Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리액트댓글기능
- 백준js
- 코딩테스트
- 프로그래머스
- 백준구현
- 코테
- 안드로이드 스튜디오
- js코테
- HTML
- 백준nodejs
- 백준
- dp알고리즘
- 몽고DB
- 프로그래머스코테
- JS
- 백준알고리즘
- 백준구현문제
- CSS
- 리액트
- css기초
- 포이마웹
- 다이나믹프로그래밍
- 백준골드
- 익스프레스
- JS프로그래머스
- 프로그래머스JS
- 리액트커뮤니티
- 알고리즘
- HTML5
- 자바스크립트
Archives
- Today
- Total
개발새발 로그
[에러] ESLint - Function component is not a function declaration 본문
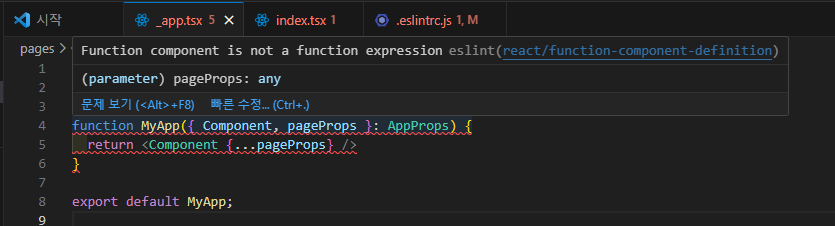
error Function component is not a function declaration eslint (react/function-component-definition)
원인
리액트에서는 보통 함수형 컴포넌트를 사용한다. 어쨌든 함수라는 말이다.
ESLint react/function-component-definition 규칙을 사용한다면, 이 함수형 컴포넌트를 어떤 함수 유형으로 사용할지 미리 정하고 ruls에 명시해 두어야 에러가 발생하지 않는다.
함수 유형 구분
함수 선언식
// 기명
function hello() {}
// 익명 (보통 즉시실행함수(IIFE)로 사용된다)
(function () {})함수 표현식 (변수에 함수를 담는다)
// 익명
const hello = function() {}
// 기명
const hello = function world() {}화살표 함수 (arrow function)
화살표 함수는 함수 표현식을 좀더 간편하게 사용할 수 있게 해준다. function 키워드가 생략되며, 익명 함수로만 사용할 수 있다.
const hello = () => {}const hello = world() => {} // 잘못된 사용 예
해결 방법
함수형 컴포넌트에 대한 함수 유형을 지정해주어야 한다.
// 타입 1. 기명 함수 선언식 컴포넌트
// [2, { "namedComponents": "function-declaration" }]
function Component (props) {
return <div />;
}
// 타입 2. 기명 함수 표현식 컴포넌트
// [2, { "namedComponents": "function-expression" }]
const Component = function (props) {
return <div />;
};
// 타입 3. 기명 화살표 함수 컴포넌트
// [2, { "namedComponents": "arrow-function" }]
const Component = (props) => {
return <div />;
};
// 타입 4. 익명 함수 표현식 컴포넌트
// [2, { "unnamedComponents": "function-expression" }]
function getComponent () {
return function (props) {
return <div />;
};
}
// 타입 5. 익명 화살표 함수 컴포넌트
// [2, { "unnamedComponents": "arrow-function" }]
function getComponent () {
return (props) => {
return <div />;
};
}위 컴포넌트 구성 중에 사용하고 싶은 구성을 .eslint.json의 ruls에 적어준다.
보통 타입 1, 3을 많이 사용하므로 아래와 같이 작성하면 되겠다.
(.eslintrc)
"rules": {
"react/function-component-definition":[
2,
{ "namedComponents": [
"arrow-function",
"function-declaration"
] }
],
}
728x90
반응형
LIST
