| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 리액트댓글기능
- dp알고리즘
- 리액트커뮤니티
- 자바스크립트
- 백준골드
- 백준js
- 프로그래머스코테
- 익스프레스
- 리액트
- 포이마웹
- 안드로이드 스튜디오
- HTML5
- 다이나믹프로그래밍
- 백준알고리즘
- js코테
- HTML
- JS프로그래머스
- 백준
- 백준구현문제
- 코테
- 몽고DB
- 알고리즘
- 프로그래머스
- css기초
- JS
- 백준nodejs
- CSS
- 프로그래머스JS
- 코딩테스트
- 백준구현
- Today
- Total
개발새발 로그
Emotion의 styled-component에서 &::before의 content에 동적인 값을 넣으려면? 본문
📖들어가며..
아코디언 UI 컴포넌트를 개발하면서 처음 알게된 사실이 하나 있었다.
Emotion의 styled-component를 사용하면서 생긴 문제가 있었는데 관련 해결 방법을 검색으로 찾아보려고 했지만 잘 찾아지지 않았고, 디테일한 문제라서 키워드로 검색하기가 까다로웠다.
해결법을 겨우 찾으면서 이 문제에 대해서 처음 알게 되었다.
간단하게 해결할 수 있는 문제였으며 어떤 분들은 모를 수도 있겠다고 생각이 들었다.
이를 포스팅하면서 기록하고, 공유해보려 한다!
🚨문제 상황
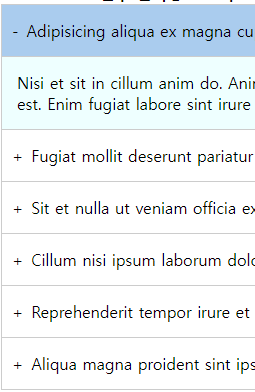
나는 아래와 같이 가상 요소 선택자 ::before을 이용해서 + 또는 - 를 모든 요소에 출력해주려고 한다.

그러면 Emotion의 styled-component를 사용한다고 했을 때 어떻게 코드를 짤까?
보통은 아래와 같이 작성할 것이다. 저도 그랬습니다..ㅠ
export const AccordionTab = styled.div<AccordionPropsCurrent>`
padding: 15px;
border-bottom: 1px solid #ccc;
cursor: pointer;
&::before {
content: ${props => (props.current ? '-' : '+')};
margin: 0 8px 0 -5px;
}
`위 코드를 봤을 때 "에이 이런 문제였어?" 하시는 분들이 있다면 글을 안봐도 된다.
하지만 만약 위코드에서 전혀 문제점을 모르겠다면 계속 보시는 걸 추천드린다.
위 코드대로 실행하면 어떻게 될까?

위에서 말했듯이 가상요소 선택자가 사라졌다.
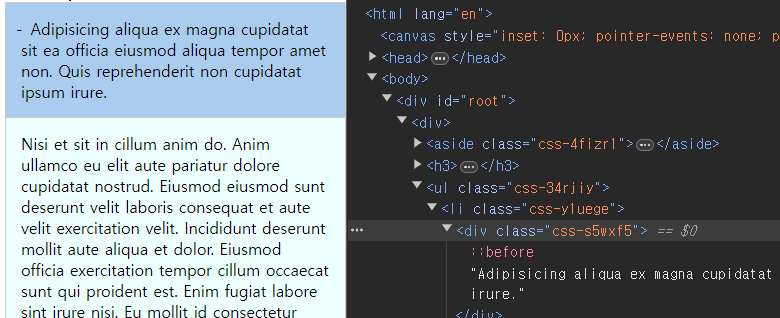
DOM 트리를 살펴보면 아래와 같다.

가상요소 선택자 ::before이 있어야 하는데 출력이 되지 않고 있다.
✨해결 방법
무엇이 문제였을까?
보통 Emotion의 props를 사용할 때는 위에서 나온 코드처럼 사용할 것이다.
근데 가상 요소 선택자만 반응을 하지 않고 있다.
그러면 생각해볼 수 있는 것이 content에 제대로 값이 들어가지 않고 있다는 것이다.
이 문제를 기준으로 해결 방법을 찾아보았다.
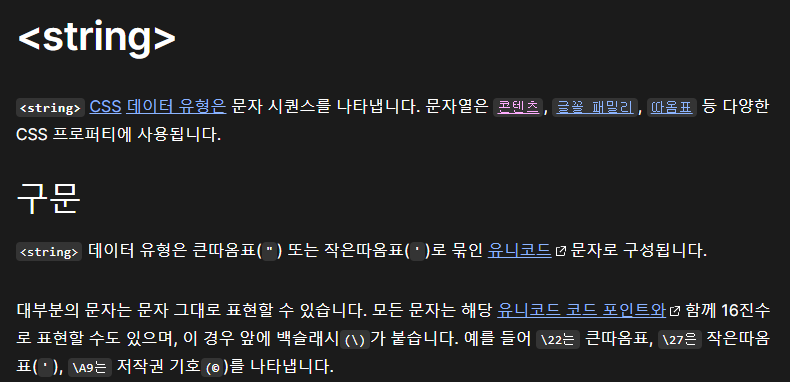
그랬더니 아래 문구를 발견할 수 있었다.
content속성은 CSS에서 특별한 의미를 가지며, 반드시 문자열 값이어야 합니다.
이는 CSS 스펙에서 명시되어 있으며, 가상 요소(::before,::after)에 텍스트나 다른 콘텐츠를 삽입하기 위해 사용됩니다.
따라서 content 속성에 동적 값을 삽입할 때는 반드시 문자열로 처리해야 합니다.
content에는 보통 아래와 같은 <string>형식의 데이터를 넣는다.

MDN을 보면 따로 다른 데이터도 넣을 수 있는데 한정적인 것 같다.
이 부분은 간단하게 설명하겠다.
그럼 해결 방법은 당연하게도
"{content 속성의 경우처럼 문자열이 요구되는 상황에서는 명시적으로 문자열로 변환해주는 것이 필요하다"
일 것이다.
&::before {
content: '${props => (props.current ? '-' : '+')}';
margin: 0 8px 0 -5px;
}
이렇게 작성하고 실행하면 올바르게 가상 요소 선택자가 나오는 것을 볼 수 있다.

📘마무리하며..
개인적으로 리액트를 공부하면서 맞닥뜨린 문제를 기록해봤다.
정말 기본적인 문제였는데 기본을 모르니 해결할 때 애를 먹었다.
이런 문제를 또 다른 사람들이 겪을 수 있지 않을까해서 공유하고자 포스팅하게 되었다.
현재 이 문제를 구글에 검색하면 관련 내용을 찾기가 힘들다.
문제의 키워드도 불분명할 뿐더라 기본적인 문제라 글을 쓰지 않는 것이라 생각된다.
아무튼 이 글을 보고 도움이 되었으면 좋겠다!
'React' 카테고리의 다른 글
| React - 아코디언 기능을 만들 때 어떻게 해야할까? (0) | 2024.05.31 |
|---|---|
| 리액트 디자인 패턴 - Higher-Order Component Pattern (0) | 2024.05.29 |
| React에서 Vanilla-Javascript 사용하고 싶으면 어떻게 할까? (0) | 2024.05.28 |
| react-router-dom으로 GNB(Global Navigation Bar) 만들기 (0) | 2024.05.27 |
| React, Socket.Io - 웹 소켓을 이용한 채팅 구현 시 흐름 파악하기 (0) | 2024.05.17 |




