Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- JS
- 포이마웹
- 안드로이드 스튜디오
- 리액트댓글기능
- HTML
- 백준nodejs
- 자바스크립트
- 알고리즘
- 백준골드
- 백준
- 코딩테스트
- 백준구현
- css기초
- 익스프레스
- JS프로그래머스
- HTML5
- 백준js
- 프로그래머스코테
- 리액트커뮤니티
- js코테
- 백준알고리즘
- 리액트
- CSS
- 프로그래머스
- 백준구현문제
- dp알고리즘
- 몽고DB
- 코테
- 다이나믹프로그래밍
- 프로그래머스JS
Archives
- Today
- Total
개발새발 로그
React - 분기와 반복( 논리곱연산자,삼항연산자, map) 본문
React에서의 분기와 반복
컴포넌트는 JSX를 반환하는 함수다.
함수 내 JSX를 처리하는 과정에서 분기와 반복을 사용할 수 있다.
JSX 내에서 if와 for와 같은 문법 사용이 어렵기 때문에 편의를 위해서 표현식인 삼항연산자와 map, filter 등을 사용합니다.
분기 사용 예)
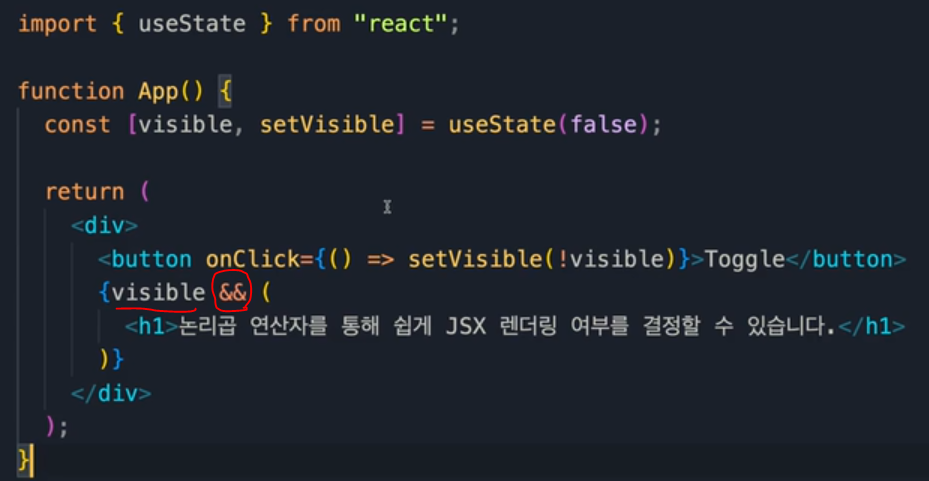
논리곱 연산자 사용

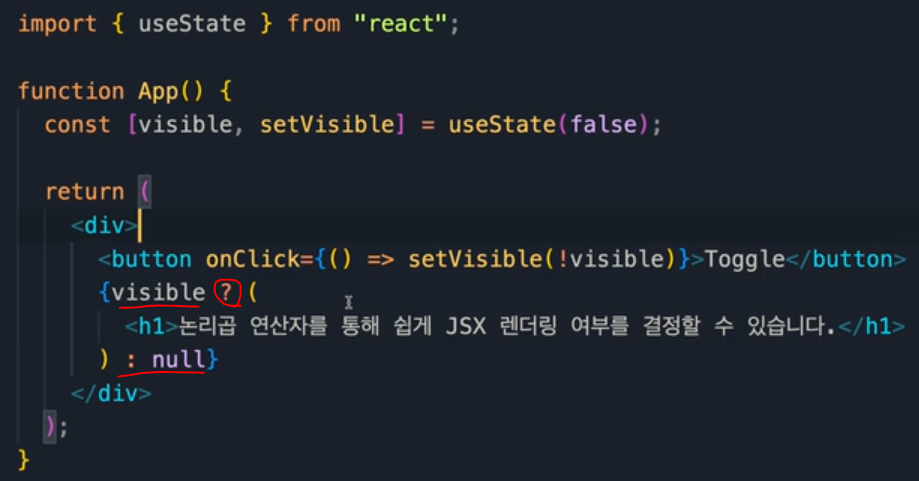
삼항연산자로도 가능하다

jsx내에서는 표현식만 사용할 수 있다.
반복 사용 예)

- 반복을 사용할 때는 key를 지정해줘야한다.
- key는 루프안의 요소와 매칭시켜주는 역할을 한다.
- 만약 해당 li 가 재사용 될 때 리소스 비용을 줄여준다.
- 내부적으로 성능최적화, 데이터를 변경됐을 때 최적화시켜서 렌더링해준다.
728x90
반응형
LIST
'React' 카테고리의 다른 글
| React - useState에 대하여 (0) | 2023.12.11 |
|---|---|
| React - useEffect에 대하여 (0) | 2023.12.11 |
| [리액트] Vite Eslint 설정하기 - 리액트 Eslint 오류가 안뜸 (0) | 2023.09.24 |
| [리액트 오류] eslint(react/jsx-no-target-blank) (0) | 2023.09.24 |
| [리액트 오류] 'React' is defined but never used.eslintno-unused-vars - eslint 오류 (1) | 2023.09.24 |



