| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 코테
- 백준nodejs
- js코테
- 백준골드
- dp알고리즘
- JS
- 백준구현문제
- 포이마웹
- HTML
- 프로그래머스
- 다이나믹프로그래밍
- 프로그래머스코테
- 프로그래머스JS
- 코딩테스트
- 리액트
- 익스프레스
- 백준구현
- HTML5
- css기초
- 알고리즘
- JS프로그래머스
- 안드로이드 스튜디오
- 백준js
- 백준알고리즘
- 리액트커뮤니티
- 자바스크립트
- 리액트댓글기능
- CSS
- 몽고DB
- 백준
- Today
- Total
개발새발 로그
프로토타입 본문
1. 자바스크립트는 강력한 객체지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향프로그래밍 언어
- ES6에서 클래스가 도입
2. 추상화의 정의?
3. 객체의 정의
- 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조
4. 객체 상태 데이터 = 프로퍼티, 동작 = 메서드
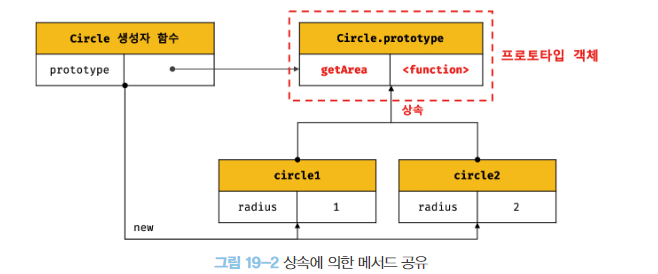
5. 프로토타입 기반으로 상속을 구현하면 이점은? ( ~~.prototype.get() )
- 자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
- 상속을 통해 불필요한 중복 제거 -> 코드 재사용
인스턴스를 생성할 때마다 동일한 메서드가 중복생성하고 모든 인스턴스가 중복 소유하는 것을 방지해줌
6. 프로토타입 원리
- 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입, 즉 상위 개체 역할을 하는 생성자.prototype의 모든 프로퍼티와 메서드를 상속받는다.

7. 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토 타입에 접근할 수 있다.
8. __proto__ 는 접근자 프로퍼티다.
- 접근자 프로퍼티는 값을 갖지 않고, 접근자 함수 [[GET]]. [[SET]] 프로퍼티 어트리뷰트로 구성된 프로퍼티다.
9. __proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
- 객체의 hasOwnProperty("__proto__") = false가 된다.
- 하지만 {}.__proto__ == Object.prototype = true가 된다.
- 즉 객체가 직접 __proto__ 접근자 프로퍼티를 소유하는 것이 아닌 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티를 사용할 수 있는 것이다.
10. __proto 접근자 프로퍼티를 통해 프로토 타입에 접근하는 이유
- 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.
- 프로토타입 체인은 단방향 링크드 리스트로 구현되어야한다. 순환참조하는 프로토타입 체인이 되면 무한루프에 빠진다
11. __proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
- 모든 객체가 __proto__ 접근자 프로퍼티를 사용할 수 있는 것이 아니기 때문
12. 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
- 함수 객체는 prototype 프로퍼티를 소유하지만, 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
13. 화살표 함수가 non-constructor인 이유는?
14. __proto__ 접근자 프로퍼티와 prototype 프로퍼티 는 동일한 프로토타입?
- 모든 객체가 가지고 있는 __proto__ 접근자 프로퍼티
- 함수 객체만이 가지고 있는 prototype 프로퍼티
15.모든 프로토타입은 constructor 프로퍼티를 갖는다.
- constructor 프로퍼티 == prototype 프로퍼티
- constructor 프로퍼티 == 자신을 참조하고 있는 생성자 함수
- 예를 들어 Person 생성자 함수로 me 객체 생성
-> me는 프로토 타입의 constructor 프로퍼티를 통해 생성자 함수와 연결
-> me는 constructor 프로퍼티가 없음
-> me의 프로토타입인 Person.prototype에는 constructor 프로퍼티가 있음
-> 따라서 me는 프로토타입인 Person.prototype의 constructor 프로퍼티를 상속받아 사용 가능
16. 리터럴 표기법(변수를 선언함과 동시에 그 값을 지정해주는 표기법)으로도 프로토타입이 존재한다.
- 하지만 프로토타입의 constrcutor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수 없다.
const obj = {} // obj는 Object 생성자 함수가 아닌 객체 리터럴로 생성
//하지만 obj 객체의 생성자 함수는 Object 생성자 함수
console.log(obj.constructor === Object); // true- Object생성자 함수 호출과 객체 리터럴의 평가는 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용이 다르다. 따라서 둘은 다르다.
객체 리터럴을 사용하는 것을 지양해야하나?
17. 프로토타입의 생성 시점
- 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성
18. 화살표함수는 non-constructor로 프로토타입이 생성되지 않는다.
화살표 함수는 왜 non-constructor일까?
19. 객체 생성 방식과 프로토타입 결정
1. 객체 리터럴
- OrdinaryObjectCreate를 호출
- Object.prototype를 프로토타입으로 가짐
2. Object 생성자 함수에 의해 생선된 객체
- OrdinaryObjectCreate를 호출
- Object.prototype를 프로토타입으로 가짐
3. 생성자 함수에 의해 생성된 객체
- OrdinaryObjectCreate를 호출
- 생성자 함수의 prototype 프로퍼티에 바인딩 되어있는 객체를 프로토타입으로 가짐
20. 프로토타입 체인
1. Person 생성자 함수에 의해 생성된 객체 me
2. me는 Object.prototype의 메서드를 사용가능 -> Person.prototype뿐만 아니라 Object.prototype을 상속받았다는 것을 의미
3. Person.prototype의 프로토타입은 Object.prototype이다. -> 프로토타입의 프로토타입은 언제나 Object.prototype
-> 이를 통해 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 탐조를 따라 자신의 부모역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색 -> 이를 프로토타입 체인이라 한다.
프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 매커니즘
21. 오버라이딩과 섀도잉
...
//프로토타입 메서드
Person.prototype.sayHello = function () {
...
}
//인스턴스 메서드(오버라이딩)
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
}
//인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다(섀도잉)
me.sayHello22. instanceof 연산자
객체 instanceof 생성자 함수- 우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않은 경우에는 false로 평가된다.
23. ESLint에서는 Object.prototype 의 빌트인 메서드를 객체가 직접 호출하는 것을 권장하지 않는다.
- Object.create 메서드를 통해 프로토타입 체인의 종점에 위치하는 객체를 생성할 수 있기 때문이다
-> 프로토타입의 종점에 위치하는 객체는 Object.prototype의 빌트인 메서드를 사용할 수 없다.
-> 이 같은 에러를 발생시킬 위험을 없애기 위해 Object.prototype의 빌트인 메서드는 간접적으로 호출하는 것이 좋다.
Object.create를 사용해서 직접 상속하면 장점과 문제점, 그리고 해결방법은?
24. 정적 프로퍼티/메서드
- 정적 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말한다.
25. in 연산자
key in object
// key : 프로퍼티 키를 나타내는 문자열
// object : 객체로 평가되는 표현식
const person = {
name : "Lee"
address : "Seoul"
}
// person 객체에 name 프로퍼티가 존재한다.
console.log( "name" in person) // true26. Reflect.has 메서드
- ES6에서 도입된 메서드, in 연산자와 동일하게 작동
console.log(Reflect.has(person,"name")) // true27. Object.prototype.hasOwnProperty 메서드
- in 연산자와 동일하게 작동
console.log(person.hasOwnProperty("name"); // true28. for...in 문
- 객체의 모든 프로퍼티를 순회하며 열거하기 위해 사용
for(const key in person){
console.log(key + " : " + person[key]);
}29. Object.keys/values/entries 메서드
1. Object.keys 메서드 : 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환
2. Object.values 메서드 : 객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환
3. Object.entries 메서드 : 객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍을 배열에 담아 반환
