| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 안드로이드 스튜디오
- CSS
- 리액트
- 몽고DB
- 백준구현
- 프로그래머스JS
- 백준js
- dp알고리즘
- HTML
- JS
- js코테
- 프로그래머스코테
- 코딩테스트
- 리액트커뮤니티
- 프로그래머스
- 익스프레스
- 리액트댓글기능
- 백준
- 자바스크립트
- 백준골드
- 백준nodejs
- 다이나믹프로그래밍
- 백준알고리즘
- JS프로그래머스
- HTML5
- css기초
- 알고리즘
- 백준구현문제
- 코테
- 포이마웹
- Today
- Total
개발새발 로그
CSS Grid 본문
Grid는 두 방향인 가로와 세로로 된 레이아웃 시스템이다.
부모 요소인 div.container를 Grid Container(그리드 컨테이너)라고 부르고,
자식 요소인 div.item들을 Grid Item(그리드 아이템)이라고 부릅니다.
사용법
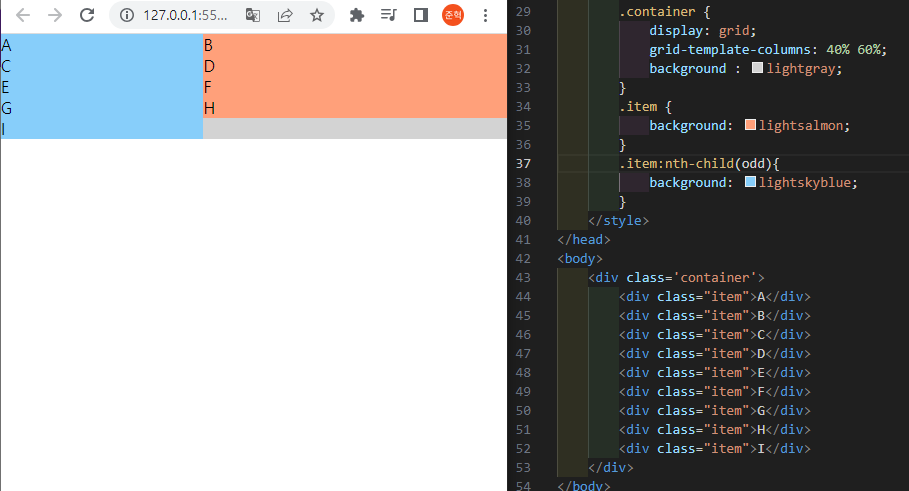
.container {
display: grid;
}
grid-template-columns : 40% 60% : 40% 60%로 나눔 <=> grid-template-columns: 4fr 6fr 이것과 동일하다.
. item:nth-child(odd) : 홀수 자식들에게는 다른 속성을 줌
grid-gap :1 rem : 그리드마다 여백을 줌 ->갭을 쓰게 되면 40% 60%으로 했을 때 그 공간 이외에도 옆에 공간이 생겨서 가로스크롤이 생김 -> grid-template-columns: 4fr 6fr 이 방식을 쓰면 그 문제가 해결된다.
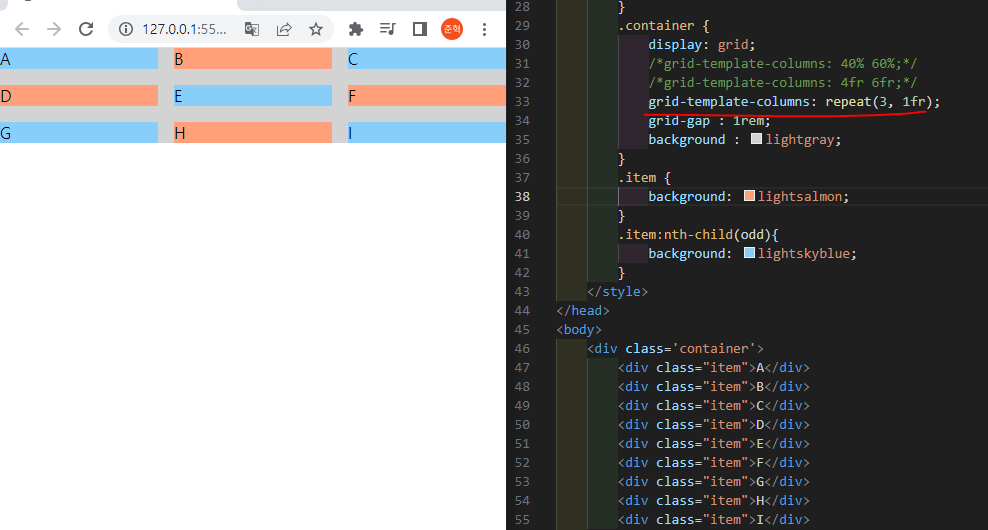
repeat 속성

grid-template-columns: repeat(3, 1fr); -> 1fr을 3번 반복한다. -> grid-template-columns: 1fr 1fr 1fr
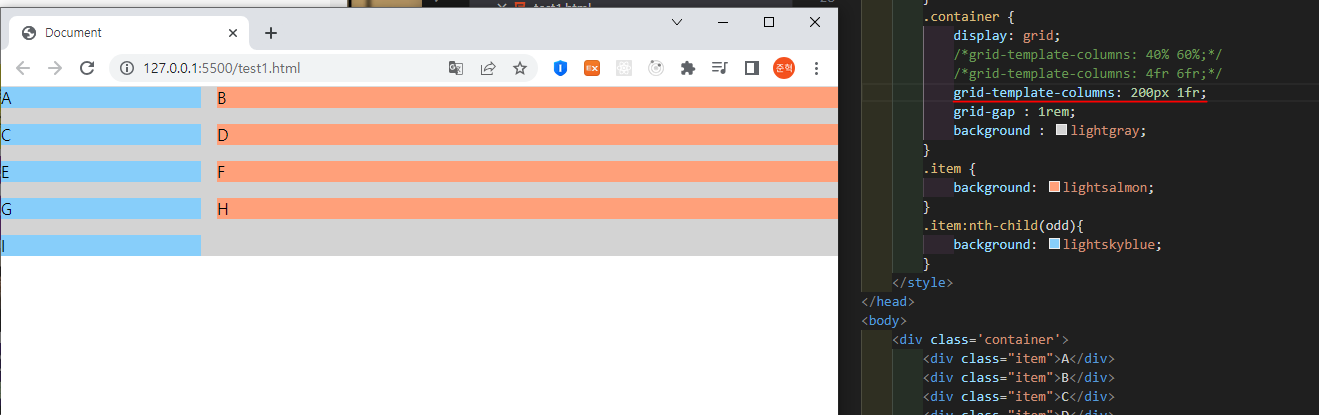
첫 번째 열은 고정시키고 두 번째 열은 뷰포트 크기대로 커지게 하려면?
-현재 브라우저를 키우면 모든 grid가 늘어났다 줄어들었다 한다.
어떤 부분은 고정되게 하려면 어떻게 해야 할까?

grid-template-columns: 200px 1fr; 를 이용하면 된다.
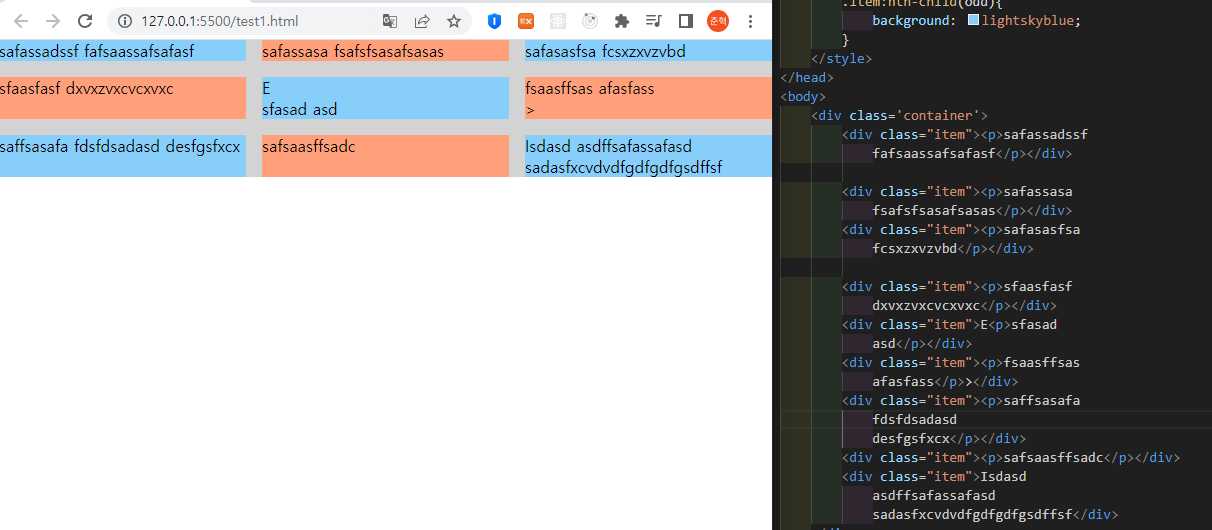
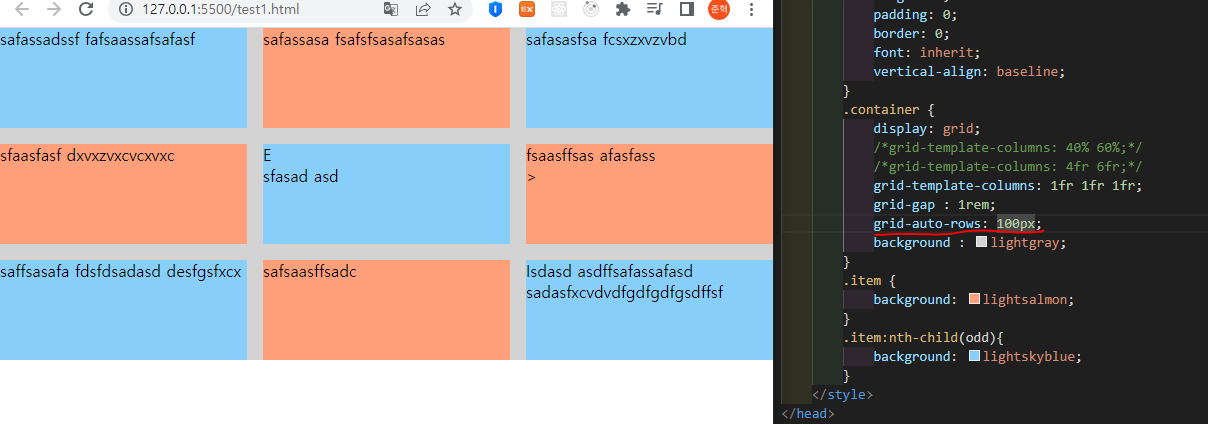
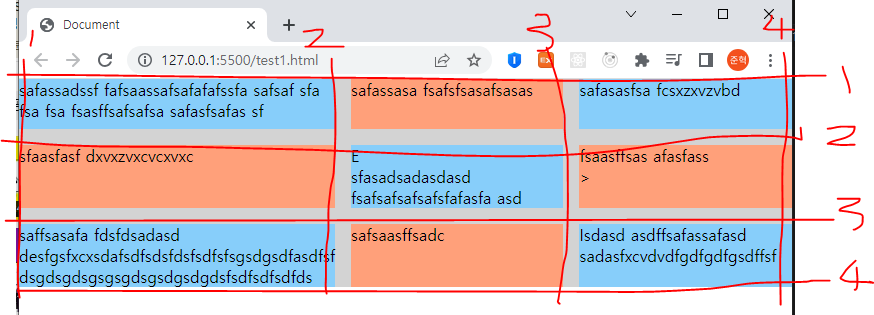
그리드가 안의 내용 때문에 일정하지 않을 때 일정하게 하려면 어떻게 해야 할까?

위와 같이 내용의 길이 때문에 그리드의 크기가 각각 다를 때
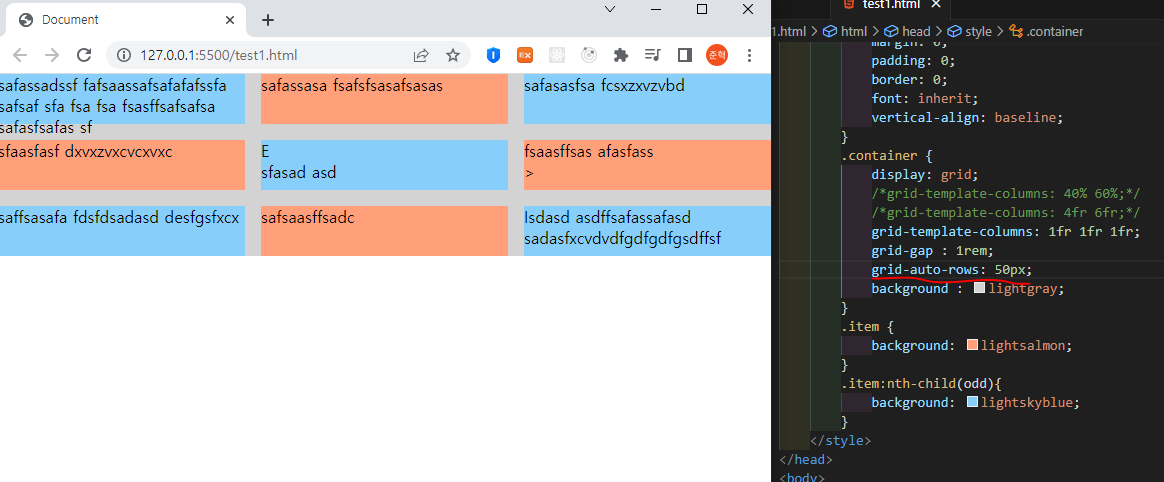
똑같은 높이로 맞추려면 grid-auto-rows에 원하는 크기를 주면 된다.

근데 이 속성을 사용하면 아래처럼 내용이 넘쳐흐르는 경우도 생긴다.

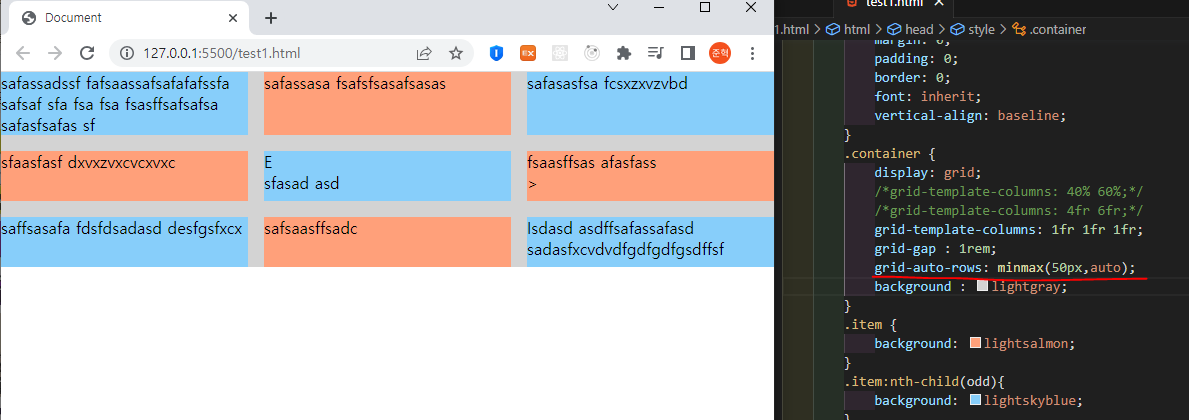
이때 grid-auto-rows : minmax(50px, auto)를 사용하면 된다.

이 속성의 의미는 일단 50px를 최소 높이로 잡고 내용이 넘치면 자동으로 크기를 조정하라는 뜻이다.
이를 10em으로 하면 안의 내용에 맞춰 크기가 조정된다.
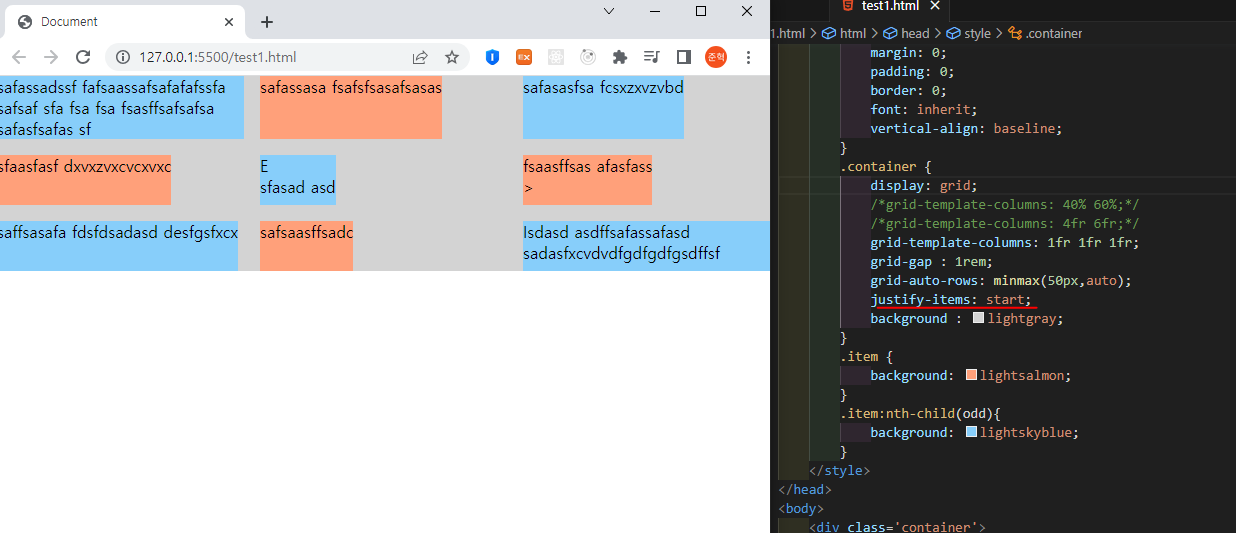
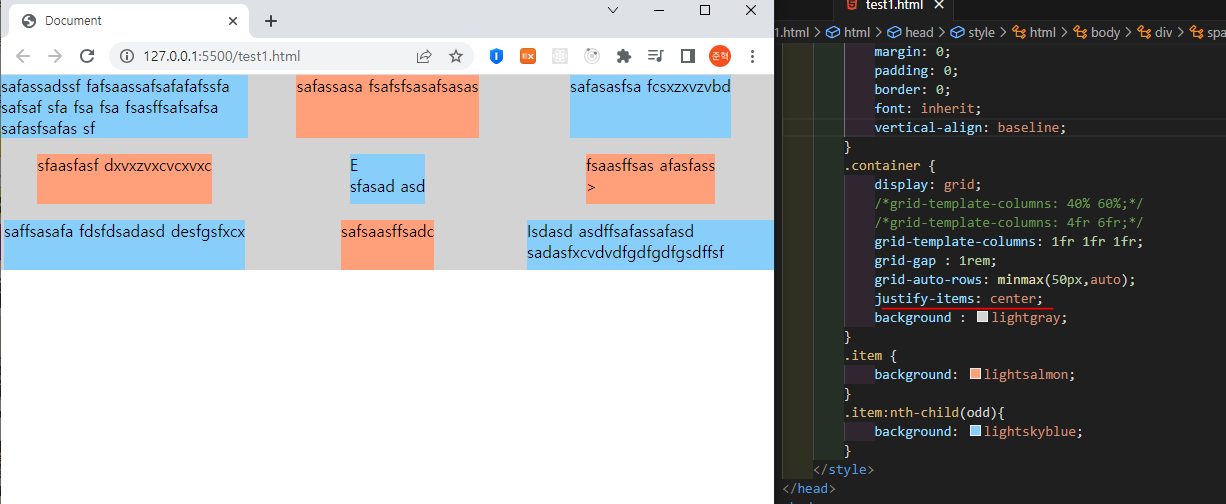
justify-items
그리드의 위치를 정렬해 보자
justify-items: 축을 기준으로 수평 정렬
flex에서는 justify-content, align-items, align-content를 사용했었다.
justify-items라는 건 flex에 없었다.
justify-itmes : start;

justify-itmes : center;

justify-itmes : end;

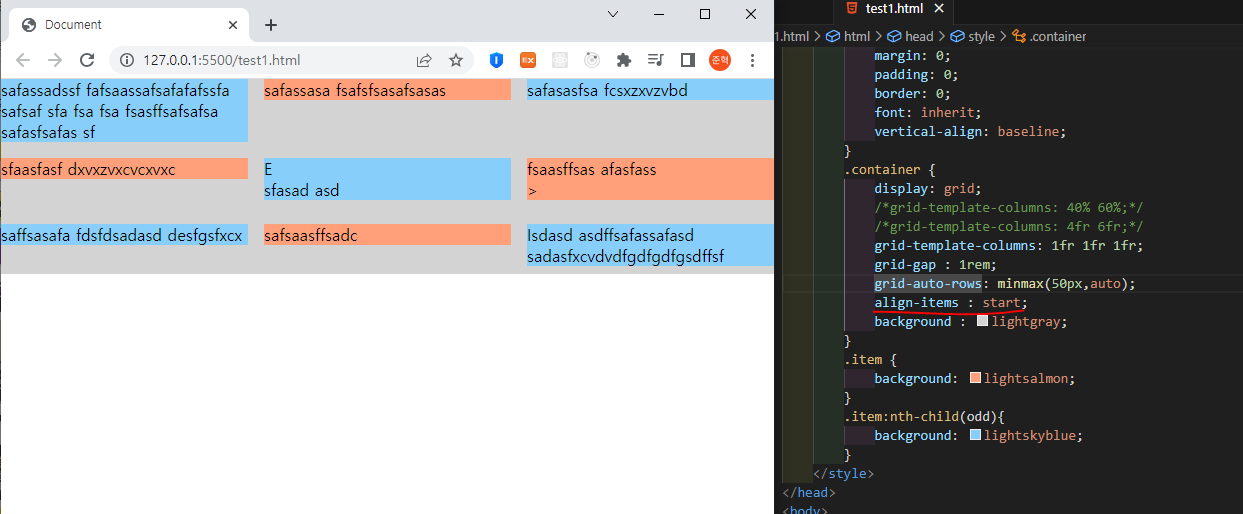
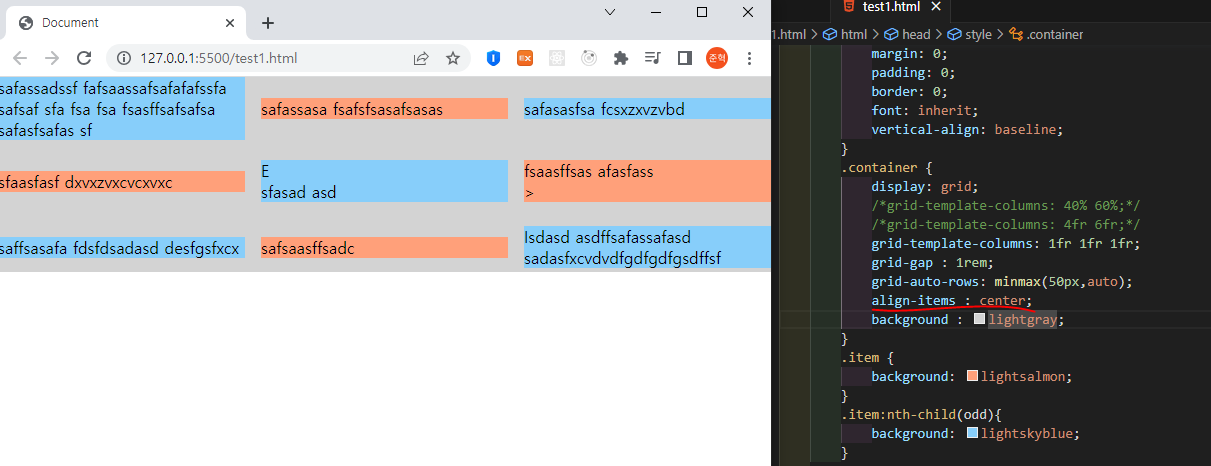
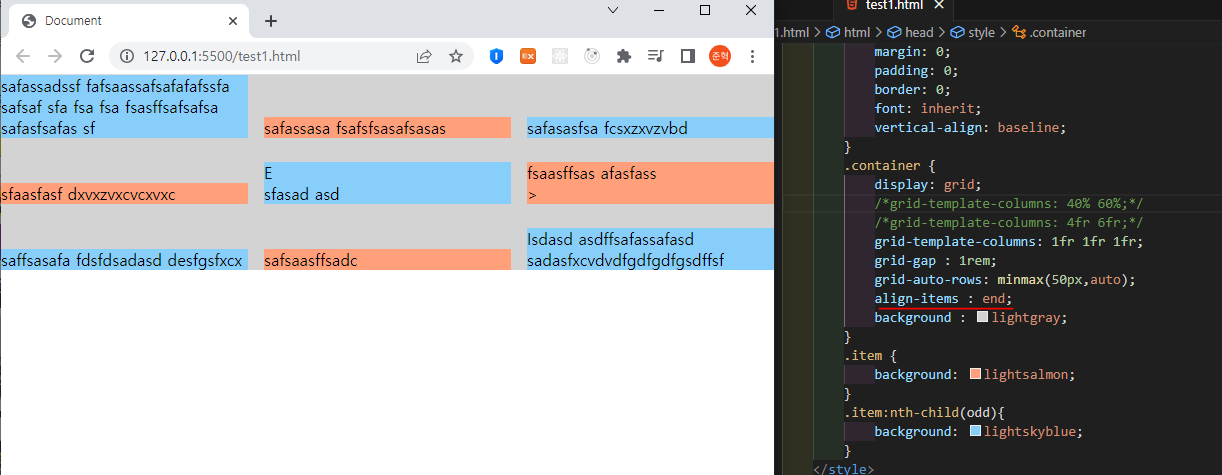
align-items
align-items : 축을 기준으로 수직방향이 기준이 된다.
align-items : start;

align-items : center;

align-itmes : end;

align-self와 justifyself-self도 사용 가능하다.

grid-column, row
일정한 3 x 3 grid가 아닌 일정 부분이 다른 grid도 만들 수 있다.
gird-column을 이용하는데 속성 값에는 숫자가 들어간다.
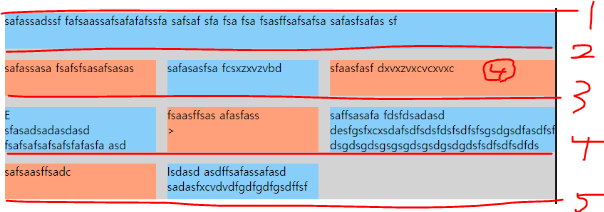
이 숫자는 아래와 같이 축번호를 의미한다.
3 x 3 그리디에서는 아래와 같은 4 x 4의 축번호가 부여된다.

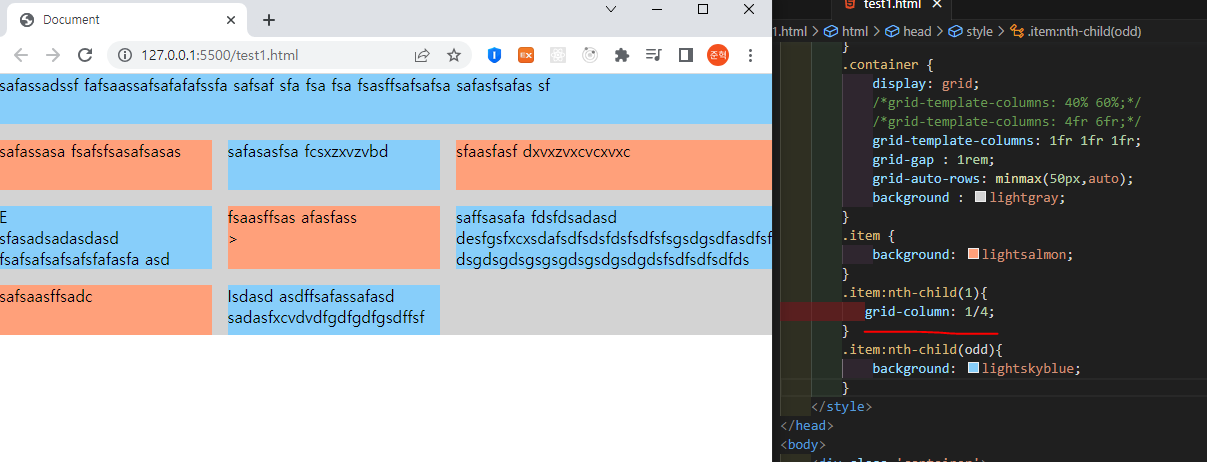
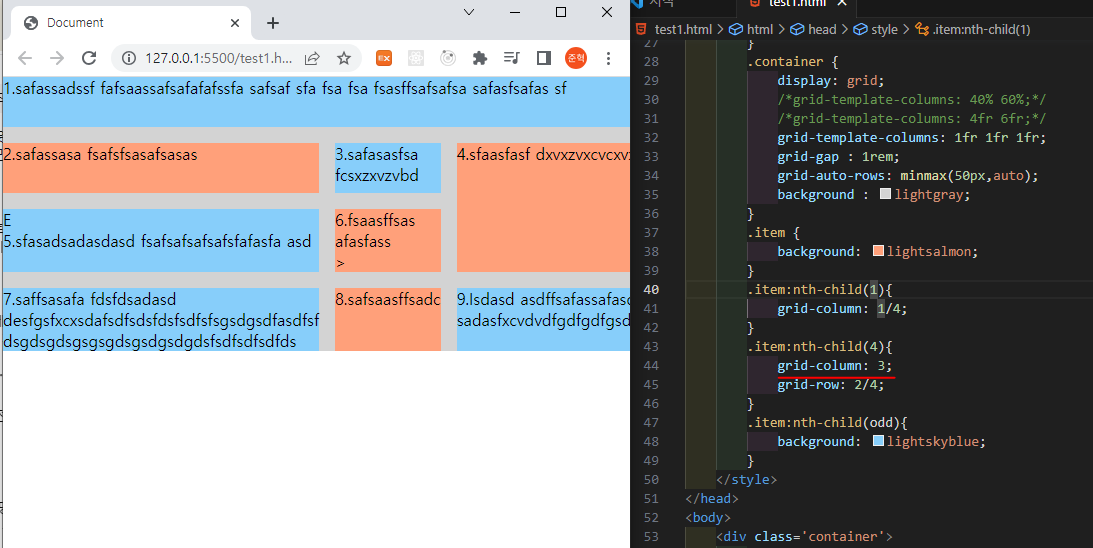
만약 gird-column : 1/4를 부여하면 아래와 같이 변하게 된다.
이는 자식번호 1번이 1부터 4까지 차지하게 해 주세요 라는 뜻이다.

이번에는 grid-row를 이용해 보자
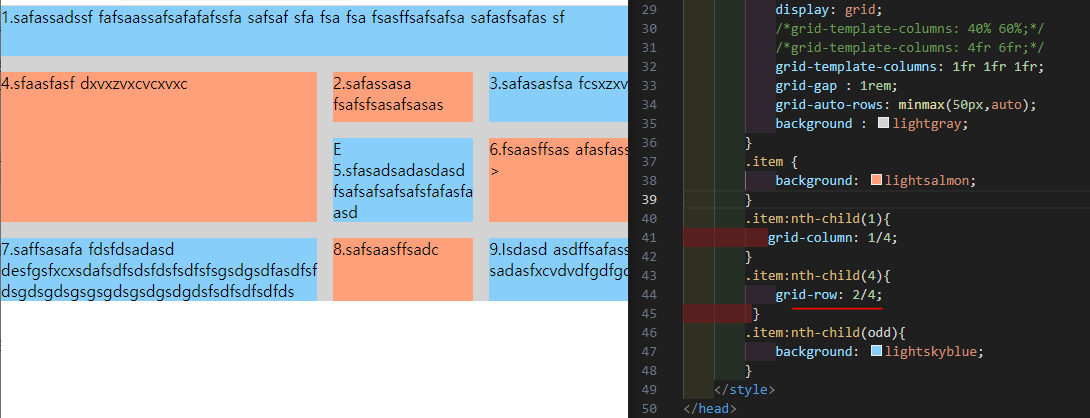
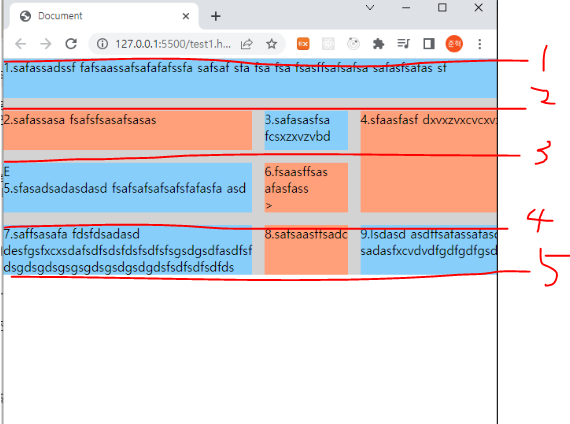
현재 이 상태에서 4번 자식을 2부터 4까지 차지하게 해 보자
grid-row : 2/4;

그럼 아래와 같이 변하게 되는데 위치가 왼쪽으로 옮겨지게 된다.

그럼 자식번호 4번에게 column위치를 조정해 주면 된다.
grid-column : 3 -> 3번째 축번호에 위치하게 한다.

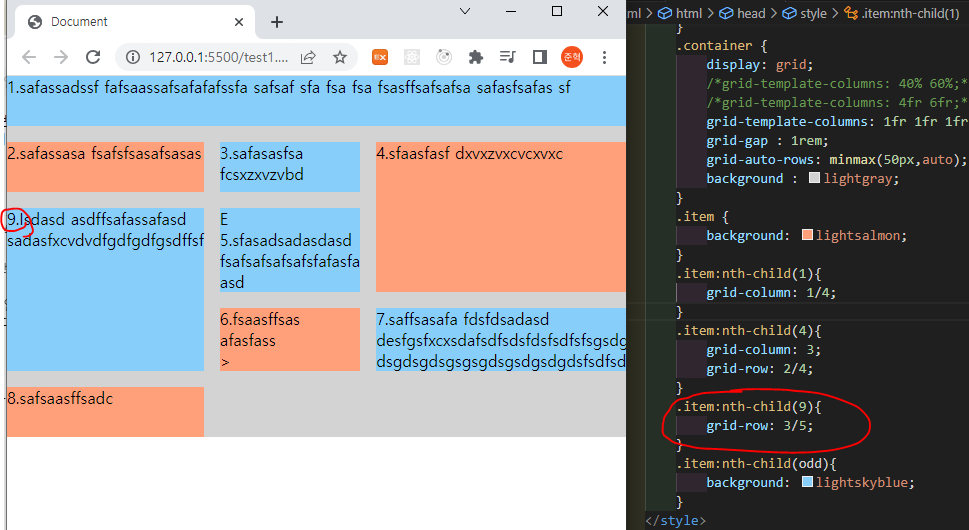
이번에는 9번 자식을 4번 자식의 영역에 침범하도록해보겠습니다.
9번이 4번의 영역을 침범하려면 축 번호 3부터 5번까지 차지해야 합니다.

grid-column : 3/5
하지만 아까와 같이 생각한 것과 다른 위치로 위치하게 됩니다.

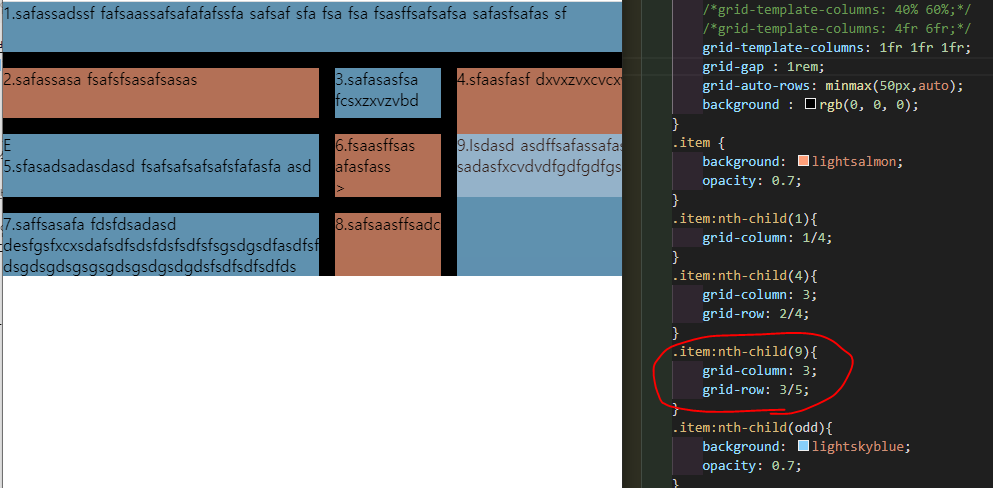
아까 해결했던 것처럼 grid-columns : 3을 줘서 3번에 위치하게 하면 됩니다.

겹치게 된 것을 잘 보이게 하기 위해 opacity를 줬습니다.
'CSS' 카테고리의 다른 글
| CSS float (0) | 2023.06.13 |
|---|---|
| CSS - px, %, em, rem (0) | 2023.06.06 |
| CSS Flexbox (0) | 2023.06.06 |
| CSS의 Box Model (content box, border box) (0) | 2023.06.06 |
| CSS reset을 사용하는 이유 - 내가 쓰는 css reset (0) | 2023.06.06 |



