| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 백준
- 코테
- 자바스크립트
- CSS
- 리액트
- 백준js
- JS
- 백준알고리즘
- JS프로그래머스
- 프로그래머스
- 백준nodejs
- 리액트댓글기능
- 프로그래머스코테
- 알고리즘
- 몽고DB
- 익스프레스
- 포이마웹
- 다이나믹프로그래밍
- HTML5
- HTML
- 백준구현
- 코딩테스트
- js코테
- dp알고리즘
- 백준골드
- 리액트커뮤니티
- 안드로이드 스튜디오
- 프로그래머스JS
- 백준구현문제
- css기초
- Today
- Total
개발새발 로그
4. 박스 모델 본문
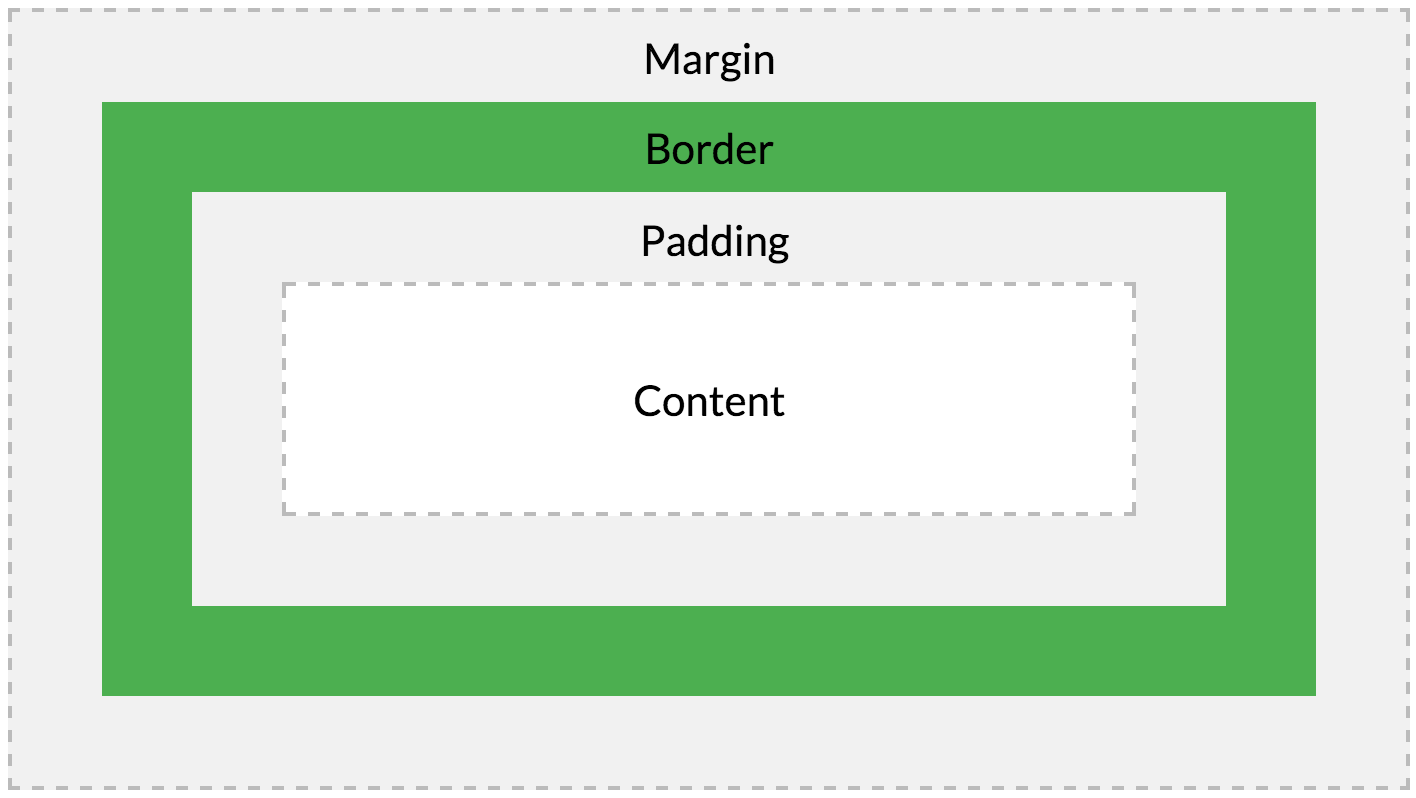
모든 HTML 요소는 Box 형태의 영역을 가지고 있다.
Box는 콘텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)로 구성된다.

브라우저는 박스 모델의 크기(dimension)와 프로퍼티(색, 배경, 모양 등), 위치를 근거로 하여 렌더링을 실행한다.
Box 모델을 구성하는 콘텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)에 대한 설명은 아래와 같다.
| Content | 요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역이다. width, height 프로퍼티를 갖는다. |
| Padding | 테두리(Border) 안쪽에 위치하는 요소의 내부 여백 영역이다. padding 프로퍼티 값은 패딩 영역의 두께를 의미하며 기본색은 투명(transparent)이다. 요소에 적용된 배경의 컬러, 이미지는 패딩 영역까지 적용된다. |
| Border | 테두리 영역으로 border 프로퍼티 값은 테두리의 두께를 의미한다. |
| Margin | 테두리(Border) 바깥에 위치하는 요소의 외부 여백 영역이다. margin 프로퍼티 값은 마진 영역의 두께를 의미한다. 기본적으로 투명(transparent)하며 배경색을 지정할 수 없다. |
div {
/* 배경색의 지정: 콘텐츠 영역과 패딩 영역에 적용된다. */
background-color: lightgrey;
/* 콘텐츠 영역의 너비 */
width: 300px;
/* 패딩 영역의 두께 */
padding: 25px;
/* 테두리: 두께 형태 색상 */
border: 25px solid navy;
/* 마진 영역의 두께 */
margin: 25px;
}
width / height 프로퍼티
width와 height 프로퍼티는 요소의 너비와 높이를 지정하기 위해 사용된다.
이때 지정되는 요소의 너비와 높이는 콘텐츠 영역을 대상으로 한다. - content부분
만일 width와 height로 지정한 콘텐츠 영역보다 실제 콘텐츠가 크면 콘텐츠 영역을 넘치게 된다는 것에 유의하여야 한다.
->overflow: hidden;을 지정하면 넘친 콘텐츠를 감출 수 있다.
div {
width: 300px;
height: 100px;
background-color: cornsilk;
border: 5px solid navy;
}
width와 height 프로퍼티의 초기값은 auto로써 이것은 브라우저가 상황에 따라 적당한 width와 height 값을 계산할 것을 의미한다.
예를 들어 block 요소의 경우, width는 부모 요소의 100%, height는 콘텐츠의 높이(+ 약간의 여분)가 지정된다.
div {
background-color: beige;
}/*크기를 지정하지않으면 자동으로 지정된다.*/
명시적으로 width와 height를 지정하기 위해서는 px, % 등의 크기 단위를 사용한다.
width와 height 프로퍼티를 비롯한 모든 박스모델 관련 프로퍼티(margin, padding, border, box-sizing 등)는 상속되지 않는다.
margin / padding 프로퍼티
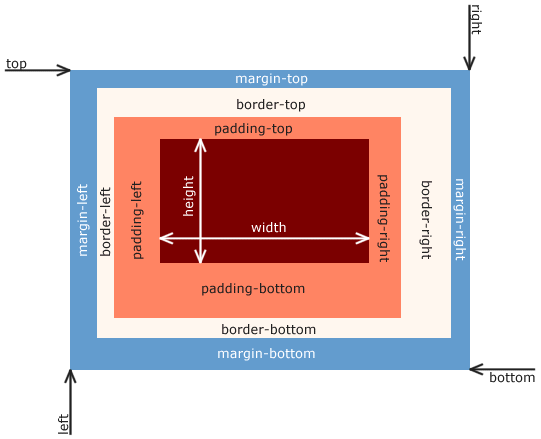
margin / padding 프로퍼티는 content의 4개 방향(top, right, left, bottom)에 대하여 지정이 가능하다.

4개의 값을 지정할 때 -> margin: 25px 50px 75px 100px;
- margin-top: 25px;
- margin-right: 50px;
- margin-bottom: 75px;
- margin-left: 100px;
3개의 값을 지정할 때 -> margin: 25px 50px 75px;
- margin-top: 25px;
- margin-right: 50px; margin-left: 50px;
- margin-bottom: 75px
2개의 값을 지정할 때 -> margin: 25px 50px;
- margin-top: 25px; margin-bottom: 25px;
- margin-right: 50px; margin-left: 50px;
1개의 값을 지정할 때 -> margin: 25px;
- margin-top: 25px; margin-right: 25px; margin-bottom: 25px; margin-left: 25px;
☝ margin 프로퍼티에 auto 키워드를 설정하면 해당 요소를 브라우저 중앙에 위치 시킬 수 있다.
- 많이 사용할 것이다.
요소 너비가 브라우저 너비보다 크면 가로 스크롤바가 만들어진다.
이 문제를 해결하기 위해서 max-width 프로퍼티를 사용할 수 있다.
div {
border: 5px solid red;
max-width: 600px;
margin: auto;
}☝ max-width 프로퍼티를 사용하면 브라우저 너비가 요소의 너비보다 좁아질 때 자동으로 요소의 너비가 줄어든다.
- 많이 사용할 것이다.
max-width 프로퍼티는 요소 너비의 최대값을, min-width 프로퍼티는 요소 너비의 최소값을 지정한다.
❓예를 들어 max-width: 300px;의 경우, 브라우저의 너비가 300px보다 작아지면 요소 너비는 브라우저의 너비에 따라서 작아진다.
min-width: 300px;의 경우 브라우저의 너비가 300px보다 작아져도 요소 너비는 지정 너비(300px)을 유지한다.
border 프로퍼티
border-style
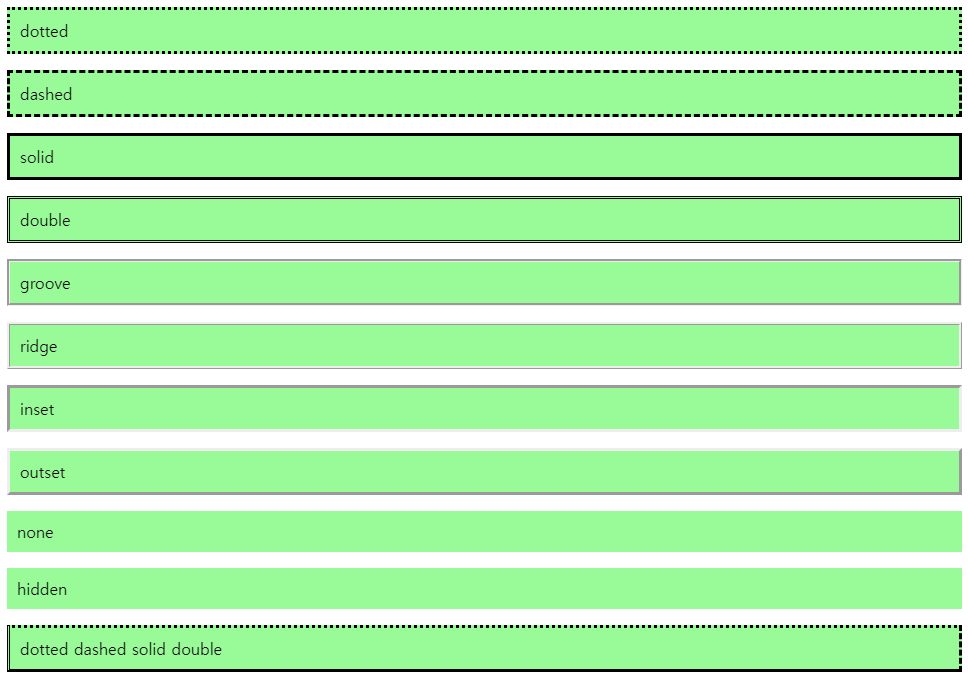
border-style 프로퍼티는 테두리 선의 스타일을 지정한다.
p {
background: palegreen;
padding: 10px;
}
p.dotted { border-style: dotted; }
p.dashed { border-style: dashed; }
p.solid { border-style: solid; }
p.double { border-style: double; }
p.groove { border-style: groove; }
p.ridge { border-style: ridge; }
p.inset { border-style: inset; }
p.outset { border-style: outset; }
p.none { border-style: none; }
p.hidden { border-style: hidden; }
p.mix { border-style: dotted dashed solid double; }
border-width
border-width 프로퍼티는 테두리의 두께를 지정한다. 프로퍼티 값의 갯수에 따라 4개 방향(top, right, left, bottom)에 대하여 지정이 가능하다.
border-width 프로퍼티는 border-style과 함께 사용하지 않으면 적용되지 않는다.
p {
background: palegreen;
padding: 10px;
border-style: solid
}
p.one {
border-width: thin; /* 1px */
}
p.two {
border-width: medium; /* 3px */
}
p.three {
border-width: thick; /* 5px */
}
p.four {
border-width: 15px;
}
p.five {
border-width: 2px 10px 4px 20px;
}border-color
border-color 프로퍼티는 테두리의 색상을 지정한다. 프로퍼티 값의 갯수에 따라 4개 방향(top, right, left, bottom)에 대하여 지정이 가능하다.
border-color 프로퍼티는 border-style과 함께 사용하지 않으면 적용되지 않는다.
p {
background: palegreen;
padding: 10px;
border-style: solid;
}
p.one {
border-color: red;
}
p.two {
border-color: green;
}
p.three {
border-color: red green blue yellow;
}border-radius
border-radius 프로퍼티는 테두리 모서리를 둥글게 표현하도록 지정한다.
프로퍼티 값은 길이를 나타내는 단위(px, em 등)와 %를 사용한다.
각각의 모서리에 border-radius 프로퍼티를 개별적으로 지정할 수도 있고 4개의 모서리를 short-hand로 한번에 지정할 수도 있다.
div {
background: #eaeaed;
color: #666;
display: inline-block;
width: 90px;
height: 90px;
line-height: 90px;
margin: 0 14px;
text-align: center;
}
.border-rounded {
/* 4 꼭지점에 대해 Radius 지정 */
border-radius: 5px;
}
.border-circle {
border-radius: 50%;
}
.border-football {
/* top-left & bottom-right | top-right & bottom-left */
border-radius: 15px 75px;
}
div {
background: #eaeaed;
color: #666;
width: 200px;
height: 150px;
line-height: 150px;
text-align: center;
}
.border-rounded {
/* 각각의 모서리를 개별적으로 설정 */
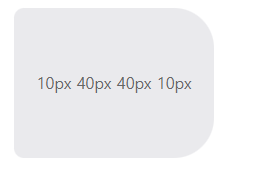
border-radius: 10px 40px 40px 10px;
}

border
border 프로퍼티는 border-width, border-style, border-color를 한번에 설정하기 위한 shorthand 프로퍼티이다.
box-sizing 프로퍼티
box-sizing 프로퍼티는 width, height 프로퍼티의 대상 영역을 변경할 수 있다.
box-sizing 프로퍼티의 기본값은 content-box이다.
이는 width, height 프로퍼티의 대상 영역이 content 영역을 의미한다.
box-sizing 프로퍼티의 값을 border-box로 지정하면 마진을 제외한 박스 모델 전체를 width, height 프로퍼티의 대상 영역으로 지정할 수 있어서 CSS Layout을 직관적으로 사용할 수 있게 한다.
| content-box | width, height 프로퍼티 값은 content 영역을 의미한다. (기본값) |
| border-box | width, height 프로퍼티 값은 content 영역, padding, border가 포함된 값을 의미한다. |

box-sizing 프로퍼티는 상속되지 않는다
내가 몰랐던 점
- box-sizing 프로퍼티에 대해 처음 배웠다.
- content-box가 디폴트값이고 border-box로 바꾸면 더욱 직관적으로 변한다.
출처
https://poiemaweb.com/css3-box-model
CSS3 Box Model | PoiemaWeb
모든 HTML 요소는 Box 형태의 영역을 가지고 있다. Box 형태란 물론 사각형을 의미한다. 이 Box는 마진(Margin), 테두리(Border), 패딩(Padding), 콘텐츠(Contents)로 구성된다. 브라우저는 박스 모델의 크기(dime
poiemaweb.com
'CSS' 카테고리의 다른 글
| 6. CSS Background (2) | 2023.06.03 |
|---|---|
| 5. display, visibility, opacity 프로퍼티 (0) | 2023.06.01 |
| 3. CSS 프로퍼티 값의 단위 (1) | 2023.06.01 |
| 2. 셀렉터 (0) | 2023.06.01 |
| CSS 기본 문법 (0) | 2023.06.01 |




