| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- dp알고리즘
- 백준구현
- 익스프레스
- 리액트커뮤니티
- js코테
- JS프로그래머스
- 포이마웹
- 코테
- 안드로이드 스튜디오
- 알고리즘
- 백준
- 프로그래머스JS
- 몽고DB
- 다이나믹프로그래밍
- 백준골드
- 백준알고리즘
- 프로그래머스
- 코딩테스트
- HTML5
- 백준js
- JS
- 백준구현문제
- 리액트댓글기능
- 자바스크립트
- HTML
- CSS
- 리액트
- css기초
- 프로그래머스코테
- 백준nodejs
- Today
- Total
목록안드로이드 스튜디오 (8)
개발새발 로그
 안드로이드 스튜디오 고급위젯 간단하게 다루기 - 날짜/시간 예약 앱 만들기
안드로이드 스튜디오 고급위젯 간단하게 다루기 - 날짜/시간 예약 앱 만들기
오늘은 저번에 배운 고급 위젯들을 가지고 간단한 앱을 만들어 보겠습니다. 날짜/시간 예약앱 예약 시작을 누르면 타이머가 실행되며 예약 완료를 누르면 해당 타이머가 멈춘다 날짜 설정 라디오 버튼을 누르면 캘린더가 나와 날짜를 클릭 가능하고, 시간 설정 라디오 버튼을 클릭하면 시간 설정이 가능하다. 예약 완료를 누르게 되면 타이머가 종료되며 걸린 시간이 표시되고 하단에 예약한 날짜와 시간이 출력된다. 화면 디자인 코드 자바 코드 package org.techtown.tistory_widget; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Color; impor..
 안드로이드 스튜디오 고급위젯 간단하게 다루기
안드로이드 스튜디오 고급위젯 간단하게 다루기
오늘은 안드로이드 스튜디오에서 제공되는 고급 위젯을 간단하게 배워보겠습니다! 아날로그시계와 디지털시계 크로노미터(Chronometer) 타이머 형식의 위젯 일반적으로 시간을 측정할 때 많이 사용함 타임 피커,캘린더뷰 타임 피커(TimePicker) : 시간을 표시, 조절 데이트 피커(DatePicker)와 캘린더뷰(CalendarView) : 날짜를 표시, 조절
 안드로이드 스튜디오 레이아웃 익히기-프레임 레이아웃
안드로이드 스튜디오 레이아웃 익히기-프레임 레이아웃
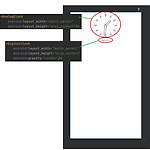
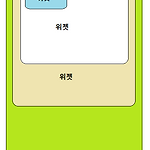
오늘은 프레임 레이아웃에 대해서 알아보겠습니다! 프레임 레이아웃(FrameLayout) -단순히 레이아웃 내의 위젯을 왼쪽 상단부터 겹쳐서 출력 -프레임레이아웃 자체로 사용하기보다는 탭 위젯 등과 혼용해서 사용할 때 유용 프레임 레이아웃 사용방법 프레임 레이아웃(FrameLayout)의 속성 에서 가끔 사용하는 속성 foreground : 프레임 레이아웃의 전경 이미지를 지정 foregroundGravity : 전경 이미지의 위치를 지정
 안드로이드 스튜디오 레이아웃 익히기-그리드 레이아웃
안드로이드 스튜디오 레이아웃 익히기-그리드 레이아웃
오늘은 그리드 레이아웃에 대해 알아보겠습니다! 그리드 레이아웃(GridLayout) -테이블레이아웃처럼 위젯을 표 형태로 배치할 때 사용하지만 좀 더 직관적 ex) 2행 3열 (인덱스가 0부터 시작) - layout_row 속성 : 1 / layout_column 속성 : 2 -Android 4.0(아이스크림 샌드위치, API 14)부터 지원 그리드 레이아웃(GridLayout)의 속성 자체에 자주 사용되는 속성 rowCount : 행 개수 columnCount : 열의 수 orientation : 그리드를 수평 방향을 우선할지, 수직 방향을 우선할지를 결정 그리드 레이아웃위젯에서 자주 사용되는 속성 layout_row : 자신이 위치할 행 번호(0번부터 시작) layout_column : 자신이 위치할..
 안드로이드 스튜디오 레이아웃 익히기-테이블 레이아웃
안드로이드 스튜디오 레이아웃 익히기-테이블 레이아웃
오늘은 테이블 레이아웃에 대해 알아보겠습니다! 테이블 레이아웃(TableLayout) -주로 위젯을 표 형태로 배치할 때 사용함 -와 함께 사용되는데 의 개수가 바로 행의 개수가 됨 -열의 개수는 안에 포함된 위젯의 수로 결정. 3행 4열의 테이블레이아웃 테이블 레이아웃의 속성 -layout_column : 지정된 열에 현재 위젯을 표시함 -stretchColumns : 지정된 열의 폭을 늘림 -stretchColumns =“*” : 각 셀을 같은 크기로 확장, 전체 화면이 꽉 차는 효과
 안드로이드 스튜디오 레이아웃 익히기-렐러티브레이아웃
안드로이드 스튜디오 레이아웃 익히기-렐러티브레이아웃
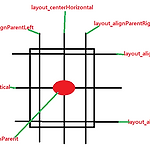
오늘은 렐러티브 레이아웃에 대해 알아보겠습니다! 렐러티브 레이아웃에위젯의 위치 속성 -렐러티브레이아웃의 상하좌우에 배치한다 -렐러티브레이아웃의 다른 위젯의 상대 위치에 배치한다 렐러티브 레이아웃의 -각 속성값은 true 또는 false로 지정한다 렐러티브 레이아웃 사용방법 -다른 위젯의 상대 위치에 배치 -각 속성의 값은 다른 위젯의 id를 지정 -“@+id/기준 위젯의 아이디”와 같은 형식으로 사용 사용방법
 안드로이드 스튜디오 레이아웃 익히기-리니어 레이아웃
안드로이드 스튜디오 레이아웃 익히기-리니어 레이아웃
레이아웃 중 가장 많이 사용하는 리니어 레이아웃을 살펴보겠습니다! 먼저 안드로이드 스튜디오 프로젝트를 생성하게 되면 constraintlayout이 기본적으로 되어있습니다
 안드로이드 스튜디오 BUTTON 사용하기
안드로이드 스튜디오 BUTTON 사용하기
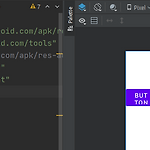
안드로이드 스튜디오를 이용해 첫 번째로 사용해볼 기능은 BUTTON 기능입니다. 먼저 안드로이드 실행해서 빈 프로젝트로 만들어 줍니다! 그리고 화면에서 왼쪽을 보면 xml파일이 있습니다. xml은 앱화면을 구성하고 있는 코드 파일이라고 생가하시면 됩니다. xml을 누른 후에 해당 화면이 나오면 옆에 도구들을 이용하여 버튼을 삽입합니다. 오른쪽 상단에 split을 누르고 버튼이 삽입되는 것을 확인합니다! 여기서 중요한 것이 있습니다. 현재 상단 화면과 같이 하려면 고쳐야 할 것이 있습니다. 1. 먼저 처음에 프로젝트가 생성되면 기본값으로 constraintLayout으로 되어있어서 LinearLayout으로 바꿔야 합니다. 2. LinearLayout에서는 정렬하는 설정들이 있어 기본적으로 원하는 버튼 위..
