| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 다이나믹프로그래밍
- 프로그래머스코테
- 자바스크립트
- css기초
- JS
- HTML5
- 백준구현
- 안드로이드 스튜디오
- 백준nodejs
- 몽고DB
- js코테
- 익스프레스
- 코테
- dp알고리즘
- 코딩테스트
- 포이마웹
- 리액트
- HTML
- 리액트댓글기능
- JS프로그래머스
- 백준골드
- 백준js
- 백준구현문제
- 리액트커뮤니티
- 백준알고리즘
- 백준
- CSS
- 프로그래머스JS
- 알고리즘
- 프로그래머스
- Today
- Total
목록안드로이드 (12)
개발새발 로그
 안드로이드 스튜디오 레이아웃 익히기-테이블 레이아웃
안드로이드 스튜디오 레이아웃 익히기-테이블 레이아웃
오늘은 테이블 레이아웃에 대해 알아보겠습니다! 테이블 레이아웃(TableLayout) -주로 위젯을 표 형태로 배치할 때 사용함 -와 함께 사용되는데 의 개수가 바로 행의 개수가 됨 -열의 개수는 안에 포함된 위젯의 수로 결정. 3행 4열의 테이블레이아웃 테이블 레이아웃의 속성 -layout_column : 지정된 열에 현재 위젯을 표시함 -stretchColumns : 지정된 열의 폭을 늘림 -stretchColumns =“*” : 각 셀을 같은 크기로 확장, 전체 화면이 꽉 차는 효과
 안드로이드 스튜디오 레이아웃 익히기-렐러티브레이아웃
안드로이드 스튜디오 레이아웃 익히기-렐러티브레이아웃
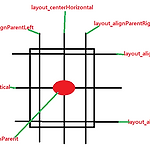
오늘은 렐러티브 레이아웃에 대해 알아보겠습니다! 렐러티브 레이아웃에위젯의 위치 속성 -렐러티브레이아웃의 상하좌우에 배치한다 -렐러티브레이아웃의 다른 위젯의 상대 위치에 배치한다 렐러티브 레이아웃의 -각 속성값은 true 또는 false로 지정한다 렐러티브 레이아웃 사용방법 -다른 위젯의 상대 위치에 배치 -각 속성의 값은 다른 위젯의 id를 지정 -“@+id/기준 위젯의 아이디”와 같은 형식으로 사용 사용방법
 안드로이드 스튜디오 레이아웃 익히기-리니어 레이아웃
안드로이드 스튜디오 레이아웃 익히기-리니어 레이아웃
레이아웃 중 가장 많이 사용하는 리니어 레이아웃을 살펴보겠습니다! 먼저 안드로이드 스튜디오 프로젝트를 생성하게 되면 constraintlayout이 기본적으로 되어있습니다
 안드로이드 스튜디오 BUTTON 사용하기
안드로이드 스튜디오 BUTTON 사용하기
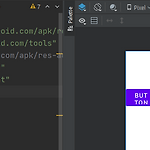
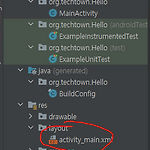
안드로이드 스튜디오를 이용해 첫 번째로 사용해볼 기능은 BUTTON 기능입니다. 먼저 안드로이드 실행해서 빈 프로젝트로 만들어 줍니다! 그리고 화면에서 왼쪽을 보면 xml파일이 있습니다. xml은 앱화면을 구성하고 있는 코드 파일이라고 생가하시면 됩니다. xml을 누른 후에 해당 화면이 나오면 옆에 도구들을 이용하여 버튼을 삽입합니다. 오른쪽 상단에 split을 누르고 버튼이 삽입되는 것을 확인합니다! 여기서 중요한 것이 있습니다. 현재 상단 화면과 같이 하려면 고쳐야 할 것이 있습니다. 1. 먼저 처음에 프로젝트가 생성되면 기본값으로 constraintLayout으로 되어있어서 LinearLayout으로 바꿔야 합니다. 2. LinearLayout에서는 정렬하는 설정들이 있어 기본적으로 원하는 버튼 위..
