즘
- 백준js
- 알고리즘
- Today
- Total
개발새발 로그
CSS의 Box Model (content box, border box) 본문
CSS의 Box Model 영역에는 content , padding, border, margind 이 있다.
그리고 box-sizing 속성을 통해 width, height 프로퍼티의 대상 영역을 변경할 수 있다.
box-sizing 프로퍼티의 기본값은 content-box이다.
이는 width, height 프로퍼티의 대상 영역이 content 영역을 의미한다.
box-sizing 프로퍼티의 값을 border-box로 지정하면 마진을 제외한 박스 모델 전체를 width, height 프로퍼티의 대상 영역으로 지정할 수 있어서 CSS Layout을 직관적으로 사용할 수 있게 한다.
box-sizing
-Content box
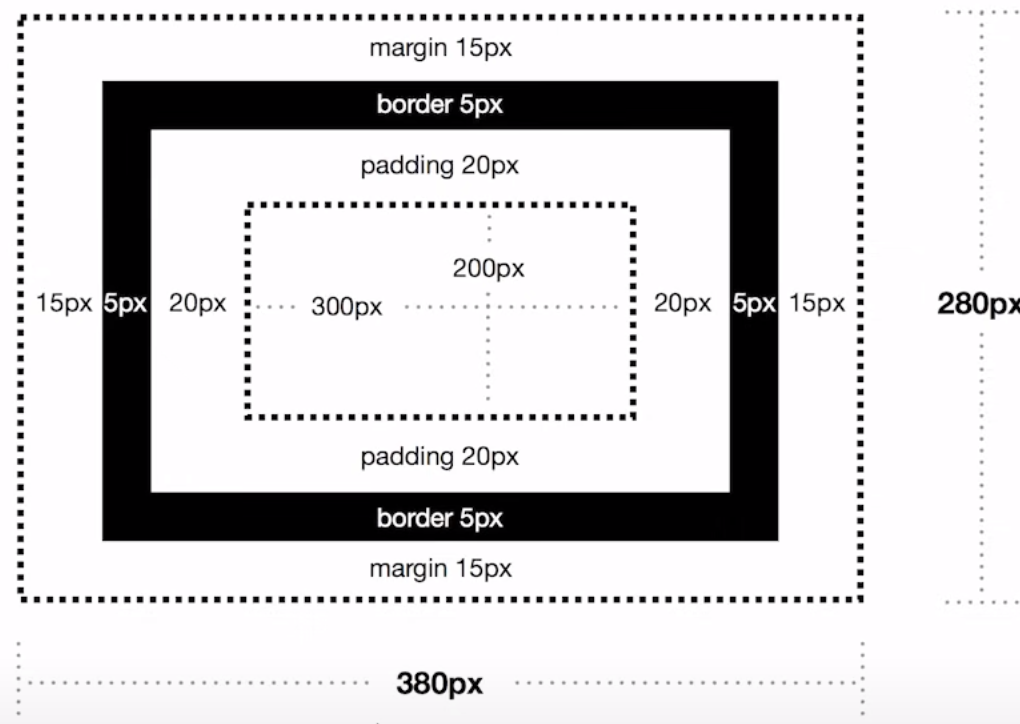
Content box는 box-sizing의 기본값으로 우리가 따로 설정하지 않으면
부여되는 속성이다.
Content box는 width와 height가 주어졌을 때 margin,border,padding 값을 포함하지 않고 주어진 값 그대로 만들어준다.

만약 width : 300px, height: 200px가 주어진다면 그 값 그대로 적용이되고,
나머지 margin,border,padding 값들은 영향을 주지 않는다.
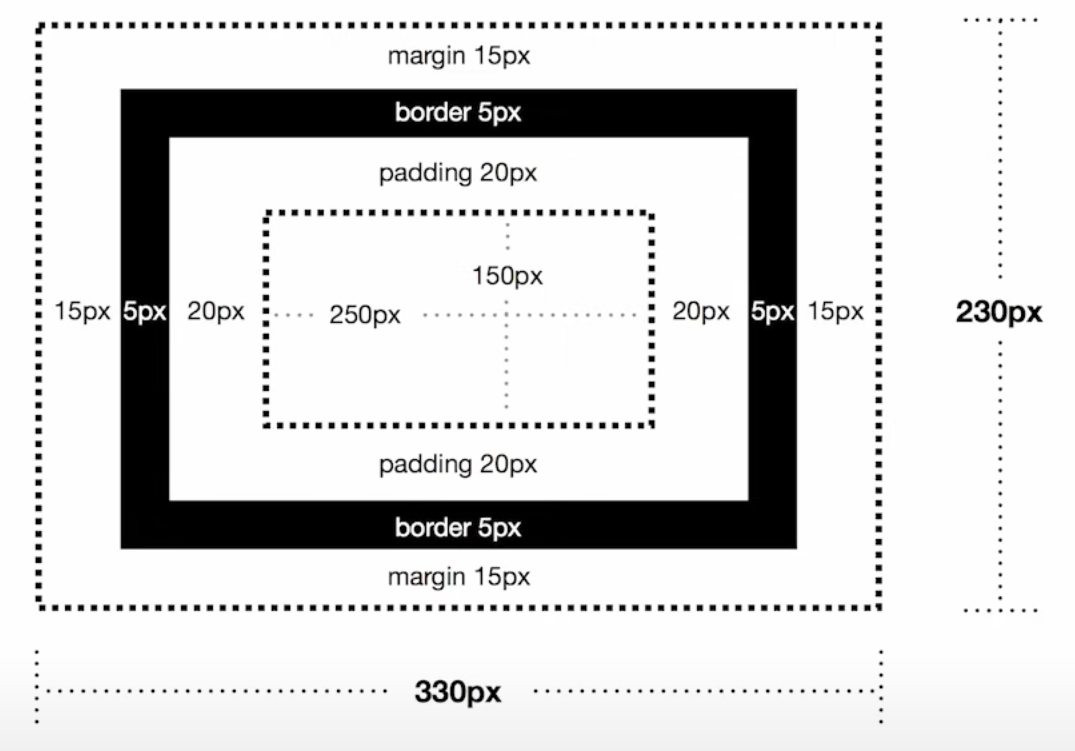
-Border box
Border box는 box-sizing을 이용해서 부여할 수 있는 속성이다.
Border box는 width와 height가 주어지면 따로 주어진 border,padding 에 영향을 받아 width와 height 값에 포함이 된다.

만약 width : 300px, height: 200px가 주어진다면
따로 주어진 border : 5px,padding : 20px 값들에 영향을 받아 포함되어 출력된다.
Box model 종류
블록 레벨 엘리먼트(block-level element)
- 한줄에 하나의 엘리먼트만 표시되는 종류의 엘리먼트
- 다른 인라인 엘리먼트 뿐 아니라 블록 레벨 엘리먼트도 컨텐츠로 포함할 수 있다.
- DIV, H1~H6, P, FORM, UL, LI, ADDRESS, BLOCKQUOTE, FIELDSET, TABLE, HR 등
인라인 엘리먼트(inline element)
- 한줄에 여러개의 엘리먼트가 표시되는 종류의 엘리먼트
- 인라인 엘리먼트만 포함 할 수 있고, 블록레벨 엘리먼트의 자식이어야 한다.
- a, img, em, strong등
- 인라인 엘리먼트도 박스모델의 적용을 받지만, 마진과 패딩의 값은 좌, 우에만 적용이 되고 상하관계는 무시된다
- 컨텐츠의 크기를 사용자가 임의로 지정할 수 없고, 그 컨텐츠 자체의 크기에 자동으로 맞춰진다
이런 box model들의 특징을 변경시킬 수 있는데 바로 display 속성이다.
display
display 속성은 요소를 어떻게 보여줄지를 결정합니다.
주로 4가지 속성값이 쓰이는데, 태그마다 기본값이 다릅니다.
- none : 보이지 않음
- block : 블록 박스
- inline : 인라인 박스
- inline-block : block과 inline의 중간 형태
display: none;
화면에서 사라집니다. 크기 자체도 차지하지 않습니다!
display: block;
일반적으로 설정하지 않아도 div가 갖게되는 기본값입니다. (태그에 따라 기본값이 다를 수 있습니다.)
기본적으로 width 가 자신의 컨테이너의 100% 가 되게끔 합니다. 쉽게 말하자면, 가로 한 줄을 다 차지하게 됩니다.
display: inline;
컨텐츠를 딱 감쌀정도의 크기만 갖게됩니다. block태그와 다르게 줄바꿈이 되지 않고, 반드시 컨텐츠를 감싸게 되고, 크기를 변화시킬 수 없습니다. 예시 css에서도 width를 임의로 500px 로 바꾸어줬지만 크기는 여전히 글의 길이 만큼입니다.
display: inline-block;
inline과 block의 특성을 합쳐놓은 속성입니다. 기본적으로는 inline의 속성을 지니고 있지만, 임의로 크기를 바꿔줄 수 있습니다. 참고로 Explorer 7 이하에서는 사용할 수 없습니다!\
'CSS' 카테고리의 다른 글
| CSS Grid (0) | 2023.06.06 |
|---|---|
| CSS Flexbox (0) | 2023.06.06 |
| CSS reset을 사용하는 이유 - 내가 쓰는 css reset (0) | 2023.06.06 |
| 9. float 요소 정렬 (2) | 2023.06.03 |
| 8. 요소의 위치 정의 (0) | 2023.06.03 |




