| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백준nodejs
- 알고리즘
- 익스프레스
- HTML5
- 코테
- 백준구현문제
- 프로그래머스
- 자바스크립트
- 안드로이드 스튜디오
- js코테
- css기초
- 프로그래머스코테
- 다이나믹프로그래밍
- 백준js
- 리액트
- HTML
- 백준골드
- 프로그래머스JS
- CSS
- 백준알고리즘
- dp알고리즘
- 리액트커뮤니티
- JS프로그래머스
- 포이마웹
- 코딩테스트
- 백준구현
- 백준
- 리액트댓글기능
- JS
- 몽고DB
- Today
- Total
개발새발 로그
Redux : 상태관리 (로그인, 로그아웃) 본문
로그인을 했으면 컴퍼넌트들에게 이 유저가 로그인을 했다는 것을 알려줘야한다.
이것을 Redux를 통해 해결할 것이다.
우리는 Redux Toolkit을 이용해 보다 간편하게 Redux를 사용할 것이다.
https://ko.redux.js.org/tutorials/quick-start
Quick Start | Redux
- How to set up and use Redux Toolkit with React-Redux
ko.redux.js.org
1.리덕스 환경 세팅하기
1. 리덕스와 리덕스 툴킷 설치
npm i @reduxjs/toolkit react-redux2. 리덕스 store 만들기
-client에 Reducer/store.js 폴더와 파일 생성
-안에 코드 공식문서에있느 configureStore코드 삽입

3. 렌더링하는 index.js에서 최상위 컴포넌트인 APP을 Provider로 감싸주고 store을 넣는다.

4. 유저정보의 상태관리를 위한 userSlice.js 파일 생성 후 아래 코드 삽입

-toolkit에서 제공하는 createSlice는 이것 하나만으로 action과 payload를 간편하게 작성할 수있다.
5. 우리가 유저정보를 상태관리 할 방식으로 코드를 수정해줌
-initialState 우리가 사용할 유저정보로 바꿔주기

-action 바꿔주기
-로그인했을 때 initialState값을 바꿔줌
-로그아웃했을 때 initialState값을 빈 값으로 바꿔줌

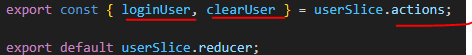
-export 바꿔주기

6.store에서 reducer 넣어주기
- user : userSlice에서 user은 우리가 스토어 데이터를 사용할 때 사용할 변수이름이다.

2. 리덕스 실제로 사용하기
1. 최상위 컴포넌트 APP에 import해주기

2. 아래 명령어는 로그인을하거나 로그아웃을 했을 때 즉 사용자의 상태변화가 일어났을 때 값을 반환하는 명령어이다.
-파이어베이스에서 제공하는 명령어이다.
-로그아웃을 했을 때 빈 값을 준다.
-로그인 했을 때는 로그인한 유저정보를 준다.
https://firebase.google.com/docs/auth/web/start?hl=ko&authuser=0#sign_up_new_users
웹사이트에서 Firebase 인증 시작하기 | Firebase Authentication
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 웹사이트에서 Firebase 인증 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분
firebase.google.com
firebase.auth().onAuthStateChanged((userInfo) => {
...
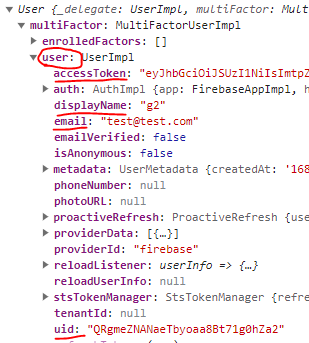
}-아래와 같이 로그인하면 파이어베이스에서 로그인한 유저정보를 가져온다.

3. 이제 이 가져온 로그인 정보를 리덕스 store에 저장하면된다.
4. import해온 Dispatch를 선언해주고, 유저 정보를 넣어준다.

-유저정보가 null이 아니면(로그인했다면) 정보를 저장해준다.

5. 로그아웃상태라면 store에 유저정보를 비워준다.

3. 로그아웃 기능
1. Heading.js(네비게이션바)에 Login화면으로 가능 버튼을 생성해준다.
2. Heading에서 로그인 유무를 확인하기 위해 useSelector과 로그인이 되었다면 로그아웃을 하기 위한 firebase를 가져온다.

3.useSelector를 이용해서 현재 로그인한 유저정보를 가져온다.

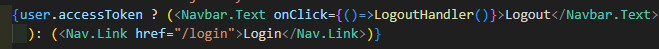
4. user의 accessToken을 이용해 현재 값이 있다면 Logut을 값이 없다면 Login으로 가는 버튼을 삼항연산자로 보여준다.

5.로그아웃을 클릭한다면 firebase로 로그아웃을 시켜준다.

📝추가적인 부분
1. 로그인 했던 파이어베이스 정보 잠깐 로그아웃 시키기

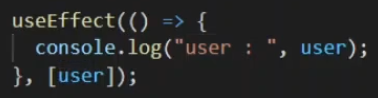
2. useSelector을 이용해서 현재 로그인되어있는 유저정보를 리덕스 store에서 가져올 수 있음
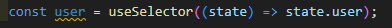
- useSelector를 import

-useSelector 선언해서 값 가져옴



3. 리덕스 toolkit에서는 비직렬화하는 데이터가 받아와지는 것에 대해 경고를 한다.
A non-serializable value was detected in an action, in the path: `payload`. Value:

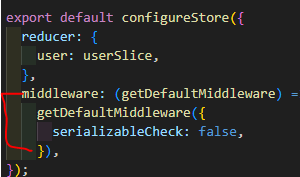
-이것을 무시하는 방법이 있다.
-store에서 middlware에 serializablecheck를 false로 바꿔준다.

'MERN' 카테고리의 다른 글
| React, Express : 회원가입 닉네임 중복검사 (0) | 2023.06.29 |
|---|---|
| 몽고DB : Post DB-User DB 연동(author과 ObjectId), useSelector 데이터로딩 방지 (0) | 2023.06.29 |
| React,Express,FireBase,MongoDB : 로그인 구현 (0) | 2023.06.28 |
| React,Express,Firebase,MongoDB를 이용한 회원가입 Auth인증 (0) | 2023.06.28 |
| React : 로그인 회원가입 - FireBase, Redux 사용이유 (0) | 2023.06.27 |




