| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- css기초
- CSS
- 자바스크립트
- JS프로그래머스
- 몽고DB
- 알고리즘
- 포이마웹
- 리액트커뮤니티
- 익스프레스
- 다이나믹프로그래밍
- dp알고리즘
- 백준골드
- HTML5
- JS
- 백준js
- 프로그래머스
- 안드로이드 스튜디오
- 프로그래머스코테
- 백준
- 코테
- 백준구현문제
- 백준구현
- js코테
- HTML
- 백준nodejs
- 리액트
- 리액트댓글기능
- 백준알고리즘
- 코딩테스트
- 프로그래머스JS
- Today
- Total
개발새발 로그
NextJS 14 app router 동적 라우팅과 <img> src 버그- Next에 이슈 제기 본문
어느때와 같이 NextJS app router를 이용해서 프로젝트를 진행하던 도중에 문제가 생겼다.
보통 클라이언트 사이드에서는 useParams를 써서 동적 라우팅의 값을 가져오고
서버사이드에서 사용할 때는 아래처럼 props부분에 params를 넣어서 가져온다.

근데 이 로직을 사용하면서 문제가 생긴 것이다.
프로젝트에서 테스트를 하면서 만들었던 유저 데이터에서 프로필 이미지에
"string"(서버에서 지정한 기본 값으로 추정) 처럼 잘못된 값이 들어가게 됐고,
그 이미지 문자열을 next/image의 src에 넣어주면서 진행하고 있었다.
당연히 이미지는 깨진 상태로 나오게 됐다.
그래도 테스트니까 상관없어서 진행하고 있었는데
갑자기 문제가 생긴 것이다.
params에 해당 Image의 "string" 값이 들어가고 있던 것이었다.
즉 새로고침을 하면 아래와 같은 상황이 생긴 것이다.

이미지는 테스트하기 위해 임시로 만든 코드다.
아무튼 위처럼 params에 잘못된 값이 들어가게 되고,
params를 활용하던 함수들이 다 고장이 나버렸다.
처음에는 next/Image 컴포넌트가 문제인가 했는데
그냥 <img>태그의 src에 넣어봐도 똑같은 오류가 생겼다.
아래는 테스트했던 코드다.
import Image from "next/image";
export default function ImageTestPage({params}:{params : {image:string}}) {
const {image} = params;
console.log("params : "+image)
const imageSrc= "/worngdata"
const imageSrc2= "/worngdata2"
return (
<div>
<Image src={imageSrc} alt="" fill/>
<img src={imageSrc2} alt="" />
</div>
);
}위와 같이 imageSrc라는 변수에 잘못된 경로를 넣고, 아래 src에 넣어준 다음
동적 경로에 해당하는 페이지로 접속을 하면 위에서 보여줬던 로그가 뜨게 된다.
하지만 아래 코드를 실행했을 때는 정상적으로 된다.
export default function Page({ params }: { params: { image: string } }) {
console.log(params)
const aa = '/1234'
const bb = '/4321'
return <h1>
<Image src={""} alt="" width={100} height={100}></Image>
My Page</h1>
}// filepath: app/[slug][image]/page.tsx
import Image from "next/image"
export default function Page({ params }: { params: { image: string } }) {
console.log(params)
const aa = '/1234'
const bb = '/4321'
return <h1>
<Image src={aa} alt="" width={100} height={100}></Image>
<Image src={bb} alt="" width={100} height={100}></Image>My Page</h1>
}추측했을 때는 문자열이 들어가면 버그가 생기는 것인가?
src값이 props에 overwrite되는 것인가? 생각했다.
아무튼 이 버그를 찾고, 처음에 내 코드 잘못인 줄 알고, 멘토님과 얘기했다.
멘토님께서 버그인 것 같다고 말해주셨고, 이슈를 올려보는게 어떻겠냐는 말씀을 해주셨다.
그래서 얼른 next의 깃허브로 가서 issue를 작성했다.
https://github.com/vercel/next.js/issues/63605
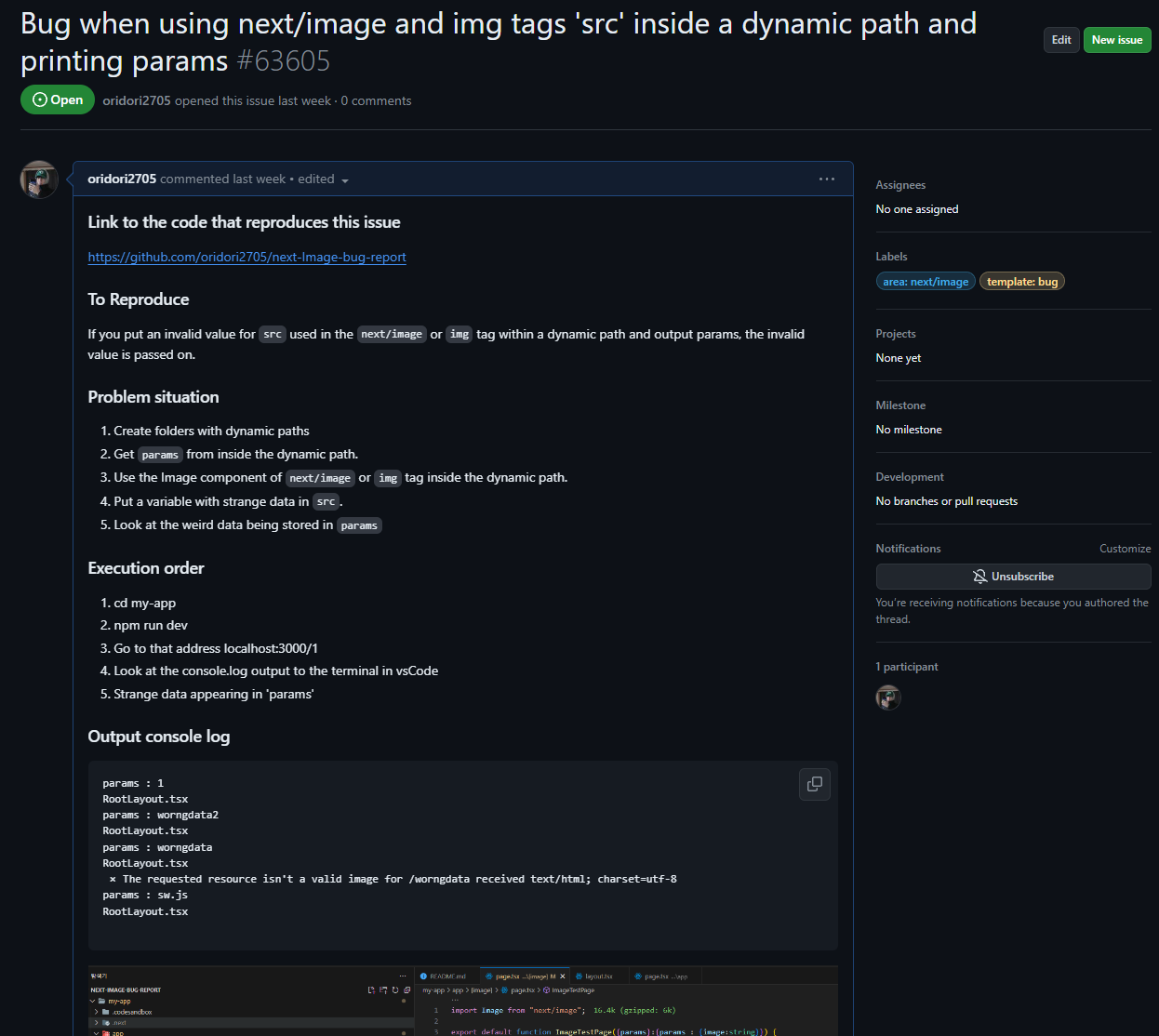
Bug when using next/image and img tags 'src' inside a dynamic path and printing params · Issue #63605 · vercel/next.js
Link to the code that reproduces this issue https://github.com/oridori2705/next-Image-bug-report To Reproduce If you put an invalid value for src used in the next/image or img tag within a dynamic ...
github.com

처음으로 오픈소스에 첫 이슈를 만들어봤다.
내가 고치면도 좋겠지만 아직 그럴 실력까지는 아니었다...
처음으로 버그를 찾고, 이슈 제기를 했는데 너무 신기하고 좋은 경험이었다.
이를 통해서 앞으로도 어떤 문제가 생기면 "왜 이렇게 되는거지?" 와 해결법을 찾으면서 더욱 깊이 들어가는 습관을 만들어야겠다고 생각됐다.
그러면 버그도 가끔 찾아낼 수 있으니까..?
'TIL' 카테고리의 다른 글
| [2024-02-29] 팀 프로젝트 개인 회고 - Carousel 모바일 버그 해결, 마우스 이벤트와 터치 이벤트 순서 (0) | 2024.03.01 |
|---|---|
| [2024-02-28] 팀프로젝트 개인회고 - Carousel의 내부 요소가 Link면 드래그할 때 Link 작동 막기, set함수를 호출하게 두면 안돼! (0) | 2024.02.28 |
| [2024-02-27] 팀 프로젝트 개인회고 - 뭔가 부족한 Carousel 컴포넌트 (0) | 2024.02.27 |
| [2024-02-23] 팀 프로젝트 회고 - useModal을 만들면서, 불필요한 렌더링 (0) | 2024.02.23 |
| [2024-02-20] 팀 프로젝트 개인 회고 - 다크모드 플래시 문제 해결 2(쿠키) (0) | 2024.02.20 |




