Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 몽고DB
- 익스프레스
- JS
- HTML5
- dp알고리즘
- 프로그래머스
- 백준nodejs
- 백준골드
- js코테
- 백준js
- 백준구현
- 자바스크립트
- JS프로그래머스
- 리액트댓글기능
- 백준알고리즘
- 코테
- 리액트
- CSS
- 코딩테스트
- 백준
- 리액트커뮤니티
- HTML
- 다이나믹프로그래밍
- 프로그래머스JS
- 백준구현문제
- 포이마웹
- 프로그래머스코테
- 안드로이드 스튜디오
- 알고리즘
- css기초
Archives
- Today
- Total
개발새발 로그
SCSS를 정리하면서 (3) - extend 본문
exntend를 이용해서 확장이 가능하다.

하지만 extend는 선택자 폭발이라는 주의점이 있다.

- .box 의 중첨된 부분에서 또 extend를 사용하면
item이 가지고 있는 color : red뿐 만아니라
.box 부분도 상속이 되면서 문제가 발생한다.
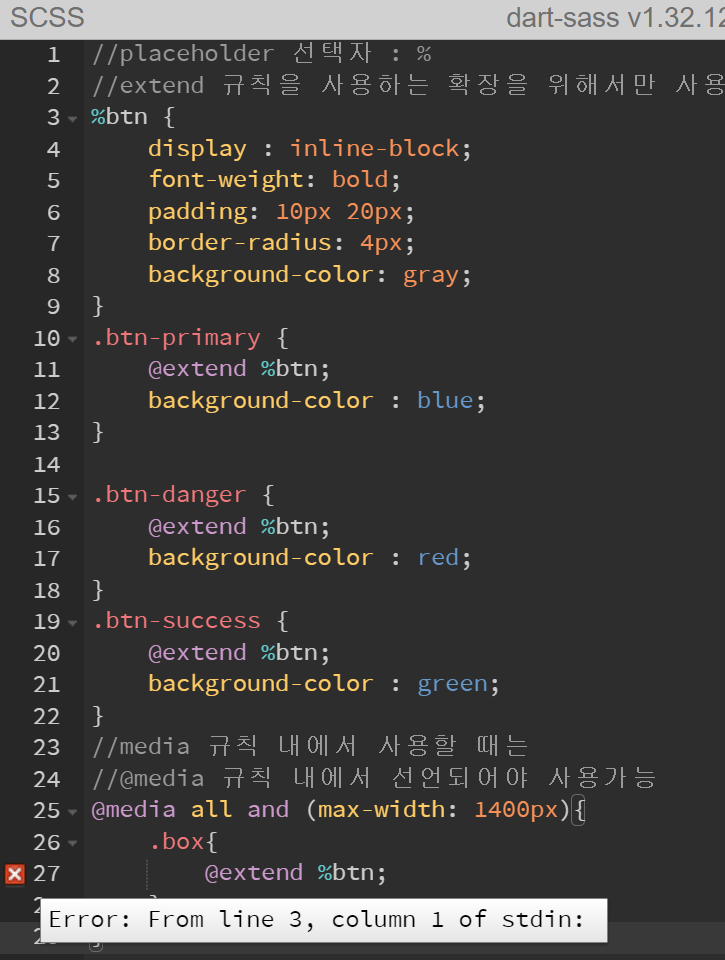
placeholder 선택자 %

- extend 만을 위한 선택자를 만들 수 있다
- 이때 extend는 제한사항이 있다.
- 아래 예제에서 처럼 만약 media 규칙안에서 extend규칙을 사용하려고 하면 오류가 발생한다.
- extend 규칙을 media 내에서 선언해야지 사용가능하다는 뜻이다.

그래서 extend보다는 mixin 규칙을 사용하는 것을 권장한다.
하지만 mixin 규칙을 사용하면 코드가 extend 규칙보다 길어지게 된다.(CSS 입장에서)
반복되는 코드가 계속해서 만들어지는 경우
CSS의 용량최적화에 문제가 있을 수 있다.
사실 Gzip 압축방식을 사용하면 이러한 문제를 무시할 수 있다.
Gzip 압축방식을 사용하기 때문에 문제가 안되거나
Gzip 압축방식을 사용하지 않으면 extend를 사용해서 최적화한다.
728x90
반응형
LIST
'CSS' 카테고리의 다른 글
| SCSS를 정리하면서 - 조건과 반복 (0) | 2023.11.08 |
|---|---|
| SCSS를 정리하면서 (4) - 함수 (0) | 2023.11.08 |
| Sass(SCSS)를 정리하면서 (2) - @mixin규칙, 스타일블럭 (1) | 2023.11.08 |
| Sass(SCSS)를 정리하면서(1) - 연산자, 보간 (0) | 2023.11.07 |
| CSS @media 를 정리하면서 (0) | 2023.11.07 |




