Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 백준
- 백준알고리즘
- 몽고DB
- 백준구현문제
- 알고리즘
- 백준nodejs
- 백준js
- 프로그래머스코테
- 코테
- 리액트댓글기능
- CSS
- 자바스크립트
- 프로그래머스JS
- JS프로그래머스
- 리액트커뮤니티
- 코딩테스트
- 다이나믹프로그래밍
- css기초
- 백준구현
- 포이마웹
- 백준골드
- 익스프레스
- js코테
- HTML
- HTML5
- 프로그래머스
- 안드로이드 스튜디오
- JS
- dp알고리즘
- 리액트
Archives
- Today
- Total
개발새발 로그
Vue의 문제점 - 렌더링 최적화장점이면서 단점 본문
Vue의 장점이면서 단점 중 하나를 살펴보자
예시를 들어서 보자
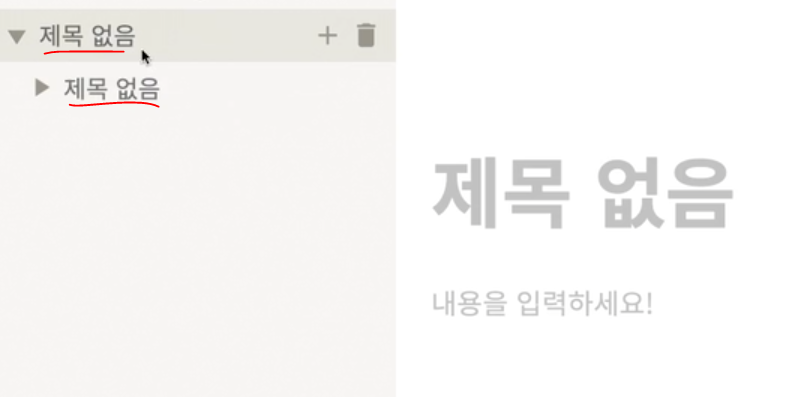
먼저 노션 클로닝으로 만든 아래 페이지를 보자
제목없음이라는 상위 문서와
그 아래 제목없음이라는 하위 문서가 있다.
두 문서는 내용이 없다.

이 두 개의 workspace를 번갈아 가면서 클릭하면 페이지에서는 딱히 변화가 없을 것이다.
왜냐하면 실제로 데이터의 내용이 똑같으니까
이렇게 페이지가 전환이 되더라도 Vuejs에서는 최적화를 위해서
동일한 구조의 html은 다시 렌더링을 하지않는 경우가 생긴다.
그래서 간혹 페이지가 바뀌었는데도 내용이 유지되는 현상이 생긴다!
다시 예시를 보자
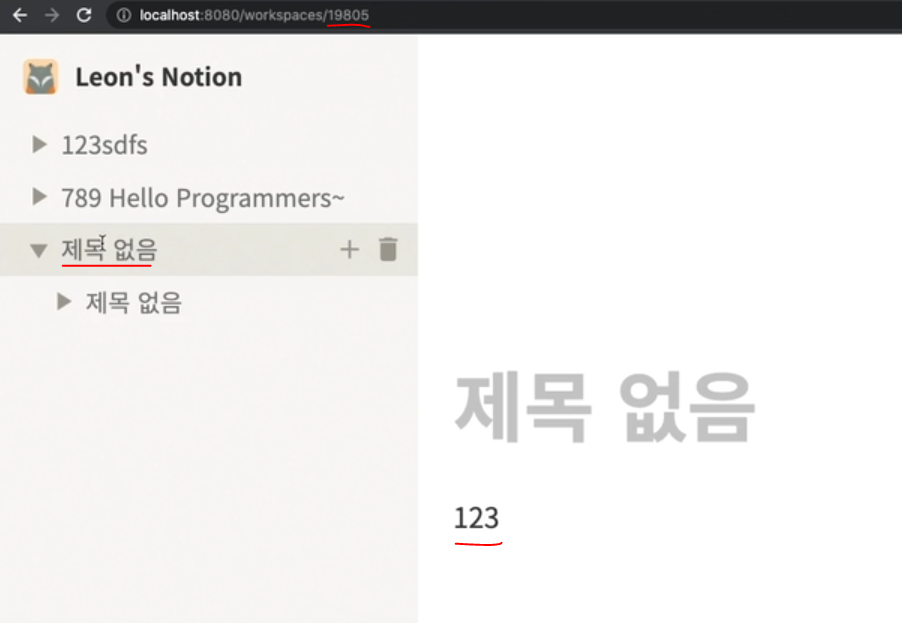
일단 상위 문서의 아이디는 19805다.
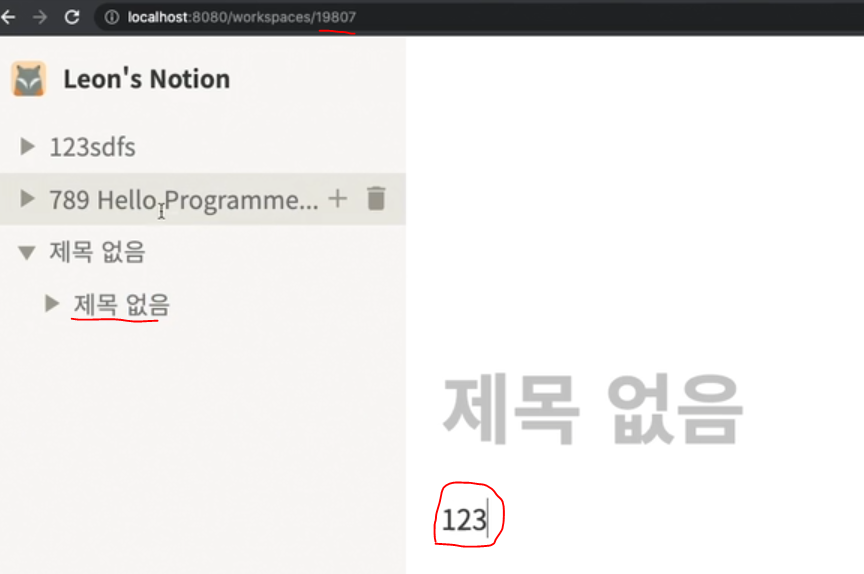
하위 문서의 아이디는 19807이다.
상위문서와 하위문서를 번갈아 가면서 누르다가
하위문서에 '123'이라는 내용을 입력한다.

그 이후 빠르게 상위문서를 클릭하면 아래와 같이 '123'이라는 내용이 아직 보이는 것을 확인할 수 있다.

- 실제로 주소는 전환이 되어있다.
- 이를 해결하기 위해서는 Vuejs가 최적화하는 것을 분명하게 그때 그때 다르도록 명시해야한다.
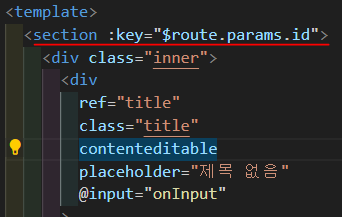
해결 방법
해당 섹션에 key값을 명시하는 것이다.
아래와 같이 key값을 명시하게 되면
페이지가 바뀔때마다 key값도 바뀌게 되고,
Vuejs에서는 해당하는 section을 렌더링할 때
안의 내용이 같더라도 key의 고유한 값이 다르기 때문에 매번 새롭게 렌더링을 시도하게 된다!

728x90
반응형
LIST
'자바스크립트' 카테고리의 다른 글
| JS - intersection observer, 커스텀 이벤트 (0) | 2023.12.06 |
|---|---|
| fetch의 에러처리 문제 (0) | 2023.11.30 |
| 프로퍼티 어트리뷰트 (0) | 2023.11.24 |
| let, const 키워드와 블록 레벨 스코프 (0) | 2023.11.23 |
| 전역 변수의 문제점 (0) | 2023.11.23 |



