| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- HTML
- CSS
- 안드로이드 스튜디오
- js코테
- 코테
- JS프로그래머스
- 자바스크립트
- 알고리즘
- 코딩테스트
- 몽고DB
- 리액트커뮤니티
- 리액트
- HTML5
- 프로그래머스코테
- 프로그래머스JS
- 백준nodejs
- 리액트댓글기능
- 백준알고리즘
- 백준골드
- 익스프레스
- 백준
- dp알고리즘
- css기초
- 프로그래머스
- JS
- 포이마웹
- 백준구현
- 백준구현문제
- 백준js
- 다이나믹프로그래밍
- Today
- Total
개발새발 로그
7. 폰트와 텍스트 본문
폰트 및 텍스트 관련 프로퍼티는 폰트의 크기, 폰트의 지정, 폰트의 스타일, 텍스트 정렬 등을 정의한다.
1. font-size 프로퍼티
.font-size-40 { font-size: 40px; }
.font-size-2x { font-size: 2.0em; }
.font-size-150ps { font-size: 150%; }
.font-size-large { font-size: large; }2. font-family 프로퍼티
폰트를 지정한다.
컴퓨터에 해당 폰트가 설치되어 있지 않으면 적용되지 않는다.
https://developer.mozilla.org/en-US/docs/Web/CSS/font-family
font-family - CSS: Cascading Style Sheets | MDN
The font-family CSS property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
developer.mozilla.org
폰트는 여러 개를 동시에 지정이 가능하다. 첫번째 지정한 폰트가 클라이언트 컴퓨터에 설치되어 있지 않은 경우, 다음에 지정된 폰트를 적용한다. 따라서 마지막에 지정하는 폰트는 대부분의 OS에 기본적으로 설치되어 있는 generic-family 폰트(Serif, Sans-serif, Mono space)를 지정하는 것이 일반적이다.
.serif {
font-family: "Times New Roman", Times, serif;
}
.sans-serif {
font-family: Arial, Helvetica, sans-serif;
}
.monospace {
font-family: "Courier New", Courier, monospace;
}3. font-style / font-weight 프로퍼티
font-style 프로퍼티는 이탤릭체의 지정, font-weight 프로퍼티는 폰트 굵기 지정에 사용된다.
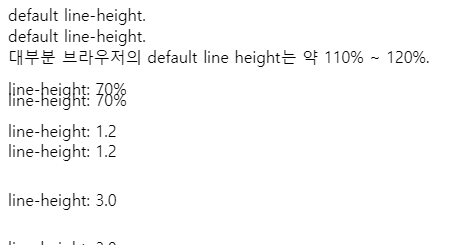
5. line-height 프로퍼티
텍스트의 높이를 지정한다. 텍스트 수직 정렬에도 응용되어 사용된다.
.small {
line-height: 70%; /* 16px * 70% */
}
.big {
line-height: 1.2; /* 16px * 1.2 */
}
.lh-3x {
line-height: 3.0; /* 16px * 3 */
}
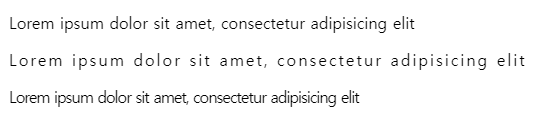
6. letter-spacing 프로퍼티
글자 사이의 간격을 지정한다.
.loose {
letter-spacing: 2px;
}
.tight {
letter-spacing: -1px;
}
7. text-align 프로퍼티☝
텍스트의 수평 정렬을 정의한다.
h1 { text-align: center; }
h3 { text-align: right; }
p.left { text-align: left; }
p.justify { text-align: justify; }
a { text-align: center; }See the Pen Untitled by 신준혁 (@miduksdl-the-lessful) on CodePen.
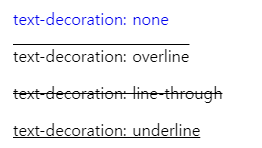
8. text-decoration 프로퍼티
text-decoration 프로퍼티를 사용하여 링크 underline을 제거할 수 있다. 또는 텍스트에 underline, overline, line-through를 추가할 수도 있다.
a { text-decoration: none; }
p:nth-of-type(1) { text-decoration: overline; }
p:nth-of-type(2) { text-decoration: line-through; }
p:nth-of-type(3) { text-decoration: underline; }
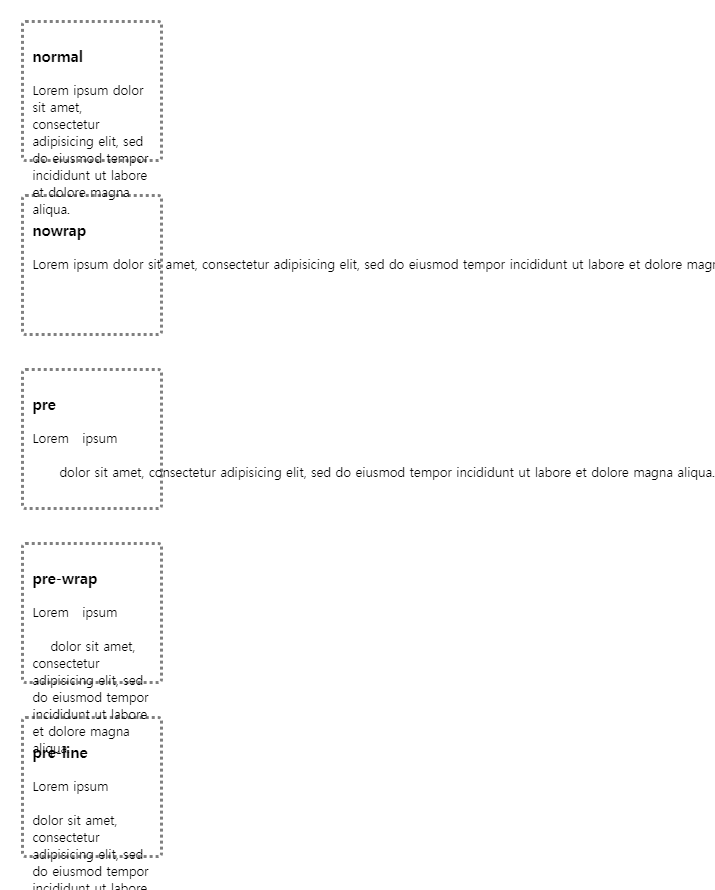
9. white-space 프로퍼티
white space는 공백(space), 들여쓰기(tab), 줄바꿈(line break)을 의미한다. html은 기본적으로 연속된 공백(space), 들여쓰기(tab)는 1번만 실행되며 줄바꿈(line break)은 무시된다. 또한 텍스트는 부모의 가로 영역을 벗어나지 않고 자동 줄바꿈(wrap)된다. white-space 프로퍼티는 이러한 기본 동작을 제어하기 위한 프로퍼티이다.
| 프로퍼티값 | inline break | space/tab | wrapping |
| normal | 무시 | 1번만 반영 | O |
| nowrap | 무시 | 1번만 반영 | X |
| pre | 반영 | 그대로 반영 | X |
| pre-wrap | 반영 | 그대로 반영 | O |
| pre-line | 반영 | 1번만 반영 | O |
.normal { white-space: normal; }
.nowrap { white-space: nowrap; }
.pre { white-space: pre; }
.pre-wrap { white-space: pre-wrap; }
.pre-line { white-space: pre-line; }
10. text-overflow 프로퍼티
부모 영역을 벗어난 wrapping(자동줄바꿈)이 되지 않은 텍스트의 처리 방법을 정의한다. 이 프로퍼티를 사용하기 위해서는 아래의 조건이 필요하다.
- width 프로퍼티가 지정되어 있어야 한다. 이를 위해 필요할 경우 block 레벨 요소로 변경하여야 한다.
- 자동 줄바꿈을 방지하려면 white-space 프로퍼티를 nowrap으로 설정한다.
- overflow 프로퍼티에 반드시 “visible” 이외의 값이 지정되어 있어야 한다.
See the Pen Untitled by 신준혁 (@miduksdl-the-lessful) on CodePen.
11. word-wrap 프로퍼티
한 단어의 길이가 길어서 부모 영역을 벗어난 텍스트의 처리 방법을 정의한다. link 등을 표기할 때
그 길이가 매우 길어지는데 이 프로퍼티를 사용하지 않으면 부모 영역을 넘어가게 된다.
.word-wrap { word-wrap: break-word; }12. word-break 프로퍼티
한 단어의 길이가 길어서 부모 영역을 벗어난 텍스트의 처리 방법을 정의한다.
word-wrap 프로퍼티는 단어를 어느 정도는 고려하여 개행하지만(.,- 등을 고려한다) word-break: break-all;는 단어를 고려하지 않고 부모 영역에 맞추어 강제 개행한다.
.word-wrap { word-wrap: break-word; }
.word-break { word-break: break-all; }
