| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 백준구현
- 코딩테스트
- 리액트커뮤니티
- 포이마웹
- HTML5
- 알고리즘
- 백준알고리즘
- dp알고리즘
- 리액트댓글기능
- 백준js
- 코테
- CSS
- 백준
- 자바스크립트
- js코테
- 백준구현문제
- 프로그래머스코테
- 익스프레스
- JS프로그래머스
- 안드로이드 스튜디오
- 프로그래머스
- JS
- 리액트
- 프로그래머스JS
- 백준nodejs
- 백준골드
- 몽고DB
- HTML
- 다이나믹프로그래밍
- css기초
- Today
- Total
개발새발 로그
React : 댓글 수정,삭제 모달폼 - useRef,useOnclickOutside, useClickAway(useHooks) 본문
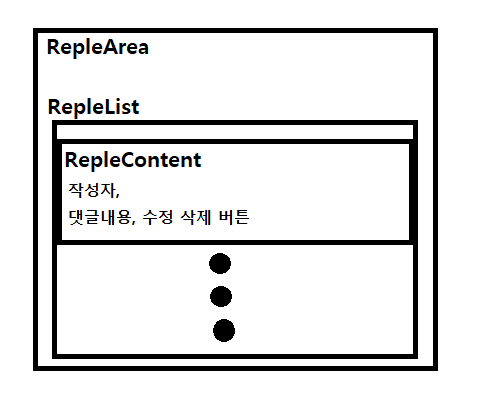
현재 댓글 컴포넌트는 이런 상황이다.

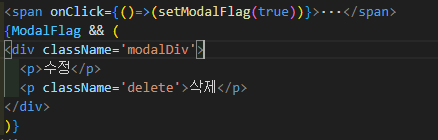
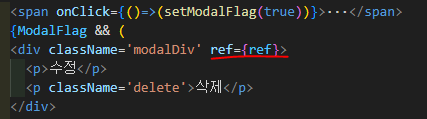
1. 먼저 ··· 버튼을 눌렀을 때 수정, 삭제 버튼이 있는 모달 폼을 열어줘야한다.

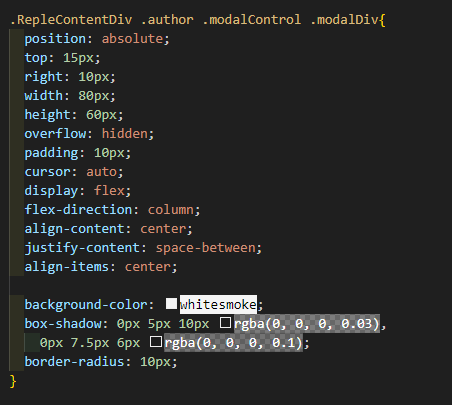
모달 폼의 css는 아래와 같다.

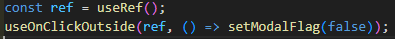
2. 만약 다른 곳을 클릭했을 때 모달폼이 다시 닫히도록해야하는데 이때 useHooks인 useOnclickOutside를 사용한다.
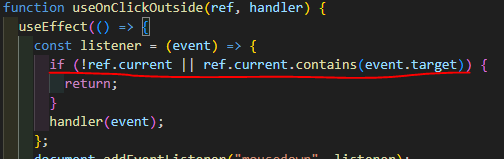
useOnclickOutside 사용방법
1. useRef를 이용해서 만약 클릭이벤트가 useRef로 지정한 컴포넌트나 useRef에 포함된 컴포넌트라면 return

2. 만약 다른 것을 클릭했을 때 handler함수실행

3. 이 useEffect이벤트가 계속 발생될 수 있도록 mouseDown이나 touchStart를 계속 실행시켜준다.
-touchstart는 모바일에서 발생하는 이벤트
- 이 이벤트가 계속 실행되면서 이벤트가 useRef 컴포넌트면 무시하고, 다른 컴포넌트면 handler을 실행해서 모달폼을 닫히게함
4.useRef를 모달폼에 지정해줌

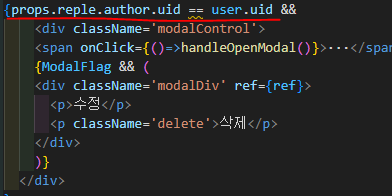
3. 댓글을 작성한 본인만 수정삭제가 보이게 하기
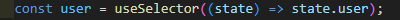
1.리덕스에서 useSelector로 로그인한 사용자 데이터 가져오기

2. 댓글 작성자의 uid와 현재 로그인한 유저의 uid가 같으면 모달 폼을 볼 수 있음

📝추가적인 부분
1. useOnclickOutside 부분이 구글에 검색해보니 없어지고 useClickAway가 생겼다.
https://usehooks.com/useclickaway
useClickAway React Hook – useHooks
Detect clicks outside of specific component with useClickAway.
usehooks.com
npm i @uidotdev/usehooks1. useHooks설치
2.useClickAway를 import

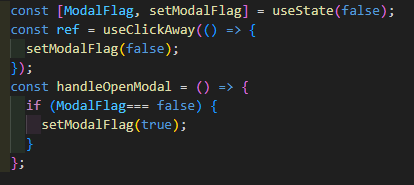
3.아래와 같이 useClickAway선언과 모달폼을 여는 함수 생성

-아마 useClickAway가 ref로 지정된 컴포넌트가 아니면 setModalFlag를 false로 바꾸는거 같다.
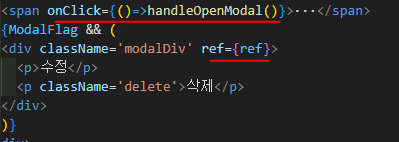
4. 아래와 같이 값과 함수를 넣어줌

'MERN' 카테고리의 다른 글
| React, Express : 댓글 삭제 기능 (0) | 2023.06.30 |
|---|---|
| React, Express : 댓글 수정 기능 (0) | 2023.06.30 |
| React, Express : 댓글 불러오기 (0) | 2023.06.29 |
| React, Express, 몽고DB : 댓글 등록 기능 (0) | 2023.06.29 |
| React, Express, MongoDB : 댓글기능 환경 구축 (0) | 2023.06.29 |




