| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 리액트커뮤니티
- 코테
- 안드로이드 스튜디오
- 백준구현문제
- 코딩테스트
- 백준구현
- 백준
- 자바스크립트
- 포이마웹
- 프로그래머스
- dp알고리즘
- css기초
- 백준js
- 백준골드
- 익스프레스
- JS
- HTML
- 다이나믹프로그래밍
- 알고리즘
- 리액트
- HTML5
- CSS
- js코테
- 리액트댓글기능
- 백준알고리즘
- 몽고DB
- 프로그래머스코테
- 백준nodejs
- JS프로그래머스
- 프로그래머스JS
- Today
- Total
개발새발 로그
렌더링의 역사 본문
server Template
HTML을 생성하는 주체가 서버였다.( 여러가지 조건과 로직에따라 HTML을 생성해서 내려주는 방식)
자바스크립트 없이 Form기반의 데이터를 전송
HTML은 서버에서 내려주고 브라우저에서 렌더링
인터렉션을 넣으려면 자바스크립트를 클라이언트에서 실행
뷰 로직이 서버에서도 구현되어야했고, 클라이언트에서도 구현되어야했다.

차라리 렌더링을 전부 클라이언트에서 하는 것은 어떨까?
브라우저 스택이 올라가면서 렌더링을 클리언트에서 해버리자 라는 것이 나옴
Client side Rendering
- 브라우저 성능의 발전과 JS 스펙의 고도화로 렌더링을 cluent에서 모두 처리하자는 움직임이 등장
- API와 웹 애플리케이션이 완전히 분리
- 웹 애플리케이션은 HTML, CSS, JS만 있는 형태
- 따라서 뷰로직은 전부 client, Server에선 API형태로 데이텀나 내려주는 형태
장점
1. 서버상에서 실행하는 코드 없이, 브라우저에서 JS를 실행해서 돌아가는게 대부분이기 때문에 배포를 쉽고 빠르게함
2. 서버관리없이 운영가능
3. 애플리케이션에 트래픽이 폭발해도 서버상에서 실행하는 코드없이 정적인 자원만 내려주기 때문에 별도의 스케일 업-아웃이 필요없다.
4. 웹 애플리케이션 서버가 없기 댐누에 URL에 따른 처리도 모두 Client에서 하게 된다. => SPA의 등장
문제점
1. meta태그 문제
-어느 페이지에 접속해도 매번 같은 index.html이기 때문에 meta태그 문제 발생
-url 별로 html이 변하지 않고 하나여서 공유하거나 할 때 문제가 발생
- aws의 lambda edge(ODC), firebase의 functions을 이용해서 어느정도 보완 가능 -> 그래도 한계가 있음
2. lighthouse 점수가 낮게 나오는 문제
- 초기 body가 비어있다가 JS가 돌면서 렌더링 되는 방식인데 초기에 클라이언트에서 실행해야하는 자바스크립트 양이 많아져 ,점수에 큰 영향을 준다.
3. 메모리 누수에 취약
- 이벤트 메모리가 새는 경우
다시 시대가 흘러...
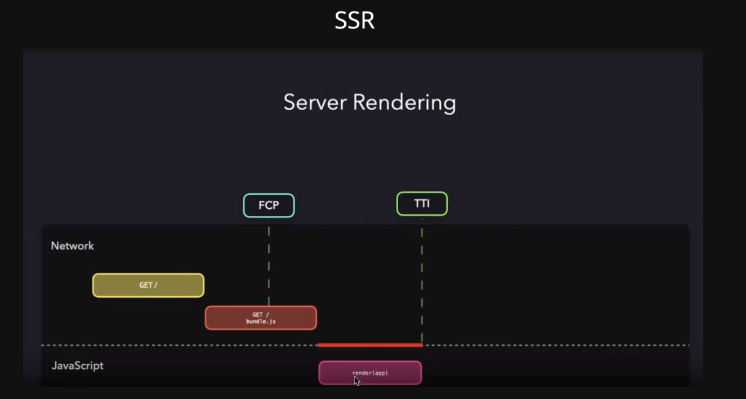
Server Side Rendering
- node.js의 발전으로 client와 Server를 같은 언어로 쓸 수 있게 되면서 다시 렌더링의 책임을 Server로 일부 돌리는 움직임이 나타남
- 의미론 적으로는 server template와 같지만 다르다.
하지만
serverless가 아니므로 server관리 책임이 생김
트래픽이 몰릴 경우 스케일 업, 스케일 아웃 등의 관리가 필요하다.
docker 등으로 말아서 배포할 경우 배포시간이 CSR에 비해서 더 늘어난다.
세팅이 복잡하다
CSR경험이 있던 사람들에게 복잡하게 느껴질 수 있음
API요청이 느려도 로딩 중을 띄우면 됨
SSR은 빈화면이 10초동안 띄워짐
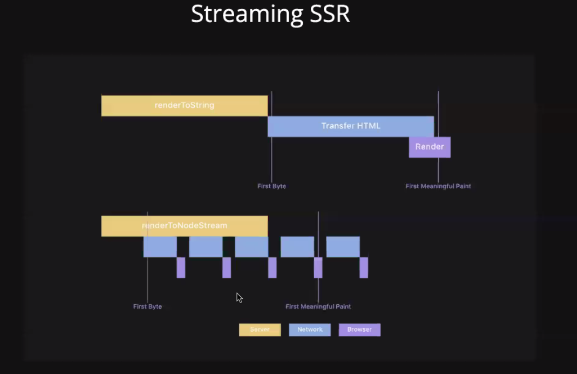
Streaming Server Side Rendering
- React에서 지원하는 방법
- SSR의 단점을 보완
- Suspense를 이용해 렌더링을 straming할 영역으로 나눈 후 http stream을 이용해 영역별 순차적 렌더링
- 일반적인 SSR보다 첫 화면 렌더링이 빠른 장점
SSR의 문제

- 사용자가 화면이 비어져있는 것을 오래 볼 수 있는 경우가 생김
streaming SSR

렌더링 하면서 API 요청하는 구간을 쪼갠다.
화면을 빨리볼 수 있게 된다.
https://youtu.be/poK9nDEWTl0?si=fchr3vFhJ7eu2I1_
SSR이든 CSR이든 콘텐츠 변경이 별로없다면 렌더링 해둔채로 캐싱해버리면 되지 않나?
Static Site Generator(SSG) (2010년도 쯤에..)
- 동적인 페이지를 포함해서 사이트의 모든 페이지를 미리 정적으로 만들어버리는 방법
- 모든 동적인 케이스에 따라 사이트를 만들어버리므로 서버가 다시 필요없게 된다.
(상품 1의 html, 상품 2의 html)
- 렌더링 해둔 결과물을 제공하기 때문에 자바스크립트의 실행시간도 줄일 수 있다.
-이미 생성된 정적인 페이지를 내려주므로 CDN을 통해 제공할 수 있어 속도에서도 큰 이득
쓰지않는 이유
- 동적으로 렌더링해야하는 컨텐츠가 많은 경우 빌드시간이 컨텐츠 갯수에 비례해서 증가한다.
- 배포한 이후 컨텐츠의 내용이 바뀌면 반영하기 위해 다시 빌드하고 배포해야한다.
Distributed Persistent Rendering(DPR)
- SSG 단점보완, 정적생성하는 점은 동일하다
- 일부 페이지만 정적으로 생성하고, 중요하지 않은 부분은 최초 접근 시에만 렌더링하고 그 결과를 정적파일로 만든다.
- 즉 요청이 들어올 때만 서버의 역할이 필요한것임
- 빌드하는 순간에만 서버가 필요하므로 SSR보다는 서버의 의존도가 낮음
Incremental Static Regeneration(ISR)
- next.js는 DPR과 ISR 개념으로 지원
- 정적으로 생성되는 페이지에 필요시 revalidate라는 값으로 유효기간 설정
- 유효기간이 지난 이후 요청이 들어오면, 최신 데이터를 반영해 다시 렌더링
- 실시간 반영이 되진 않지만 다시 빌드하고배포해야하는 부담이 많이 사라진다
- 최신버전(NextJS13) revalidate를 강제로 시킬 수 있는 기능이 추가됐다.
서버, 인프라에 대해서 잘 알고 있어야 위의 흐름들을 잘 이해할 수 있게 된다.
결국은 서버, 인프라에 대해서도 공부해야한다!
SPA방식이 아닌 전통적인 서버 템플릿 방식으로 게시판을 만들어보자
- node.js, express, handlebars 조합!
- PHP, JSP
- 데이터베이스는 strapi.io 같은 걸 이용
로토의 블로그 - 게시글 목록
로토의 블로그 게시글 목록. 총 67개의 글이 발행되어 있습니다.
blog.roto.codes
DeepL 번역 유료
필수 추천

자세

디자인

디스 콰이엇 : 내가만든 서비스를 자랑하는 곳
'TIL' 카테고리의 다른 글
| [2023-10-20] MIL - 프론트엔드 데브코스 5기 한 달 회고 1편 (3) | 2023.10.20 |
|---|---|
| [2023-10-17] TIL - LocalStorage를 이용한 자동저장 에디터를 만들면서.. (2) | 2023.10.17 |
| [2023-10-13] TIL (0) | 2023.10.16 |
| [2023-10-12] TIL - history API에 대하여 (0) | 2023.10.12 |
| [2023-10-12] TIL - fetch API를 배우면서 (0) | 2023.10.12 |




