| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 백준nodejs
- 알고리즘
- js코테
- 코테
- 익스프레스
- 프로그래머스JS
- HTML5
- css기초
- 코딩테스트
- 리액트댓글기능
- 리액트커뮤니티
- JS
- 백준구현
- 포이마웹
- 백준골드
- 안드로이드 스튜디오
- 프로그래머스코테
- dp알고리즘
- 백준js
- HTML
- 자바스크립트
- 백준
- JS프로그래머스
- 백준알고리즘
- 다이나믹프로그래밍
- 몽고DB
- 백준구현문제
- 리액트
- 프로그래머스
- CSS
- Today
- Total
개발새발 로그
Vue - 컴포넌트 커스텀 이벤트 본문
현재 컴포넌트에 props 데이터는 아래와 같은 과정으로 데이터를 전달한다.

- 이때 props로 받은 데이터를 수정할 수도 없고 수정한다 하더라도 부모 컴포넌트에 영향을 줄 수도 없다.
- 이때 살펴본 것이 커스텀 이벤트 방식인 $emit이다!
$emit 과정
1. $emit을 등록 후 커스텀 이벤트 이름을 인수로 넣어준다.

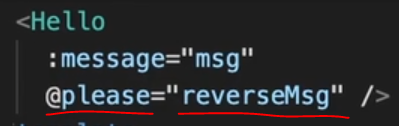
2. Hello 컴포넌트에서 해당 이벤트가 발생했을 때 이벤트를 체크할 수 있게 만들어야한다.

- 이벤트가 발생하면 reverseMsg라는 함수를 실행한다는 뜻이다.
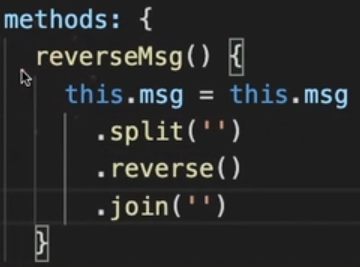
3. reverseMsg함수를 부모 컴포넌트에서 작성해준다.

$emit 사용시 주의 사항

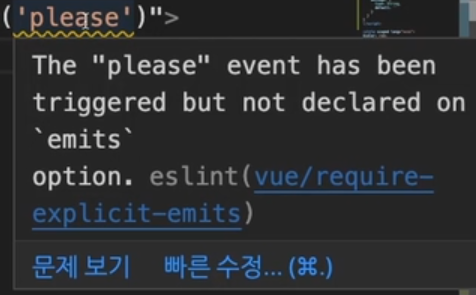
- $emit을 사용할 때는 스크립트 부분에 선언을 해줘야한다.

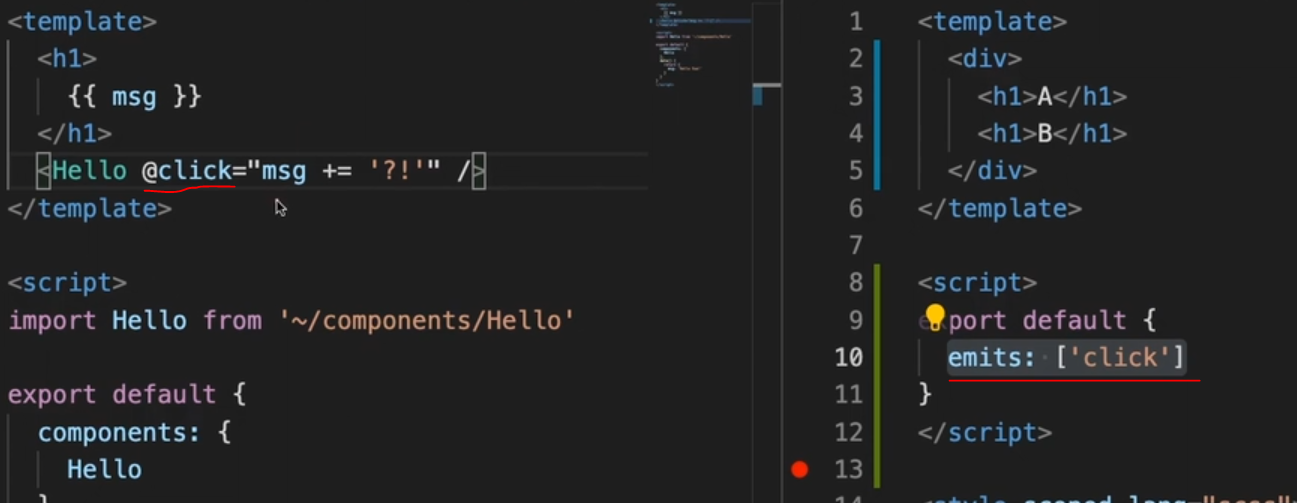
만약 native 이벤트를 커스텀 이벤트인 $emit에 등록하게되면 어떻게 될까?

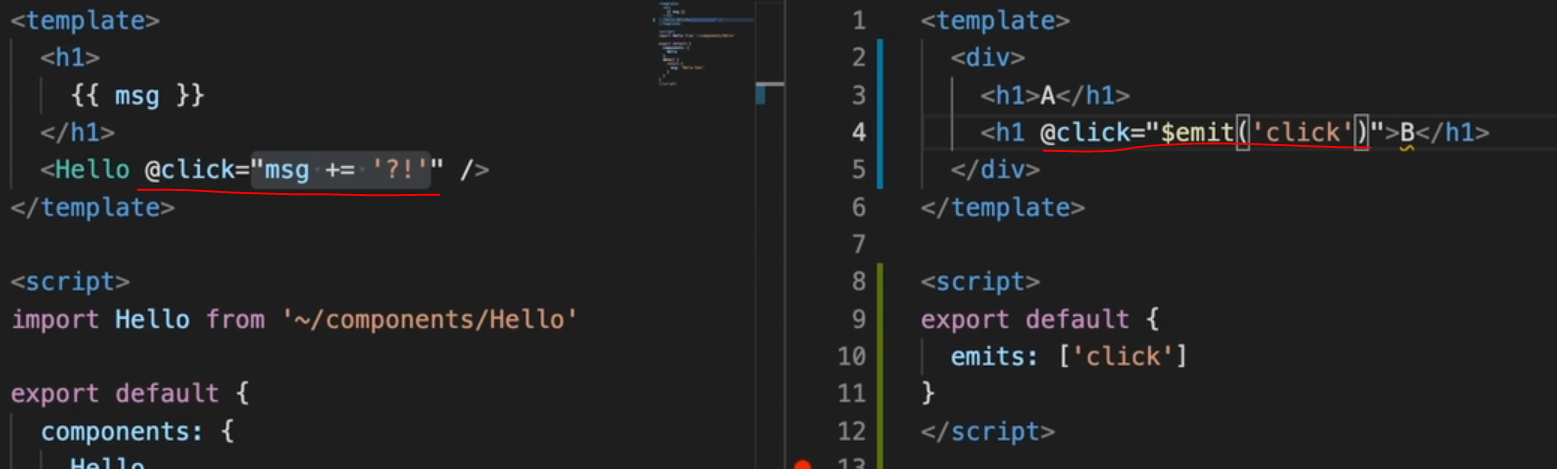
- 현재 click 이벤트를 hello 컴포넌트에 등록하고 hello에서는 click이라는 이름의 커스텀 이벤트를 선언했다.
- 그럼 native이벤트인 click 이벤트가 이제는 커스텀 이벤트로 바뀌게 된다.
- 그럼 Hello 컴포넌트에서 정상적으로 작동되던 click 이벤트가 이제는 작동하지 않게 된다.
- 왜냐하면 커스텀이벤트 click이벤트가 hello 컴포넌트에서는 어디에도 등록이 되어있지 않기 때문이다.

- 위와 같이 등록을 해야 정상적으로 작동한다.
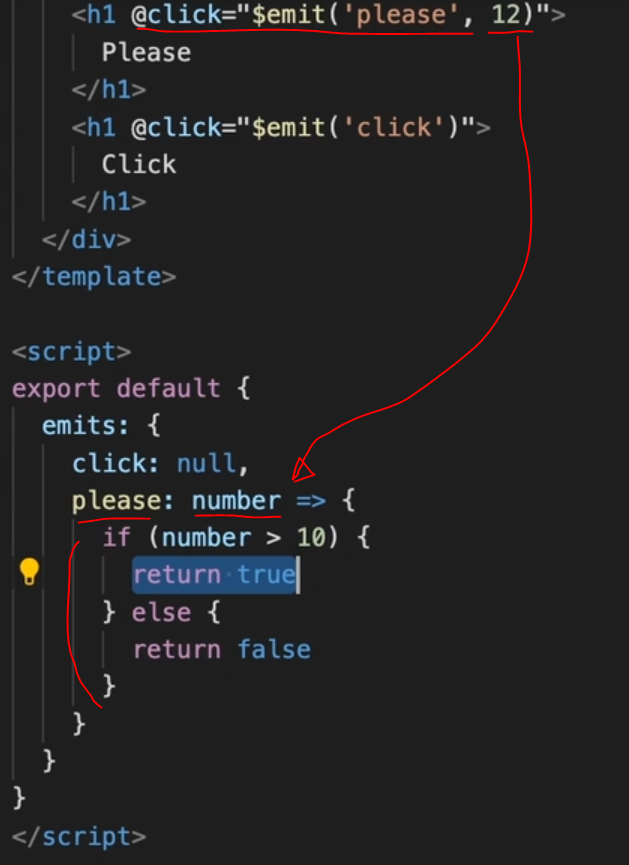
커스텀 이벤트 검사
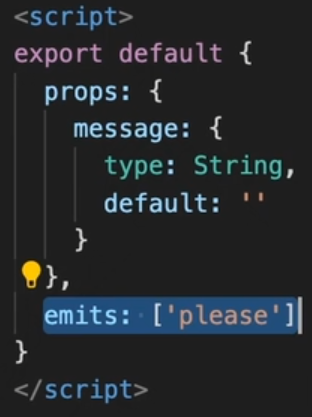
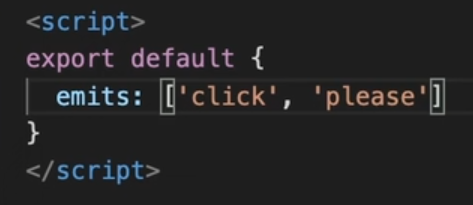
$emit 커스텀 이벤트는 배열 데이터로 나열할 수도 있다.

이 때 객체로도 표현이 가능하다.

null이라면 별도의 검사를 하지 않는다는 뜻이다.
매개변수를 넘겨서 위와 같이 please 이벤트를 검사한다.
true는 검사를 잘 통과했다는 것이고,
fasle는 검사를 통과하지 못했다는 것이다. - 이벤트는 정상적으로 수행되기는 한다.
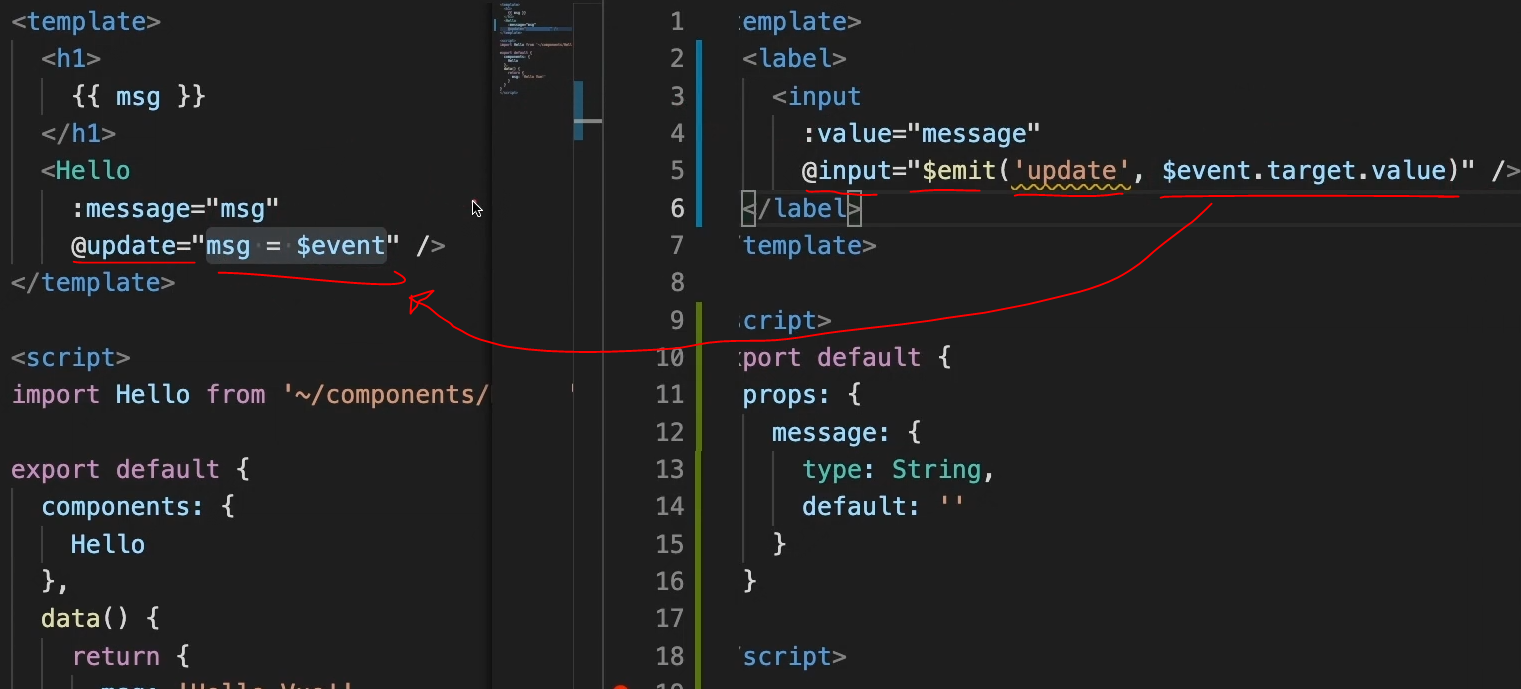
하위 컴포넌트에서 부모 컴포넌트의 데이터를 이용해 양방향 데이터를 사용하려면 어떻게 해야할까?

커스텀 이벤트에서 두번째 인수를 넣게되면 $event에는 이벤트 객체가아닌 우리가 넣어준 인수 값이 전달된다,
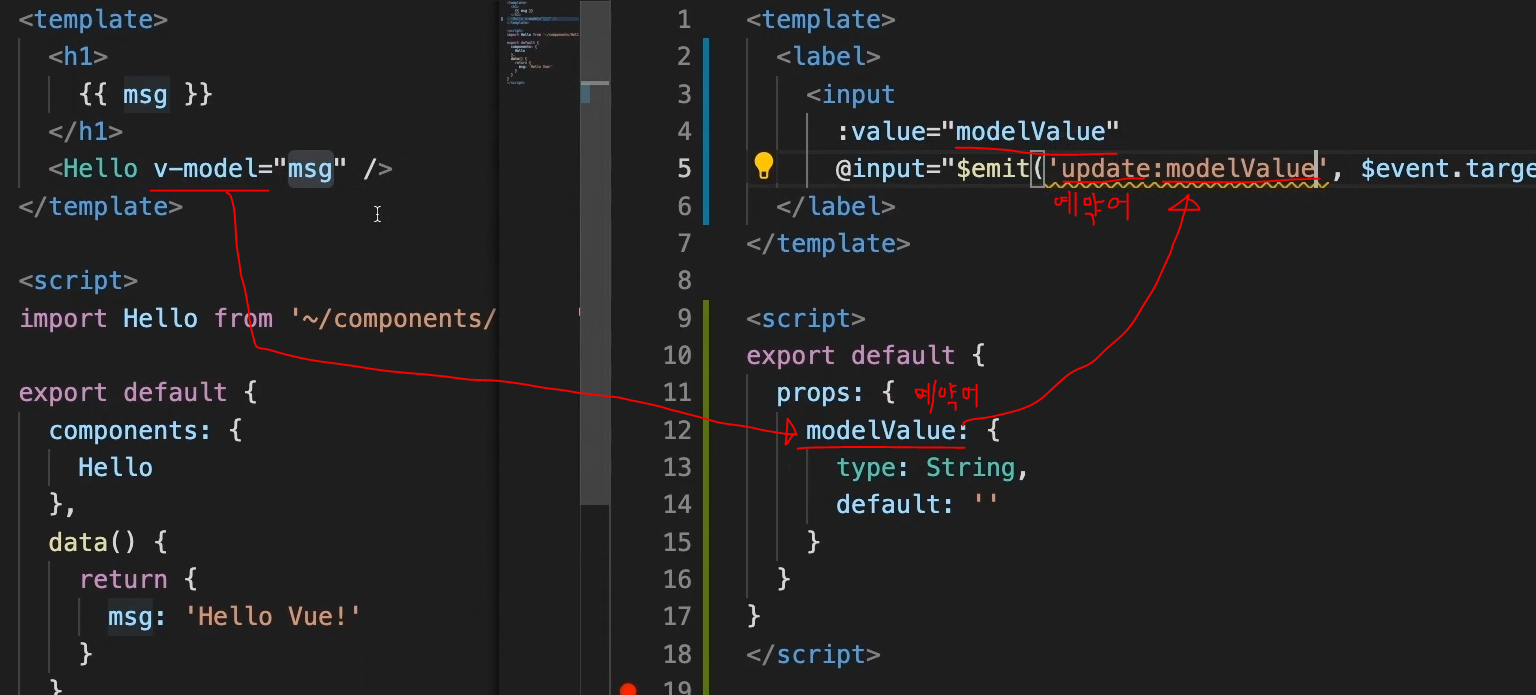
위 같은 방법을 v-model로 간단하게 사용 가능하다.

- 이때 modelValue로 지정해야 정상작동하고 update:modelValue로 작성해야 정상작동한다! 예약어다.
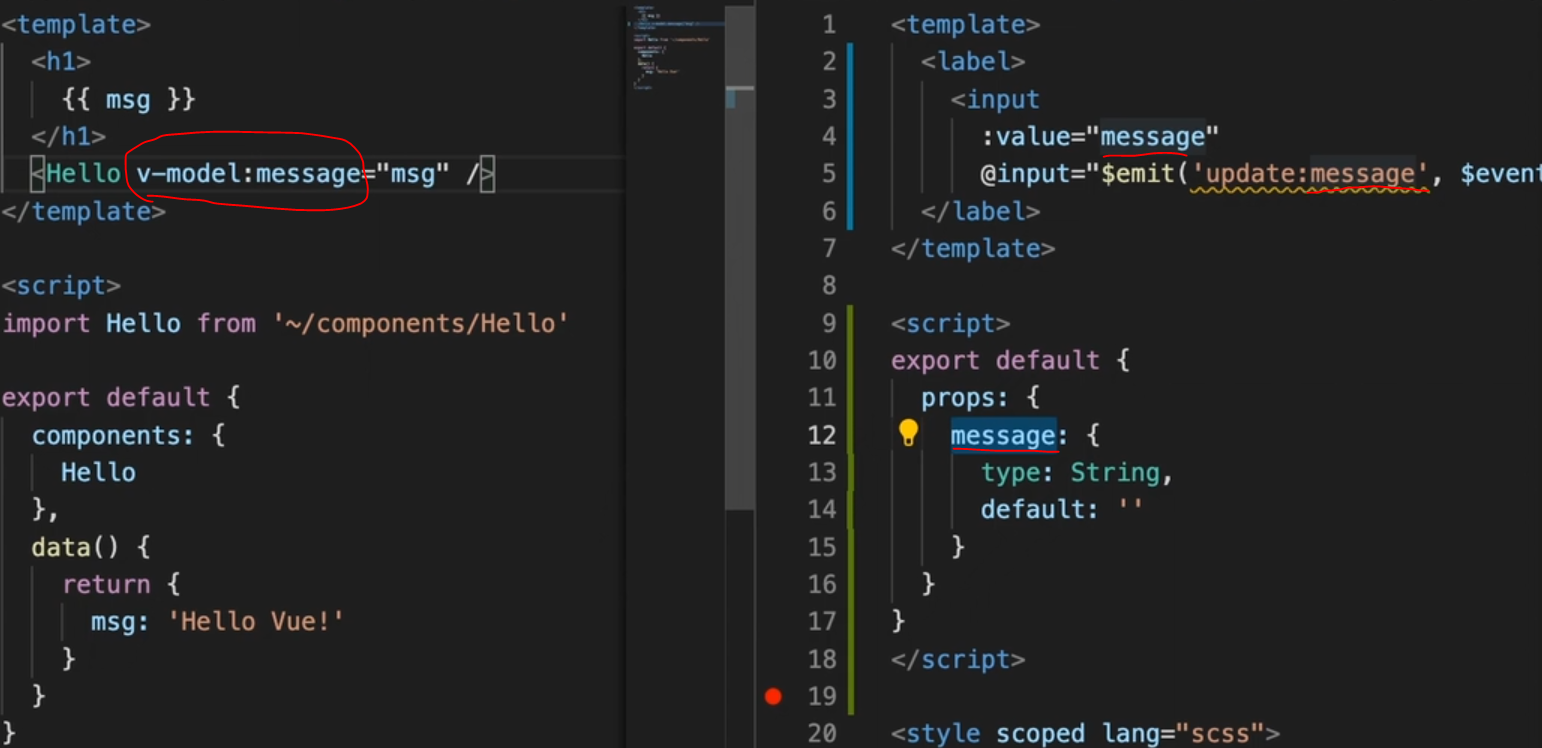
- modelValue라는 이름을 다른이름으로 바꿀 수 있다.

- modelValue는 예약어이므로 단순히 이름만 바꾸면 안되고, 위처럼 v-model을 사용할 때 이름을 명시해줘야한다.
'Vue' 카테고리의 다른 글
| Vue 에러 - '{ class: string; }' 형식은 'DetailedHTMLProps<HTMLAttributes<HTMLDivElement>, HTMLDivElement>' 형식에 할당할 수 없습니다. 개체 리터럴은 알려진 속성만 지정할 수 있으며 'DetailedHTMLProps<HTMLAttributes<HTML.. (0) | 2023.11.29 |
|---|---|
| Vue - 컴포넌트 slot (0) | 2023.11.28 |
| Vue - non-props (1) | 2023.11.25 |
| Vue - Props - 정적/동적 props, 단방향 데이터 흐름, 데이터 유효성 검사 (2) | 2023.11.25 |
| Vue - 컴포넌트 - 전역등록, 지역등록, 이름 표기법 (0) | 2023.11.25 |




