| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 자바스크립트
- 안드로이드 스튜디오
- 포이마웹
- 프로그래머스
- css기초
- 백준구현문제
- js코테
- JS프로그래머스
- 백준
- 프로그래머스JS
- HTML
- JS
- CSS
- 익스프레스
- 코테
- 리액트커뮤니티
- 리액트댓글기능
- 백준알고리즘
- 리액트
- 프로그래머스코테
- 코딩테스트
- 알고리즘
- 백준구현
- 다이나믹프로그래밍
- 백준js
- 몽고DB
- HTML5
- 백준nodejs
- dp알고리즘
- 백준골드
- Today
- Total
개발새발 로그
NextJS 시작하기 본문
서버사이드 렌더링
서버로부터 렌더링 데이터를 받는 것
- 검색엔진 최적화
- 더 빠른 초기 로딩 속도
기존 SSR의 문제점
서버사이드와 클라이언트 사이드에서 각각 렌더링을 위한 코드를 따로 만들어야 했다.
Isomorphic방식 등장
같은 코드로 서버와 클라이언트에서 동일하게 실행되는 환경
NextJS시작하기
npx create-next-app@latest .- 타입스크립트는 설치과정에서 선택
Nextjs에서는 라우팅이 자동으로 지원된다.
리액트와 다르게 디렉토리와 파일이름으로 자동지정된다.

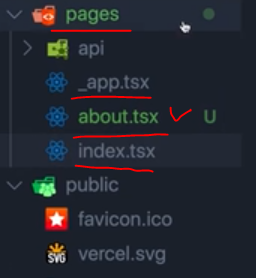
pages의 index.tsx는 가장 처음 보이게될 컴포넌트이다.
pages의 _app.tsx는 모든 페이지가 거치게 되는 곳이다. (최상위)
about.tsx는 임의로 만든 파일인데 about.tsx 페이지를 보려면 아래와 같은URL을 입력하면 들어갈 수 있다.

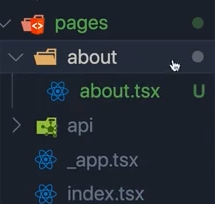
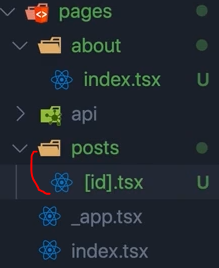
만약 아래와 같이 폴더와 디렉토리를 만든다면

아래와같이 URL을 작성해야한다.

하지만 위 같은 URL은 이상적이지 않다. 그래서 아래와 같이 파일이름을 작성하면
해당 디렉토리의 루트 페이지로 가게된다.


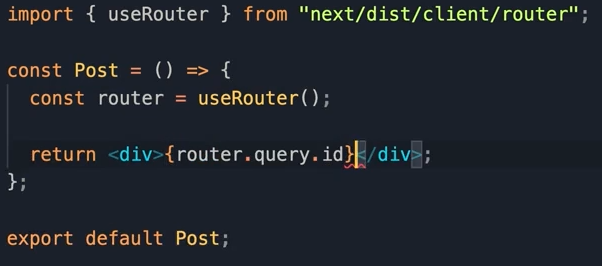
동적라우팅을 해보자



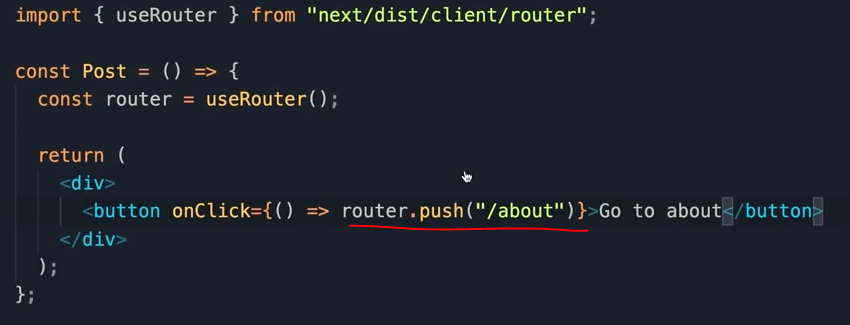
useRouter을 이용해서 페이지 이동이 가능하다.

처음 페이지를 로드할 때는 서버에서 요청해 불러오지만
다음 페이지 이동부터는 CSR로 받아온다.
emotion 설치하기

npm install --save @emotion/styled
리액트와 동일하게 설치하면 된다.
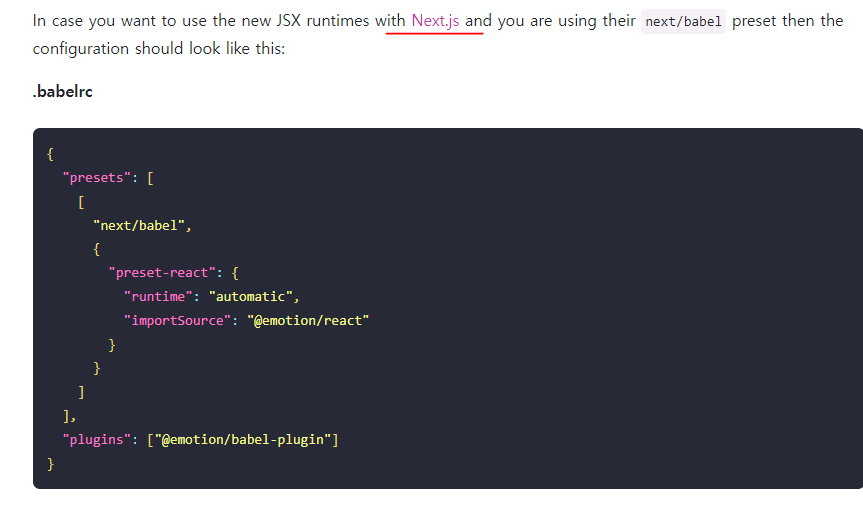
이때 편하게 사용하기 위해 바벨을 설정해줬었는데
Nextjs는 리액트와 다른 설정을 입력해야한다.
하지만 이 설정은 emotion공식 페이지에 잘 나와있다.

https://emotion.sh/docs/css-prop
Emotion – The css Prop
The primary way to style elements with emotion is the css prop. It provides a concise and flexible API to style your components. There are 2 ways to get started with the css prop. Both methods result in the same compiled code. After adding the preset or se
emotion.sh
1. .babelrc 파일 만들고 설정 복사 후 붙여넣기하면 끝이다.
api 디렉토리?

- Nextjs에서 특별하게 사용되는 디렉토리이름이다.
-안쪽에서는 실제로 API를 만들 수 있다.
- 이 사용법은 추후에 알아보자
next에서 제공하는 Head태그

- 매 페이지마다 SEO(검색엔진)에 잘 잡히게 하기위해 작성할 수 있다.

next에서 제공하는 img태그

- nextjs에서 이미지를 가져올 때 최적화를 해준다.

https://nextjs.org/docs/pages/building-your-application/optimizing/images
Optimizing: Images | Next.js
Optimize your images with the built-in `next/image` component.
nextjs.org
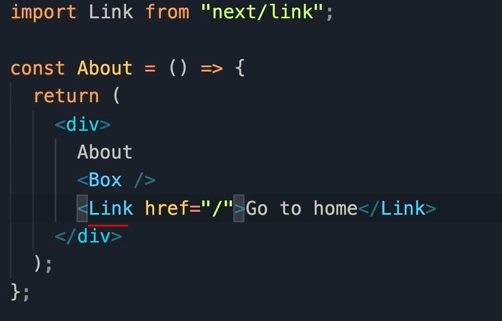
Link 컴포넌트
리액트 router에서 사용했던 것처럼 링크를 만들어주는 컴포넌트다.

- Nextjs에서 CSR으로 링크 이동을 할 수 있다.
- 앵커태그처럼 작동한다는 점이 router와 다르다.
https://nextjs.org/docs/pages/building-your-application/routing/linking-and-navigating
Routing: Linking and Navigating | Next.js
Learn how navigation works in Next.js, and how to use the Link Component and `useRouter` hook.
nextjs.org
'React' 카테고리의 다른 글
| NextJS - API 만들기 (0) | 2023.12.16 |
|---|---|
| NextJs 서버 사이드에서 데이터 불러오기 - getServerSideProps (0) | 2023.12.16 |
| [React] 'React' must be in scope when using JSX 오류 (0) | 2023.12.15 |
| [VS] Delete `␍` prettier/prettier (0) | 2023.12.15 |
| React - @vitejs/plugin-react' 모듈 또는 해당 형식 선언을 찾을 수 없습니다. (0) | 2023.12.15 |


