Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리액트커뮤니티
- HTML
- 백준골드
- JS
- css기초
- 리액트
- 다이나믹프로그래밍
- 리액트댓글기능
- 코테
- 코딩테스트
- 백준js
- HTML5
- 프로그래머스JS
- CSS
- 몽고DB
- 프로그래머스코테
- 자바스크립트
- js코테
- 안드로이드 스튜디오
- 백준구현문제
- 익스프레스
- 프로그래머스
- 백준구현
- 알고리즘
- 백준
- JS프로그래머스
- 포이마웹
- 백준nodejs
- dp알고리즘
- 백준알고리즘
Archives
- Today
- Total
개발새발 로그
CSS Position을 정리하면서 본문
absolute
position : absolute 를 사용할 때는 위치의 기준이 될 수 있는 상위 요소에 relative,absolute,fixed, sticky 등을 부여해야 힌다.
만약 position이 지정된 부모가 없다면 계속해서 상위 요소를 탐색하여 찾는다,
없다면 마지막으로 최상위 요소인 body를 기준으로 위치하게 된다.
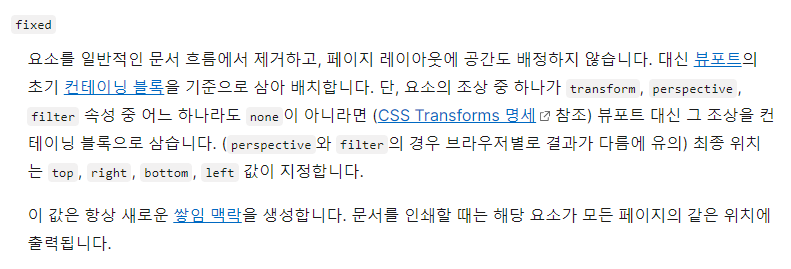
fixed
transform 속성이 부여된 부모를 기준을 배치될 수 있는 주의점이 있다.
아래 이미지의 설명을 보자.

perspective
3D 위치의 요소 에 원근감을 주기 위해 z=0 평면과 사용자 사이의 거리를 결정합니다.
부모요소에 적용하고
자식요소에서 3차원효과를 주는 속성을 사용하면 된다(transform)
부모 요소에 perspective를 주고,
자식요소에 transform : rotateX()를 주면
fixed는 transform : rotateX()한 요소를 기준으로 배치하게 된다.
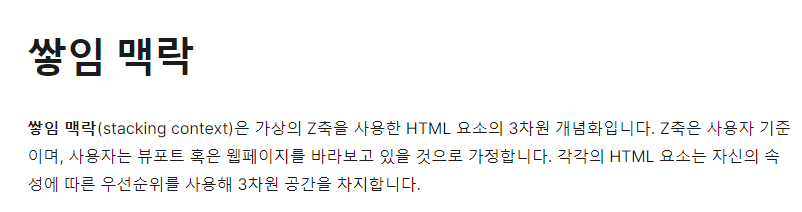
쌓임 맥락(Stacking context)란?
z-index는 기본적으로 auto 속성을 가진다. 즉 0을 가진다.
만약 이보다 큰 값이 나오면 다른 요소들 위에 쌓일 수 있는 구조가 된다.
이를 쌓임 맥락이라고 한다.
z-index를 사용하지 않더라도 요소를 쌓을 수 있다.
transform : scale()이나 opacity 를 사용해서 요소를 다른요소보다 더 앞에 둘 수 있다.

z-index를 사용할 수 있는 경우
z-index는 언제 어디서나 사용할 수 있는 속성이 아니다
static을 제외한 position일 때만 z-index가 적용된다.
아래 MDN에서 가져온 조건들이다.
- position이 absolute 또는 relative이고, z-index가 auto가 아닌 요소.
- position이 fixed 또는 sticky인 요소. (sticky는 모든 모바일 브라우저에서는 해당하지만 구형 데스크톱 브라우저에서는 해당하지 않음)
- container queries (en-US)를 위한 container-type (en-US)이 size 또는 inline-size인 요소.
- 플렉스(flexbox (en-US)) 컨테이너의 자식 중 z-index가 auto가 아닌 요소.
- 그리드(grid (en-US)) 컨테이너의 자식 중 z-index가 auto가 아닌 요소.
position :abssoulte와 fixed를 사용했을 때 display가 block으로 변할 수 있다.
728x90
반응형
LIST
'CSS' 카테고리의 다른 글
| CSS Grid를 정리하면서 (0) | 2023.11.06 |
|---|---|
| CSS flex를 정리하면서 (0) | 2023.11.06 |
| CSS float를 정리하면서 (0) | 2023.11.06 |
| Bootstrap Basics - 부트스트랩 소개와 설치방법 (0) | 2023.06.13 |
| CSS image 요소 아래에 패딩된 여분의 공간 제거하기(Typography) (1) | 2023.06.13 |



