| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 백준알고리즘
- CSS
- 리액트댓글기능
- 포이마웹
- 백준골드
- dp알고리즘
- css기초
- 프로그래머스
- js코테
- 안드로이드 스튜디오
- 프로그래머스코테
- 코테
- 코딩테스트
- 백준구현문제
- HTML5
- 리액트
- 알고리즘
- 백준js
- 백준구현
- 자바스크립트
- 익스프레스
- 리액트커뮤니티
- 백준
- HTML
- JS
- JS프로그래머스
- 몽고DB
- 다이나믹프로그래밍
- 백준nodejs
- 프로그래머스JS
- Today
- Total
개발새발 로그
CRP - 브라우저 렌더링 과정 본문
브라우저의 렌더링 과정
1. 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트파일 등 렌더링에 필요한 리서스를 요청하고 서버로부터 응답을 받는다.
2. 브라우저의 렌더링엔진은 서버로부터 응답된 HTML과 CSS를 파싱 하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더트리를 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 SCCOM은 다시 렌더 트리로 결합된다.
4. 렌더트리를 기반으로 HTML 요소의 레이아웃을 계산하고, 브라우저 화면에 HTML요소를 페인팅한다.
파싱과 렌더링의 차이
파싱은 텍스트 문서의 문자열을 토큰으로 분해하고 토큰의 문법적 의미와 구조를 반영하여 트리구조의 자료구조인 파스트리를 생성하는 일련의 과정
렌더링은 HTML, CSS, 자바슼크립트로 작성된 문서를 파싱 하여 브라우저에 시각적으로 출력하는 것
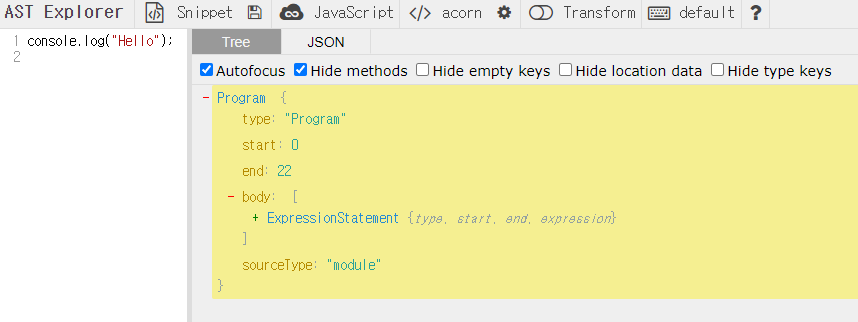
- AST(추상적 구문 트리)란?
추상적이라는 이유는 실제 구문에서 나타나는 모든 세세한 정보를 표현하지 않는다는 것을 의미한다.
쉽게 말해 우리가 쓴 소스코드를 문법에 맞게 노드들로 쪼개서 만든 트리이다.

요청과 응답
-렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링 하는 것
서버에 요청을 전송하기위해 브라우저는 주소창을 제공한다.
URL입력 -> URL의 HostName이 DNS를 통해 IP주소로 변환 -> 해당 IP 주소를 갖는 서버에게 요청을 전송
- 브라우저와 서버의 요청과 응답 상세과정은?
1. URL 해석
2. DNS 조회 (도메인을 IP로 변환)
3. 해당 IP가 존재하는 서버로 이동
4. ARP를 이용하여 MAC주소 변환(IP를 MAC주소로 변환)
5. TCP 통신을 위해 서버의 Socket을 연다.
6. 데이터를 받은 서버는 데이터를 읽고 요청에 따라 응답한다.
7. 브라우저는 렌더링
- 이때 MAC주소가 필요한 이유?
- IP는 논리적인 주소이고, MAC은 물리적인주소
-기계의 실제 위치를 알기 위해서는 MAC주소가 필요
- URI와 URL, URN의 용어설명
- URI : 인터넷의 자원을 식별할 수 있는 문자열을 의미
- URL : 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보
- URN : URI의 표준 포맷 중 하나로, 이름으로 리소스를 특정하는 URI이다.
-URL과 URN의 차이점
- URL은 어떻게 리소스를 얻을 것이고 어디에서 가져와야하는지 명시하는 URI이다.
- URN은 리소스를 어떻게 접근할 것인지 명시하지 않고 경로와 리소스 자체를 특정하는 것을 목표로하는 URI이다.
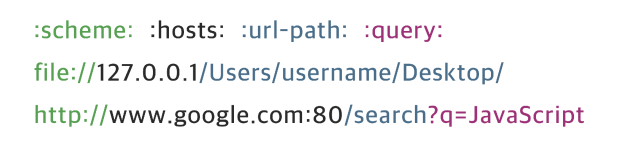
- URL의 구성

- scheme : 통신 방식(프로토콜)을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다.
- hosts : 웹 서버의 이름, 도메인, IP를 사용하며 주소를 나타낸다.
- url-path : 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
- query는 웹 서버에 보내는 추가적인 질문이다.
HTTP 1.1과 HTTP 2.0
HTTP
웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)
HTTP 1.1 특징
- 커넥션당 하나의 요청과 응답만 처리
- 다중 요청/응답 불가 - 리소스의 개수에 비례하여 응답시간도 증가하는 단점
HTTP 2.0 특징
- 커넥션당 여러 개의 요청과 응답 가능
- 로드속도가 약 50% 빠르다고 알려져 있음
HTML 파싱과 DOM 생성
순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링 하려면 HTML문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.
브라우저 렌더링 엔진은 다음과 같은 과정을 통해 HTML문서를 파싱 하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성한다.
바이트(101010...) -> 문자(...) -> 토큰( { name : "John",... } ) -> 노드( html, head, meta...) -> DOM
상세한 과정
1. 서버는 브라우저가 요청한 HTML 파일을 읽어 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다.
2. 브라우저는 응답된 바이트 형태의 HTML 문서를 meta태그의 sharset 어트리뷰트에 의해 지정된 인코딩 방식을 기준으로 문자열로 변환된다. ( 인코딩방식은 응답헤더에 담겨 응답된다.)
3. 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
4. 각 토큰들을 객체로 변환하여 토큰의 내용에 따른 노드들을 생성한다. 노드는 이후 DOM을 구성하는 기본요소가 된다.
5. HTML요소 간의 중첩 관계에 의해 부자 관계가 형성된다. 이러한 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 노드들로 구성된 트리 자료구조를 DOM이라 부른다.
CSS 파싱과 CSSOM 생성
렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 Link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 href에 지정된 CSS파일을 서버에 요청하여 로드하고 HTML과 동일한 파싱과정(바이트 -> 문자 -> 토큰 -> 노드 -> CSSOM)을 거쳐 CSSOM을 생성한다.
CSSOM은 CSS의 상속을 반영하여 생성된다.
렌더 트리 생성
DOM과 CSSOM은 렌더링을 위해 렌더트리(렌더링을 위한 트리구조의 자료구조)로 결합된다.
렌더트리
각 HTML 요소와 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셍을 렌더링 하는 페인팅 처리에 입력된다.
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 들어 성능에 악영향을 준다.
리렌더링이 빈번하게 발생하지 않도록 주의하자.
자바스크립트 파싱과 실행
DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다.
DOM API를 사용하여 이미 생성된 DOM을 동적으로 조작할 수 있다.
CSS 파싱 과정과 마찬가지로 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱 하다가 script태그를 만나면 DOM 생성을 일시 중단한다.
그리고 src에 정의된 자바스크립트 파일을 서버에 요청해 로드하고, 파일 내의 자바스크립트 코드를 파싱 하기 위해 자바스크립트 엔진에 제어권을 넘긴다.
자바스크립트 엔진은 자바스크립트 코드를 파싱 하여 CPU가 이해할 수 있는 저수준 언어로 변환하고, 실행하는 역할을 한다.
자바스크립트 엔진은 자바스크립트를 해석하여 AST(추상적 구문 트리)를 생성한다.
그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트 코드를 생성하여 실행한다.
- 자바스크립트 코드 -- 토크나이저(토크나이징) -->
- 토큰 -- 파서(파싱) -->
- AST -- 바이트 코드 생성기(바이트 코드 생성) -->
- 바이트 코드 -> 인터프리터(실행)
토크나이징이란?
- 자바스크립트 소스코드를 어휘 분석하여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해
- 이를 렉싱이라고 부르기도 하지만 토크나이징과 미묘한 차이가 있다.
자바스크립트 파싱?
- 토큰들의 집합을 구문 분석하여 AST(추상적 구문 트리)를 생성
- AST는 토큰에 문법적 의미와 구조를 반영한 트리구조의 자료구조
바이트 코드 생성
- AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트 코드로 변환되고 인터프리터에 의해 실행된다.
리플로우와 리페인트
만약 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다.
이때 변경된 DOM과 CSSOM은 렌더트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링 한다.
이를 리플로우, 리페인트라고 한다.
리플로우
- 레이아웃 계산을 다시 하는 것
- 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다.
리페인트
- 재결합된 렌더트리를 기반으로 다시 페인트를 하는 것
※ 리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 아니다. 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행된다.
자바스크립트 파싱에 의한 HTML 파싱 중단
렌더링엔진과 자바스크립트 엔진은 직렬적으로 파싱을 수행한다.
즉 브라우저는 동기적으로, 위에서 아래 방향으로, 순차적으로 HTML, CSS, 자바스크립트를 파싱하고 실행한다.
이때 script 태그는 가장 아래에 위치시키는 것이 좋은 아이디어다.
이유는 아래와 같다.
1. DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
2. 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지정받는 일이 발생하지 않아 페이지 로딩시간이 단축된다.
script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 script태그에 async와 defer 어트리뷰트가 추가되었다.
<script async src = "main.js"></script>
<script defer src = "main.js"></script>이를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
하지만 이 둘의 자바스크립트의 실행시점에 차이가 있다.
async 어트리뷰트
HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행
자바스크립트 파싱과 실행은 로드가 완료된 직후 진행 이때 HTML 파싱 중단
여러 개의 async 가 지정되면?
script태그의 순서와는 상관없이 로드가 완료된 자바스크립트 파일부터 실행된다.
defer 어트리뷰트
HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행
자바스크립트 파싱과 실행은 HTML 파싱이 완료된 직후에 진행
