| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 코딩테스트
- 백준js
- JS
- js코테
- 리액트커뮤니티
- 다이나믹프로그래밍
- dp알고리즘
- 자바스크립트
- css기초
- 백준알고리즘
- 안드로이드 스튜디오
- 익스프레스
- 백준nodejs
- 프로그래머스코테
- 리액트
- 백준
- 몽고DB
- JS프로그래머스
- 코테
- 포이마웹
- 프로그래머스
- 백준구현
- 리액트댓글기능
- 백준골드
- CSS
- 프로그래머스JS
- HTML5
- 알고리즘
- 백준구현문제
- HTML
- Today
- Total
개발새발 로그
Modal이 꺼질 때 배경에 있던 요소들이 튀어오르는 문제 본문
이전에 두 번의 리팩토링을 거쳐 만든 모달에서 문제가 생겼다.
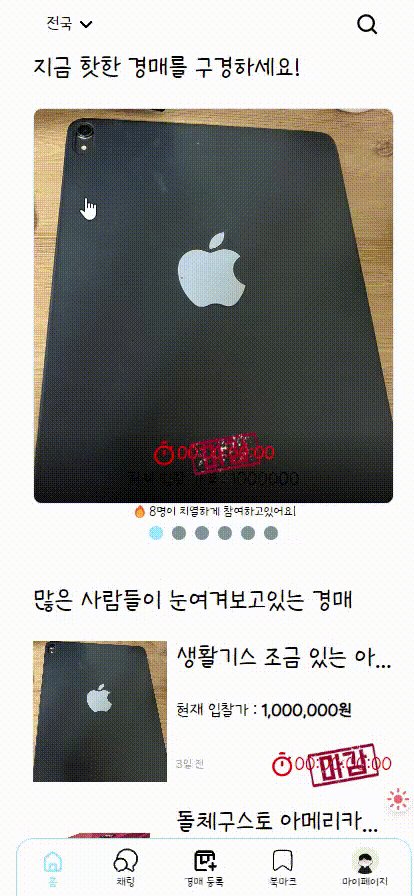
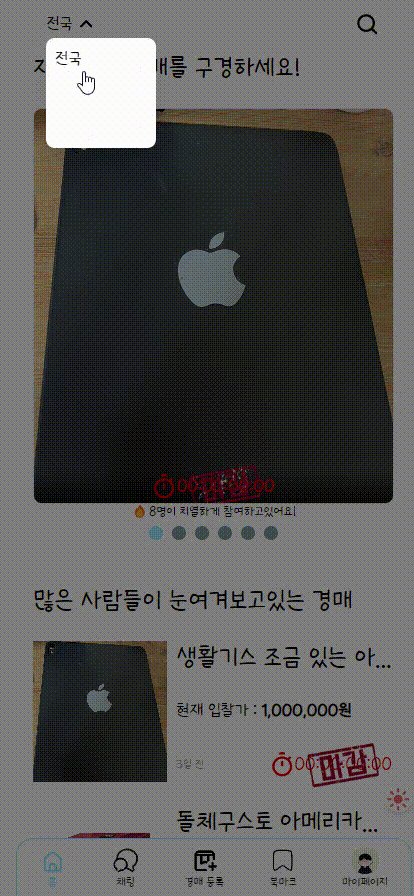
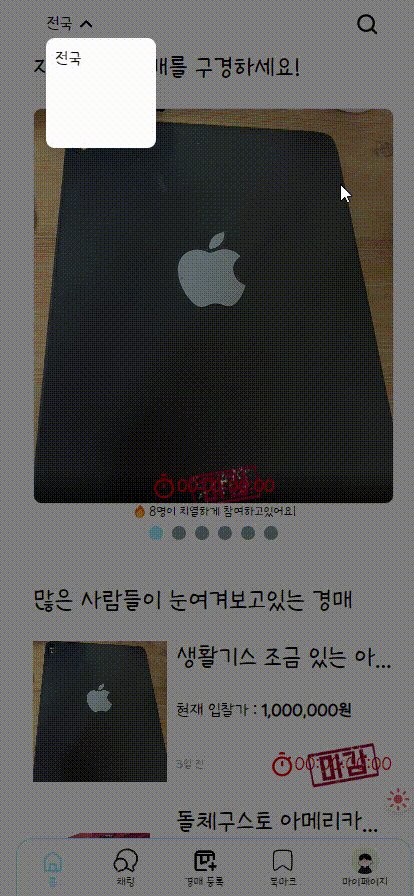
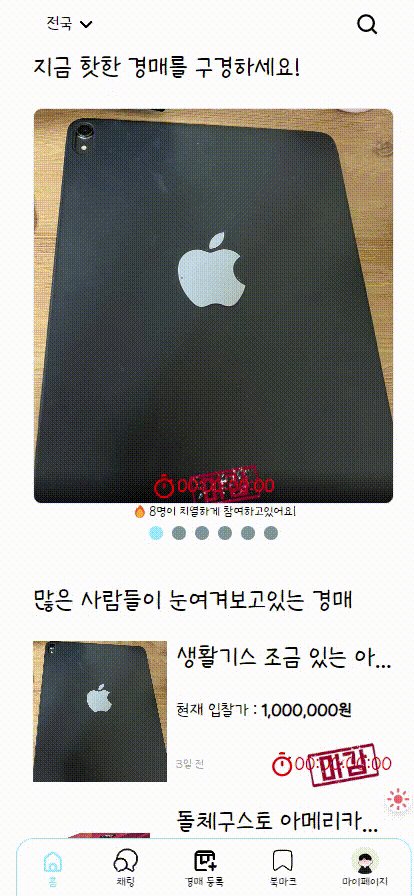
영상을 바로 보자

백그라운드로 있었던 요소들의 이미지가 갑자기 확 나오는 것이 보인다.
이게 왜 그런지 찾아보니 css스타일링이 문제였다.
조금 간단한 문제였는데 왜 생각을 못했는지 아쉬웠다.
사실 간단하게 해결이 가능한데 어떻게 해결했는지 적기위해 글을 쓰게 됐다.
1. 왜 뒤의 요소가 뿅하면서 튀어 나올까?
현재 모달요소를 아래와 같이 숨겨줬다.
const animateOut = {
grow: "scale-0 mx-auto",
slide: "translate-x-[100vw]",
raise: "translate-y-[100vh]"
};여기서 isOpen이라는 값을 통해서 스타일을 바꾸고 transition을 줬다.
isOpen ? "opacity-100 z-10" : "opacity-0 -z-10"
이 부분이 문제였다.
z-index 를 준 부분이었는데
z-index 를 준 이유는 opacity를 주었기 때문에 요소가 사라진게 아닌 투명도만 조절되었을 뿐이므로
z-index 를 마이너스로 주지 않는다면 투명한 요소의 overlay가 화면을 뒤덮어서 클릭과 같은 행동을 막아버린다.
그래서 z-index에 변화를 주면서 스타일을 적용했는데
이게 문제가 된 것이었다.
z-index 는 transition이 되지않는다.
그래서 overlay가 opacity로 transition이 적용될 때 z-index는 바로 바뀌어버리기 때문에
뒤에있던 요소들이 갑자기 튀어나오는 것이다.
그러면 z-index를 사용하지 않고 어떤 방법을 써야할까?
translate-3d 를 사용해서 translate-z값으로 변화시키는 방법도 있을 것이다.
그런데 tailwind에서 3d를 사용하려면 플러그인을 추가해야했는데 Modal 하나에서만 사용하기위해 플러그인을 구축하는 것이 좋지않다고 판단했다.
그래서 나는 translate-x-[100vw]를 줘서 화면에서만 보이지 않도록 했다.
<div
onClick={close}
className={cn(
"fixed top-0 left-0 bottom-0 right-0 w-screen h-[100vh] z-20 dark:bg-gray-100/50 bg-black/50 transition-opacity duration-500",
isOpen ? "opacity-100 translate-x-0" : "opacity-0 translate-x-[100vw]"
)}
/>overlay부분인데
z-index를 기본으로 z-20을 주고
isOpen에서 나타날때는 translate-x-0을 주고, 사라질 때는 translate-x-[100vw]을 주었다.
그리고 여기서 중요한건 transition을 opacity에만 주는 것이다.
그래서 overlay의 위치는 바로 바뀌게 되고 opacity는 transition효과가 적용된다.
하지만 Modal이 사라질 떄는 opacity의 transition을 보기전에 위치가 바뀌기 때문에 바로 사라지게된다.
만약에 transition-3d를 썼다면 해결됐을 것 같다는 생각이 들었다.
결과적으로 이를 통해서 Modal은 화면에 보이지 않지만 계속 떠 있는 상태이고, Repaint만으로 Modal을 띄울 수 있게 되었다.

'React' 카테고리의 다른 글
| React - 회원가입, 로그인 Form을 좀 더 편하게 쓸 수 없을까? (0) | 2024.03.29 |
|---|---|
| NextJS app router에서 router.back()를 사용할 때 알면 좋은 것 (0) | 2024.03.26 |
| NextJS 14 app router에서 로그가 출력 되는 순서... 당연히 위에서 아래로? - SSR과 RSC와 RCC (0) | 2024.03.26 |
| NextJS에서 쿠키에 접근할 때 이 문제 겪은 사람..? - SSR과 CSR에서 동일한 함수로 쿠키 접근하기 (0) | 2024.03.26 |
| useEffect에서 의존성 배열의 경고를 무시하지마..! (1) | 2024.03.26 |




